Node 、Git 、Webhook自动化部署实例详解
本文主要和大家分享Node 、Git 、Webhook自动化部署实例详解,希望能帮助到大家。
准备
首先确定需要完成的内容,明确需求:
1.监听指定 git 提交 2.执行指定多个脚本
而且因为我这边是需要分别对client 和server 目录分别执行部署命令。所以需要特别处理。
首先去域名管理那边增加一条A记录指向新的项目名称.因为Webhooks是需要外网域名的,因此先提前加一条。new.xxx.com
然后就是需要对服务器上Nginx做转发配置。
我的nginx是很久之前配置的
在etc/nginx/conf/vhost里增加一个文件,里面写入如下内容:
server
{
listen 80;
server_name new.xxx.com;
index index.html index.htm index.php default.html default.htm default.php;
location / {
proxy_pass http://127.0.0.1:8801;
}
access_log off;
}将本地的8801转发出去。
然后重启一下Nginx nginx -s reload
然后git clone 仓库
因为项目用了mongodb数据库:
需要创建一个对应的数据库并添加权限。
1. 切换数据库到 abc
2. 指定了数据库 abc ,拥有权限: userAdmin
db.createUser(
{
user: "123",
pwd: "123",
roles: [ { role: "userAdmin", db: "abc" } ]
}
)
3. 验证下上面创建的账号 123
db.auth('123','123')
=> 1配置webhook
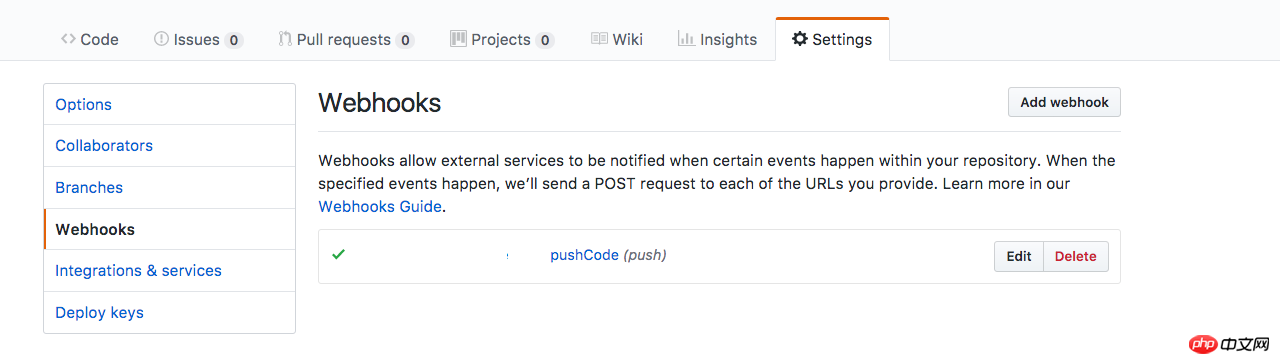
这个其实是最简单的,只要在你的github对应的项目仓库右侧选择settings
然后选择webhooks

选择add webhook
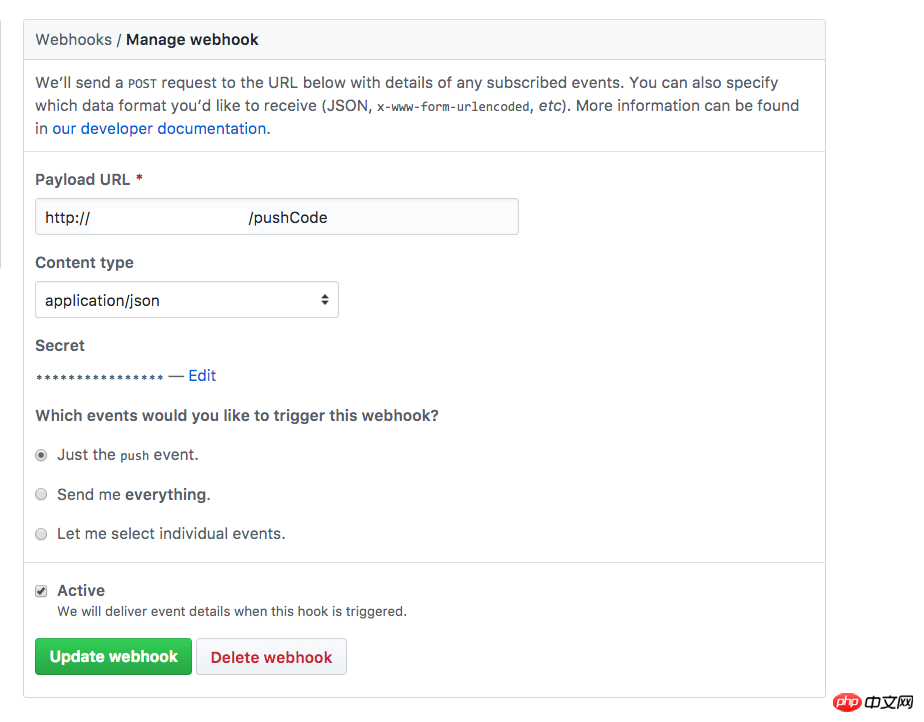
然后按照如下配置即可:

这里需要记住你自己设置的secret 以及你定义的推送动作,我这里是pushCode 。
开始写脚本
写之前先来看下最终的目录结构:
├── README.md ├── clean.sh // 清理缓存,并且执行git命令 ├── client │ ├── autoClient.sh // client端自动监听 │ ├── build │ ├── config │ ├── package.json │ ├── public │ ├── scripts │ ├── src │ ├── tsconfig.json │ ├── tsconfig.test.json │ ├── tslint.json │ ├── www │ ├── yarn.lock ├── deploy │ └── index.js // 监听webhook事件然后依次执行 clean.sh autoClient.sh autoServer.sh ├── package.json ├── server │ ├── autoServer.sh // server端自动监听 │ ├── dist │ ├── package.json │ ├── src │ ├── tsconfig.json │ ├── tslint.json │ └── yarn.lock
因为项目原因,脚本还需要做一些定制。
首先是client端,因为前端是用了typescript + React全家桶 所以打包起来特别慢,当在服务器build的时候,因为阿里云内存给的不够,所以会很卡。基于这个考虑,是打算本地bulid完之后,推送到git上,服务器去git pull。
而且前端还有个考虑是用什么跑前端代码。因为服务器没装类似服务,因此打算用node框架koa起一个HTTP服务来跑。
代码如下:
www目录中
app.js
const Koa = require('koa')
const morgan = require('koa-morgan')
const path = require('path');
const static = require('koa-static')
const fs = require('fs')
const app = new Koa();
// logger
app.use(morgan(':remote-addr - :remote-user [:date[clf]] ":method :url HTTP/:http-version" :status :res[content-length] :response-time ms'));
// static assets
app.use(static(path.join(__dirname,'../build')));
//异步读取文件的形式
// app.use(async (ctx,next) =>{
// ctx.type = 'html';
// ctx.body = await fs.createReadStream(path.resolve(__dirname, '..', './build', 'index.html'));
// })
module.exports = app;index.js
'use strict';
const app = require('./app');
const PORT = process.env.PORT || 8801;
console.log('client start')
app.listen(PORT, () => {
console.log(`App listening on port ${PORT}!`);
});这样通过命令node ./www/index.js能够监听同级build目录。
当然这比较粗暴,还需要慢慢改进。
我们需要在client目录下建立autoClient.sh
#! /bin/bash
cd ./
echo 'client build'
kill -9 $(lsof -i:8801 |awk '{print $2}' | tail -n 2)
node ./www/index.js用来自动执行监听动作。
因为多次推送监听的前端端口一致,如果不处理会报错。需要先根据端口号8801结束进程然后重新开启服务。
然后是server端,因为整个后端是用koa完成的,项目比较小,在服务端即时编译花费不了多少时间,因此直接执行yarn start( "start": "yarn run build && yarn run watch",)用来编译和监听。
在server目录里建立autoServer.sh
#! /bin/bash
cd ./
echo 'server start'
kill -9 $(lsof -i:8866 |awk '{print $2}' | tail -n 2)
yarn run start同样我们需要在执行监听之前结束上一个端口的进程。
然后我们来看clean.sh 这个shell脚本是用来清理client目录下build文件夹。
#! /bin/bash rm rf ./client/build git reset --hard origin/master git clean -f git pull
可以看到 先清理了缓存然后再向服务器拉取代码.
最后我们来看部署的脚本deploy/index.js
var spawn = require('child_process').spawn
var http = require('http')
var spawn = require('child_process').spawn
var createHandler = require('github-webhook-handler')
var handler = createHandler({ path: '/pushCode', secret: 'xxx' }) // 根据git上webhook的配置填写
http.createServer(function (req, res) {
handler(req, res, function (err) {
res.statusCode = 404;
res.end('no such location')
})
}).listen(7777)
handler.on('error', function (err) {
console.error('Error:', err.message)
})
// 监听 push 事件
handler.on('push', function (event) {
console.log('Received a push event for %s to %s',
event.payload.repository.name,
event.payload.ref)
init() // 每次拉取都重新监听
}
)
function rumCommand( cmd, args, cwd, callback ) {
var child = spawn( cmd, args, {cwd: cwd} )
var response = ''
child.stdout.on('data', function( buffer ){ response += buffer.toString(); })
child.stdout.on('end', function(){ callback( response ) })
}
function init() {
rumCommand('sh', ['../clean.sh'], './' ,function( result ) { // 清理缓存
console.log(result)
})
rumCommand('sh', ['../server/autoServer.sh'], '../server' ,function( result ) { // cLient端更新
console.log(result)
})
rumCommand('sh', ['../client/autoClient.sh'], '../client' ,function( result ) { // server端更新
console.log(result)
})
}
init() // 脚本运行第一次默认指向一次这里需要声明的是因为多目录下执行脚本需要对应的环境。因此才把脚本都分开放。
部署
部署我们只需要对pm2 start deploy/index.js
然后就可以在本地开发完之后推送,服务器就能自动拉取代码并且部署。
相关推荐:
以上是Node 、Git 、Webhook自动化部署实例详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
Pi Node教学:什么是Pi节点?如何安装和设定Pi Node?
Mar 05, 2025 pm 05:57 PM
PiNetwork节点详解及安装指南本文将详细介绍PiNetwork生态系统中的关键角色——Pi节点,并提供安装和配置的完整步骤。Pi节点在PiNetwork区块链测试网推出后,成为众多先锋积极参与测试的重要环节,为即将到来的主网发布做准备。如果您还不了解PiNetwork,请参考Pi币是什么?上市价格多少?Pi用途、挖矿及安全性分析。什么是PiNetwork?PiNetwork项目始于2019年,拥有其专属加密货币Pi币。该项目旨在创建一个人人可参与
 Nginx的Web服务器caddy怎么使用
May 30, 2023 pm 12:19 PM
Nginx的Web服务器caddy怎么使用
May 30, 2023 pm 12:19 PM
Caddy简介Caddy是一款功能强大,扩展性高的Web服务器,目前在Github上已有38K Star。Caddy采用Go语言编写,可用于静态资源托管和反向代理。Caddy具有如下主要特性:对比Nginx复杂的配置,其独创的Caddyfile配置非常简单;可以通过其提供的AdminAPI实现动态修改配置;默认支持自动化HTTPS配置,能自动申请HTTPS证书并进行配置;能够扩展到数以万计的站点;可以在任意地方执行,没有额外的依赖;采用Go语言编写,内存安全更有保证。安装首先我们直接在CentO
 Java API 开发中使用 Jetty7 进行 Web 服务器处理
Jun 18, 2023 am 10:42 AM
Java API 开发中使用 Jetty7 进行 Web 服务器处理
Jun 18, 2023 am 10:42 AM
JavaAPI开发中使用Jetty7进行Web服务器处理随着互联网的发展,Web服务器已经成为了应用程序开发的核心部分,同时也是许多企业所关注的焦点。为了满足日益增长的业务需求,许多开发人员选择使用Jetty进行Web服务器开发,其灵活性和可扩展性受到了广泛的认可。本文将介绍如何在JavaAPI开发中使用Jetty7进行We
 Web 端实时防挡脸弹幕(基于机器学习)
Jun 10, 2023 pm 01:03 PM
Web 端实时防挡脸弹幕(基于机器学习)
Jun 10, 2023 pm 01:03 PM
防挡脸弹幕,即大量弹幕飘过,但不会遮挡视频画面中的人物,看起来像是从人物背后飘过去的。机器学习已经火了好几年了,但很多人都不知道浏览器中也能运行这些能力;本文介绍在视频弹幕方面的实践优化过程,文末列举了一些本方案可适用的场景,期望能开启一些脑洞。mediapipeDemo(https://google.github.io/mediapipe/)展示主流防挡脸弹幕实现原理点播up上传视频服务器后台计算提取视频画面中的人像区域,转换成svg存储客户端播放视频的同时,从服务器下载svg与弹幕合成,人像
 如何使用Golang实现Web应用程序的表单验证
Jun 24, 2023 am 09:08 AM
如何使用Golang实现Web应用程序的表单验证
Jun 24, 2023 am 09:08 AM
表单验证是Web应用程序开发中非常重要的一个环节,它能够在提交表单数据之前对数据进行有效性检查,避免应用程序出现安全漏洞和数据错误。使用Golang可以轻松地实现Web应用程序的表单验证,本文将介绍如何使用Golang来实现Web应用程序的表单验证。一、表单验证的基本要素在介绍如何实现表单验证之前,我们需要知道表单验证的基本要素是什么。表单元素:表单元素是指
 怎么配置nginx保证frps服务器与web共用80端口
Jun 03, 2023 am 08:19 AM
怎么配置nginx保证frps服务器与web共用80端口
Jun 03, 2023 am 08:19 AM
首先你会有个疑惑,frp是什么呢?简单的说frp就是内网穿透工具,配置好客户端以后,可以通过服务器来访问内网。现在我的服务器,已经用nginx做站了,80端口只有一个,那如果frp的服务端也想使用80端口,那应该怎么办呢?经过查询,这个是可以实现的,就是利用nginx的反向代理来实现。补充一下:frps就是服务器端(server),frpc就是客户端(client)。第一步:修改服务器中nginx.conf配置文件在nginx.conf中http{}里添加以下参数,server{listen80
 使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
使用Angular和Node进行基于令牌的身份验证
Sep 01, 2023 pm 02:01 PM
身份验证是任何Web应用程序中最重要的部分之一。本教程讨论基于令牌的身份验证系统以及它们与传统登录系统的区别。在本教程结束时,您将看到一个用Angular和Node.js编写的完整工作演示。传统身份验证系统在继续基于令牌的身份验证系统之前,让我们先看一下传统的身份验证系统。用户在登录表单中提供用户名和密码,然后点击登录。发出请求后,通过查询数据库在后端验证用户。如果请求有效,则使用从数据库中获取的用户信息创建会话,然后在响应头中返回会话信息,以便将会话ID存储在浏览器中。提供用于访问应用程序中受
 web标准是什么东西
Oct 18, 2023 pm 05:24 PM
web标准是什么东西
Oct 18, 2023 pm 05:24 PM
Web标准是一组由W3C和其他相关组织制定的规范和指南,它包括HTML、CSS、JavaScript、DOM、Web可访问性和性能优化等方面的标准化,通过遵循这些标准,可以提高页面的兼容性、可访问性、可维护性和性能。Web标准的目标是使Web内容能够在不同的平台、浏览器和设备上一致地展示和交互,提供更好的用户体验和开发效率。






