directive实现移动端自定义软键盘代码分享
本文主要为大家带来一篇angularJS利用directive实现移动端自定义软键盘的示例。小编觉得挺不错的,现在就分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
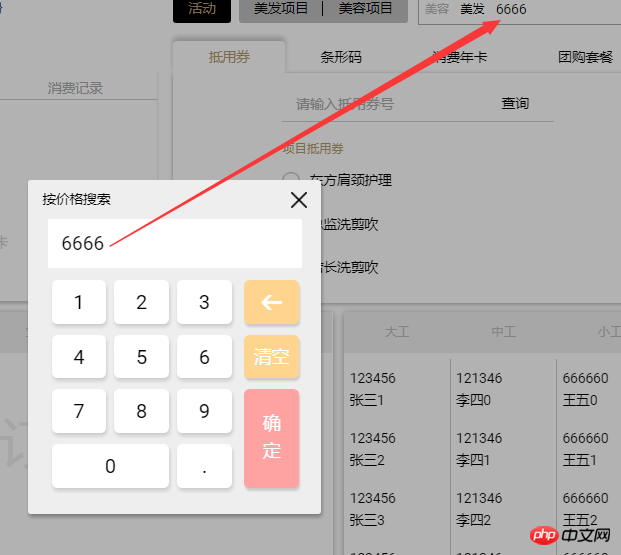
最近公司项目的需求上要求我们iPad项目上一些需要输入数字的地方用我们自定义的软键盘而不是移动端设备自带的键盘,刚接到需求有点懵,因为之前没有做过,后来理了一下思路发现这东西也就那样。先看一下实现之后的效果:

实现的效果就是当点击页面中需要弹出软键盘的时候软键盘弹出,浮在页面的中间,和模态框一样的效果,可以在软键盘中输入任何数字,附带的功能有小数点、退格、清空、确定等功能。当在键盘上点击数字的时候页面中的表单中实时的添加对应的数字,上图中可以看到。
产品经理那边给的原因是iPad屏幕本来就小,如果软键盘弹出的话会占用一半的屏幕,影响产品的美观,无奈只能想办法搞定。
自定义的软键盘使用angularJS的directive的自定义指令来做到的,angularJS的directive这里不做解释,如果不清楚的话可以去angular官网看看。用的是自定义一个属性(restrict:'A'),这样封装过之后在需要用到软键盘的时候只需要在中加入自定义的属性即可调出软键盘,使用起来非常简单,自定义的directive如下:
angular.module('ng-calculator', []).directive('calculator', ['$compile',function($compile) {
return {
restrict : 'A',
replace : true,
transclude : true,
template:'<input/>',
link : function(scope, element, attrs) {
var keylist=[1,2,3,4,5,6,7,8,9,0,'.'];
var calculator = '<p class="ngcalculator_area"><p class="bg"></p>'
+'<p class="calculator">'
+'<p class="title close">'+attrs.title+'</p><p class="inputarea">'
+'<input type="text" id="text" ng-tap="getInput()" class="'+attrs.class+'" ng-model="' +attrs.ngModel+'">'
+'</p><p class="con">'
+'<p class="left">';
$.each(keylist,function(k,v){
calculator += '<p class="keyboard num" value="'+v+'">'+v+'</p>';
});
calculator += '</p>'
+'<p class="right">'
+'<p class="keyboard blueIcon backstep"></p>'
+'<p class="keyboard blueIcon cleanup">清空</p>'
+'<p class="keyboard ensure ensure">确<br>定</p>'
+'</p>'
+'</p>'
+'</p>'
+'</p>';
calculator = $compile(calculator)(scope);
element.bind('focus',function(){
document.body.appendChild(calculator[0]);
document.activeElement.blur();
});
$(calculator[0]).find("input").focus(function(){
document.activeElement.blur();
});
//关闭模态框
$(calculator[0]).find(".close").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
$(calculator[0]).find(".bg").click(function(){
calculator[0].remove();
});
//退格
$(calculator[0]).find(".backstep").click(function(){
if(typeof $(calculator[0]).find("input").val()=="undefined"){
$(calculator[0]).find("input").val("");
}
$(calculator[0]).find("input").val($(calculator[0]).find("input").val().substring(0,$(calculator[0]).find("input").val().length-1)).trigger('change');
});
//清空
$(calculator[0]).find(".cleanup").click(function(){
$(calculator[0]).find("input").val("").trigger('change');
});
//点击数字
$(calculator[0]).find(".num").click(function(){
var val = $(calculator[0]).find("input").val();
var filter = attrs.filter;
if(typeof filter!="undefined"){
val = scope[filter](val,$(this).attr("value"));
}else{
val = val+''+$(this).attr("value");
}
$(calculator[0]).find("input").val(val).trigger('change');
});
//确认
$(calculator[0]).find(".ensure").click(function(){
calculator[0].remove();
var callback = attrs.callback;
if(typeof callback!="undefined"){
scope[callback]();
}
});
//点击效果
$(calculator[0]).find(".keyboard").click(function(){
$(this).addClass("keydown");
var that = this;
setTimeout(function(){
$(that).removeClass("keydown");
},100)
});
var position = {
startX:0,
startY:0
};
calculator[0].getElementsByClassName("title")[0].addEventListener('touchstart', function(e) {
e.preventDefault();
var transform = $(calculator[0]).find(".calculator").css("transform").match(/translate\((.*),(.*)\)/);
if(transform==null){
position.startX = e.targetTouches[0].clientX;
position.startY = e.targetTouches[0].clientY;
}else{
position.startX = e.targetTouches[0].clientX-parseInt(transform[1]);
position.startY = e.targetTouches[0].clientY-parseInt(transform[2]);
}
}, false);
calculator[0].getElementsByClassName("title")[0].addEventListener('touchmove', function(e) {
e.preventDefault();
var moveX = e.targetTouches[0].clientX-position.startX;
var moveY = e.targetTouches[0].clientY-position.startY;
$(calculator[0]).find(".calculator").css("transform","translate("+moveX+"px,"+moveY+"px)");
}, false);
}
};
}]);dom中调用如下:
<input type="text" placeholder="按价格搜索" ng-model="spaAndHairSeaInPrice" title="按价格搜索" calculator>
可以看到只是定义了一个 calculator 属性,然后在dom中只需要加入 calculator 即可使用软键盘。
我的软键盘亮点:
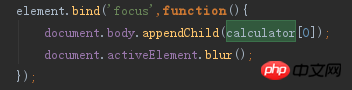
1、calculator 调用的时候表单获取焦点,有人会问移动端设备在获取到焦点的时候会弹出软键盘,那岂不是会出来两个键盘呢?实际不然,directive中对此做了处理:

即在获取到焦点的同事失去焦点,这样就能完美的避免设备自带的键盘。
2、数字键盘中的数据和页面的表单中的数据实时联动起来是通过ng-model实现的,在获取焦点的时候directive中会获取到ng-model的值并赋给页面中的表单,这样就能实现数据联动起来,让软键盘更加完美,可参考第一张图。
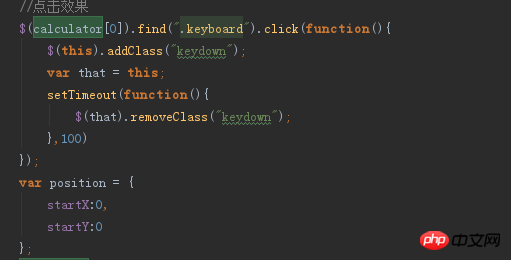
3、为了让软键盘点击的时候更加逼真,在自定义的directive中对按钮元素进行了处理,当点击按钮的时候给当前被点击的元素添加一个class,效果带阴影效果的按钮往下移动了几像素,看起来有点击的效果,产品和UI没有给我这个需求,是我自己自由发挥的,哈哈。

4、在项目中用到自定义的这个软键盘的时候有些需要在点击键盘的确定按钮之后需要进行一些数据处理,于是后来在directive的确定安妮中中加了一个回调,我们可以在点击确定之后调用这个回调,可以达到确定数字之后紧接着自动去执行需要执行的事件。只需要在dom中加上callback="functionItem()"即可。

当然如果是英文字母的话也可以用这种方法,只需要在初始的数组中写上英文字母布局排好即可,异曲同工而已。
相关推荐:
以上是directive实现移动端自定义软键盘代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 下划线在键盘上怎么打 如何不打字只打下划线
Feb 22, 2024 pm 07:46 PM
下划线在键盘上怎么打 如何不打字只打下划线
Feb 22, 2024 pm 07:46 PM
将输入法调至英文后按住Shift键和减号键即可。教程适用型号:联想AIO520C系统:Windows10专业版版本:MicrosoftOfficeWord2022解析1首先检查输入法的中英文打字,调整至英文。2然后同时按住键盘上的Shift键和减号键。3检查界面,即可查看已打出的下划线。补充:Word文档如何快捷输入下划线1如果需要在Word中输入下划线,用鼠标选中空格后,选择字体菜单中选择下划线类型即可输入。总结/注意事项一定要先将输入法换至英文再进行操作,否则无法成功输入下划线。
 如何通过快捷键打开右键菜单
Jan 14, 2024 pm 03:12 PM
如何通过快捷键打开右键菜单
Jan 14, 2024 pm 03:12 PM
当我们鼠标暂时失去作用的时候,如何用键盘快捷键的方式打开右键菜单呢?有两种方法,一是按Shift+F10快捷键就可以调处右键菜单,二是键盘上windows和ctrl中间带着目录的键也可以,具体的教程下面一起来看看吧。用键盘快捷键打开右键菜单的方式第一种方法1、在电脑桌面中不选择任何文件时,按下键盘上的下图红色圈标注的按键,此按键为快捷打开右键菜单的按键。2、即可将桌面的右键菜单打开,如果需要选择其中的项目,再用鼠标选中即可第二种方法1、其实我们使用“Shift+F10”快捷键就可以调处右键菜单2
 如何在Netflix中快速设置自定义头像
Feb 19, 2024 pm 06:33 PM
如何在Netflix中快速设置自定义头像
Feb 19, 2024 pm 06:33 PM
Netflix上的头像是你流媒体身份的可视化代表。用户可以超越默认的头像来展示自己的个性。继续阅读这篇文章,了解如何在Netflix应用程序中设置自定义个人资料图片。如何在Netflix中快速设置自定义头像在Netflix中,没有内置功能来设置个人资料图片。不过,您可以通过在浏览器上安装Netflix扩展来实现此目的。首先,在浏览器上安装Netflix扩展的自定义个人资料图片。你可以在Chrome商店买到它。安装扩展后,在浏览器上打开Netflix并登录您的帐户。导航至右上角的个人资料,然后单击
 Windows笔记本电脑上的键盘自动打字
Feb 19, 2024 pm 05:33 PM
Windows笔记本电脑上的键盘自动打字
Feb 19, 2024 pm 05:33 PM
计算机的输入设备如键盘和鼠标都需要人类操作,不能独立运行。Windows笔记本电脑上的触摸板和键盘也一样。文本不会自动输入,鼠标也不会自动点击。若发生异常情况,一定存在原因。如果遇到笔记本电脑键盘自动输入问题,请按照指南进行修复。Windows笔记本电脑上的键盘自动打字当您的Windows笔记本电脑上的键盘自动打字时,您可以通过以下方式进行修复。手动检查键盘确保键盘工作正常检查笔记本电脑是否已远程连接检查是否有任何自动打字程序正在运行运行恶意软件扫描调整键盘设置重新安装键盘驱动程序让我们详细了解
 迈从 K87 三模机械键盘新增'风信子轴”'冰淇淋轴”版:Gasket 结构,首发价 299 元起
Feb 29, 2024 pm 05:00 PM
迈从 K87 三模机械键盘新增'风信子轴”'冰淇淋轴”版:Gasket 结构,首发价 299 元起
Feb 29, 2024 pm 05:00 PM
本站2月29日消息,迈从今日为K87三模机械键盘推出了“风信子轴”“琉光冰淇淋轴”两款版本,该键盘主打“Gasket结构、80%配列”,相关轴体键盘价格信息如下:“风信子轴”版:首发价299元“琉光冰淇淋轴”版:首发价379元据介绍,系列键盘使用Gasket结构,采用87键80%配列,全键无冲,支持热插拔,号称选用“原厂/MDA双色PBT键帽”,使用1.2mm单键开槽PCB(下灯位),配备RGB灯效,并拥有磁吸收纳铭牌设计。此外,这款键盘配备6000毫安电池,无线延迟3ms,官方未公布键盘尺寸及
 如何在Windows 11的任何键盘上分配Copilot按钮
Feb 20, 2024 am 10:33 AM
如何在Windows 11的任何键盘上分配Copilot按钮
Feb 20, 2024 am 10:33 AM
未来几个月将推出的Windows11电脑键盘上将新增一个Copilot键。该键可让用户在不升级新PC的情况下,通过按下指定按钮轻松进入副驾驶模式。本指南将详细介绍如何在任何Windows11键盘上设置副驾驶按钮。微软近日宣布,他们在推进人工智能辅助驾驶方面取得了重要进展。Windows11将新增一个专门的Copilot密钥,进一步提升个人电脑用户的体验。这一硬件变化代表了WindowsPC键盘三十年来的首次重大升级。接下来几个月,新的Windows11电脑将会搭载全新的Copilot键设计在键盘
 苹果手机键盘怎么设置手写输入法
Mar 08, 2024 pm 02:30 PM
苹果手机键盘怎么设置手写输入法
Mar 08, 2024 pm 02:30 PM
苹果手机键盘用户想要设置手写输入法,但是不知道怎么操作,其实是很简单的,用户可以在手机的键盘设置中直接选择手写输入法输入,如果没有也可以手动添加手写输入法。苹果手机键盘怎么设置手写输入法答:在键盘设置中直接启用手写输入法1、苹果用户在使用输入法的时候,默认是会开启手写输入法的。2、用户只需要在打字的时候直接点击左下角长按选择手写输入法就可以了。3、如果用户的手机里面没有手写输入法也可以进行手动的添加。4、用户进入设置找到通用键盘设置在第一个键盘里面添加手写输入的选项就可以了。5、使用手写输入法可
 VGN 联名《艾尔登法环》键鼠系列产品上架:菈妮 / 褪色者定制主题,首发 99 元起
Aug 12, 2024 pm 10:45 PM
VGN 联名《艾尔登法环》键鼠系列产品上架:菈妮 / 褪色者定制主题,首发 99 元起
Aug 12, 2024 pm 10:45 PM
本站8月12日消息,VGN于8月6日推出了联名《艾尔登法环》键鼠系列产品,包含键盘、鼠标和鼠标垫,采用菈妮/褪色者定制主题设计,目前系列产品已上架京东,售价99元起。本站附联名新品信息如下:VGN丨艾尔登法环S99PRO键盘该键盘采用纯铝合金外壳,辅以五层消音结构,使用GASKET板簧结构,拥有单键开槽PCB、原厂高度PBT材质键帽、铝合金个性化背板;支持三模连接和SMARTSPEEDX低延迟技术;接入VHUB,可一站式管理多款设备,首发549元。VGN丨艾尔登法环F1PROMAX无线鼠标该鼠标






