ES6之async+await 同步/异步方案
这篇文章主要介绍了详解ES6之async+await 同步/异步方案,本文以最简明的方式来疏通 async + await,有兴趣的可以了解下
异步编程一直是JavaScript 编程的重大事项。关于异步方案, ES6 先是出现了 基于状态管理的 Promise,然后出现了 Generator 函数 + co 函数,紧接着又出现了 ES7 的 async + await 方案。
本文力求以最简明的方式来疏通 async + await。
异步编程的几个场景
先从一个常见问题开始:一个for 循环中,如何异步的打印迭代顺序?
我们很容易想到用闭包,或者 ES6 规定的 let 块级作用域来回答这个问题。
for (let val of [1, 2, 3, 4]) {
setTimeout(() => console.log(val),100);
}
// => 预期结果依次为:1, 2, 3, 4这里描述的是一个均匀发生的的异步,它们被依次按既定的顺序排在异步队列中等待执行。
如果异步不是均匀发生的,那么它们被注册在异步队列中的顺序就是乱序的。
for (let val of [1, 2, 3, 4]) {
setTimeout(() => console.log(val), 100 * Math.random());
}
// => 实际结果是随机的,依次为:4, 2, 3, 1返回的结果是乱序不可控的,这本来就是最为真实的异步。但另一种情况是,在循环中,如果希望前一个异步执行完毕、后一个异步再执行,该怎么办?
for (let val of ['a', 'b', 'c', 'd']) {
// a 执行完后,进入下一个循环
// 执行 b,依此类推
}这不就是多个异步 “串行” 吗!
在回调 callback 嵌套异步操作、再回调的方式,不就解决了这个问题!或者,使用 Promise + then() 层层嵌套同样也能解决问题。但是,如果硬是要将这种嵌套的方式写在循环中,还恐怕还需费一番周折。试问,有更好的办法吗?
异步同步化方案
试想,如果要去将一批数据发送到服务器,只有前一批发送成功(即服务器返回成功的响应),才开始下一批数据的发送,否则终止发送。这就是一个典型的 “for 循环中存在相互依赖的异步操作” 的例子。
明显,这种 “串行” 的异步,实质上可以当成同步。它和乱序的异步比较起来,花费了更多的时间。按理说,我们希望程序异步执行,就是为了 “跳过” 阻塞,较少时间花销。但与之相反的是,如果需要一系列的异步 “串行”,我们应该怎样很好的进行编程?
对于这个 “串行” 异步,有了 ES6 就非常容易的解决了这个问题。
async function task () {
for (let val of [1, 2, 3, 4]) {
// await 是要等待响应的
let result = await send(val);
if (!result) {
break;
}
}
}
task();从字面上看,就是本次循环,等有了结果,再进行下一次循环。因此,循环每执行一次就会被暂停(“卡住”)一次,直到循环结束。这种编码实现,很好的消除了层层嵌套的 “回调地狱” 问题,降低了认知难度。
这就是异步问题同步化的方案。关于这个方案,如果说 Promise 主要解决的是异步回调问题,那么 async + await 主要解决的就是将异步问题同步化,降低异步编程的认知负担。
async + await “外异内同”
早先接触这套 API 时,看着繁琐的文档,一知半解的认为 async + await 主要用来解决异步问题同步化的。
其实不然。从上面的例子看到:async 关键字声明了一个 异步函数,这个 异步函数 体内有一行 await 语句,它告示了该行为同步执行,并且与上下相邻的代码是依次逐行执行的。
将这个形式化的东西再翻译一下,就是:
1、async 函数执行后,总是返回了一个 promise 对象
2、await 所在的那一行语句是同步的
其中,1 说明了从外部看,task 方法执行后返回一个 Promise 对象,正因为它返回的是 Promise,所以可以理解task 是一个异步方法。毫无疑问它是这样用的:
task().then((val) => {alert(val)})
.then((val) => {alert(val)})2 说明了在 task 函数内部,异步已经被 “削” 成了同步。整个就是一个执行稍微耗时的函数而已。
综合 1、2,从形式上看,就是 “task 整体是一个异步函数,内部整个是同步的”,简称“外异内同”。
整体是一个异步函数 不难理解。在实现上,我们不妨逆向一下,语言层面让async关键字调用时,在函数执行的末尾强制增加一个promise 反回:
async fn () {
let result;
// ...
//末尾返回 promise
return isPromise(result)?
result : Promise.resolve(undefined);
}内部是同步的 是怎么做到的?实际上 await 调用,是让后边的语句(函数)做了一个递归执行,直到获取到结果并使其 状态 变更,才会 resolve 掉,而只有 resolve 掉,await 那一行代码才算执行完,才继续往下一行执行。所以,尽管外部是一个大大的 for 循环,但是整个 for 循环是依次串行的。
因此,仅从上述框架的外观出发,就不难理解 async + await 的意义。使用起来也就这么简单,反而 Promise 是一个必须掌握的基础件。
秉承本次《重读 ES6》系列的原则,不过多追求理解细节和具体实现过程。我们继续巩固一下这个 “形式化” 的理解。
async + await 的进一步理解
有这样的一个异步操作 longTimeTask,已经用 Promise 进行了包装。借助该函数进行一系列验证。
const longTimeTask = function (time) {
return new Promise((resolve, reject) => {
setTimeout(()=>{
console.log(`等了 ${time||'xx'} 年,终于回信了`);
resolve({'msg': 'task done'});
}, time||1000)
})
}async 函数的执行情况
如果,想查看 async exec1 函数的返回结果,以及 await 命令的执行结果:
const exec1 = async function () {
let result = await longTimeTask();
console.log('result after long time ===>', result);
}
// 查看函数内部执行顺序
exec1();
// => 等了 xx 年,终于回信了
// => result after long time ===> Object {msg: "task done"}
//查看函数总体返回值
console.log(exec1());
// => Promise {[[PromiseStatus]]: "pending",...}
// => 同上以上 2 步执行,清晰的证明了 exec1 函数体内是同步、逐行逐行执行的,即先执行完异步操作,然后进行 console.log() 打印。而 exec1() 的执行结果就直接是一个 Promise,因为它最先会蹦出来一串 Promise ...,然后才是 exec1 函数的内部执行日志。
因此,所有验证,完全符合 整体是一个异步函数,内部整个是同步的 的总结。
await 如何执行其后语句?
回到 await ,看看它是如何执行其后边的语句的。假设:让 longTimeTask() 后边直接带 then() 回调,分两种情况:
1)then() 中不再返回任何东西
2) then() 中继续手动返回另一个 promise
const exec2 = async function () {
let result = await longTimeTask().then((res) => {
console.log('then ===>', res.msg);
res.msg = `${res.msg} then refrash message`;
// 注释掉这条 return 或 手动返回一个 promise
return Promise.resolve(res);
});
console.log('result after await ===>', result.msg);
}
exec2();
// => 情况一 TypeError: Cannot read property 'msg' of undefined
// => 情况二 正常首先,longTimeTask() 加上再多得 then() 回调,也不过是放在了它的回调列队 queue 里了。也就是说,await 命令之后始终是一条 表达式语句,只不过上述代码书写方式比较让人迷惑。(比较好的实践建议是,将 longTimeTask 方法身后的 then() 移入 longTimeTask 函数体封装起来)
其次,手动返回另一个 promise 和什么也不返回,关系到 longTimeTask() 方法最终 resolve 出去的内容不一样。换句话说,await 命令会提取其后边的promise 的 resolve 结果,进而直接导致 result 的不同。
值得强调的是,await 命令只认 resolve 结果,对 reject 结果报错。不妨用以下的 return 语句替换上述 return 进行验证。
return Promise.reject(res);
最后
其实,关于异步编程还有很多可以梳理的,比如跨模块的异步编程、异步的单元测试、异步的错误处理以及什么是好的实践。All in all, 限于篇幅,不在此汇总了。最后,async + await 确实是一个很优雅的方案。
相关推荐:
以上是ES6之async+await 同步/异步方案的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 解决win11中同时播放耳机和音响的问题
Jan 06, 2024 am 08:50 AM
解决win11中同时播放耳机和音响的问题
Jan 06, 2024 am 08:50 AM
一般来说,我们只需要同时使用耳机或者音响的其中一个设备,但是有些朋友反映在win11系统中,遇到了耳机和音响一起响的问题,其实我们可以在realtek面板中将它关闭,就可以了,下面一起来看一下吧。win11耳机和音响一起响怎么办1、首先在桌面上找到并打开“控制面板”2、进入控制面板,在其中找到并打开“硬件和声音”3、然后再找到一个喇叭图标的“Realtek高清晰音频管理器”4、选择“扬声器”再点击“后面板”进入扬声器设置。5、打开之后我们可以看到设备类型,如果要关闭耳机就取消勾选“耳机”,如果要
 您同步的文件夹中的一个或多个项目不匹配Outlook错误
Mar 18, 2024 am 09:46 AM
您同步的文件夹中的一个或多个项目不匹配Outlook错误
Mar 18, 2024 am 09:46 AM
当您在您的同步文件夹中发现一个或多个项目与Outlook中的错误消息不匹配时,这可能是因为您更新或取消了会议项目。这种情况下,您会看到一条错误消息,提示您的本地数据版本与远程副本存在冲突。这种情况通常发生在Outlook桌面应用程序中。您同步的文件夹中的一个或多个项目不匹配。若要解决冲突,请打开这些项目,然后重试此操作。修复同步的文件夹中的一个或多个项目不匹配Outlook错误在Outlook桌面版中,当本地日历项与服务器副本发生冲突时,可能会遇到问题。不过,幸运的是,有一些简单的方法可以帮助您
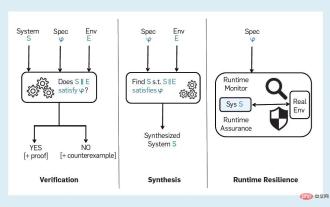
 迈向可验证的 AI:形式化方法的五大挑战
Apr 09, 2023 pm 02:01 PM
迈向可验证的 AI:形式化方法的五大挑战
Apr 09, 2023 pm 02:01 PM
人工智能试图模仿人类智能的计算系统,包括人类一些与智能具有直观联系的功能,例如学习、解决问题以及理性地思考和行动。在广义地解释上,AI 一词涵盖了许多密切相关的领域如机器学习。那些大量使用 AI 的系统在医疗保健、交通运输、金融、社交网络、电子商务和教育等领域都产生了重大的社会影响。这种日益增长的社会影响,也带来了一系列风险和担忧,包括人工智能软件中的错误、网络攻击和人工智能系统安全等方面。因此,AI 系统的验证问题以及更广泛的可信 AI 的话题已经开始引起研究界的关注。“可验证 AI”已经被确
 MySql的数据迁移和同步:如何实现多台服务器之间的MySQL数据迁移和同步
Jun 15, 2023 pm 07:48 PM
MySql的数据迁移和同步:如何实现多台服务器之间的MySQL数据迁移和同步
Jun 15, 2023 pm 07:48 PM
MySQL是一个非常流行的开源关系型数据库管理系统,广泛应用于各种Web应用、企业系统等。在现代业务的应用场景下,大多数的MySQL数据库需要部署在多台服务器上,以提供更高的可用性和性能,这就需要进行MySQL数据的迁移和同步。本文将介绍如何实现多台服务器之间的MySQL数据迁移和同步。一.MySQL数据迁移MySQL数据迁移指的是将MySQL服务器中的数
 教你如何将win10剪贴板与手机同步
Jan 06, 2024 am 09:18 AM
教你如何将win10剪贴板与手机同步
Jan 06, 2024 am 09:18 AM
win10剪贴板有个非常好用的功能就是跨设备云储存功能,非常的好用可以帮助用户PC设备和手机设备同步复制黏贴。设置的方法非常简单,只要在系统里的剪切板设置就好。win10剪贴板同步到手机1、首先点击左下角的开始,进入设置。2、然后去点击“系统”。3、选择左侧的“剪贴板”。4、最后在右边的“跨设备同步”中点击登录,然后选择手机就好了。
 PHP高并发处理中的线程池优化方案
Aug 11, 2023 am 10:45 AM
PHP高并发处理中的线程池优化方案
Aug 11, 2023 am 10:45 AM
PHP高并发处理中的线程池优化方案随着互联网的快速发展和用户需求的不断增长,高并发成为了现代Web应用开发中的一个重要问题。在PHP中,由于其单线程的特性,处理高并发请求是一项挑战。为了解决这个问题,引入线程池的概念是一个有效的优化方案。线程池是一种可重复利用的线程集合,用于执行大量的并发任务。它的基本思想是将线程的创建、销毁和管理分离出来,通过复用线程来减
 如何在 Windows 11 的 OneDrive 中选择要同步的特定文件夹
Apr 13, 2023 pm 04:22 PM
如何在 Windows 11 的 OneDrive 中选择要同步的特定文件夹
Apr 13, 2023 pm 04:22 PM
您系统上的 OneDrive 应用程序将所有文件和文件夹存储在云端。但有时用户不希望某些文件或文件夹被存储并占用限制为 5 GB 的 OneDrive 空间而无需订阅。为此,OneDrive 应用程序中有一个设置,允许用户选择要在云上同步的文件或文件夹。如果您也在寻找这个,那么这篇文章将帮助您在 Windows 11 系统的 OneDrive 中选择要同步的文件夹或文件。如何在 Windows 11 的 OneDrive 中选择要同步的某些文件夹注意:确保 OneDrive 应用程序已连接并同步
 百度云同步盘怎么同步
Feb 23, 2024 pm 01:22 PM
百度云同步盘怎么同步
Feb 23, 2024 pm 01:22 PM
百度云同步盘怎么同步?百度云同步盘中可以选择文件来同步,但是多数的用户不知道如何同步百度云文件,接下来就是小编为用户带来的百度云同步盘同步方法图文教程,感兴趣的用户快来一起看看吧!百度云同步盘怎么同步1、首先进入电脑桌面,右键点击【百度云同步盘】图标,选择【设置】;2、之后展开服务小窗口,切换到【高级设置】页面点击【选择文件夹】;3、最后切换到下图的页面,勾选需要同步的文件点击【确定】即可。






