Laravel优化网站打开速度的方法代码
Laravel是一个功能强大的框架,组件很多,代码也很庞大,它的易用方便是牺牲了性能的,即便如此它仍然是一个优秀的框架,但在正式环境下要做好优化提升网站的打开速度。、总结了一些 Laravel 网站性能提升的方法。所以本文主要给大家汇总介绍了关于Laravel网站打开速度优化的一些方法,文中介绍的非常详细,需要的朋友可以参考借鉴,下面来一起看看吧,希望能帮助到大家。
一、关闭debug
打开.env文件,把debug设置为false.
APP_ENV=local APP_DEBUG=false APP_KEY=base64:sT/aTFeaE13eyao1Raee6jC9Ff+Yle1SE+wtyk0H6B4=
二、缓存路由和配置
php artisan route:cache php artisan config:cache
三、Laravel优化命令
php artisan optimize
四、composer优化
sudo composer dump-autoload --optimize
五、使用Laravel缓存
使用Laravel的Cache方法缓存内容,有文件缓存,数据库缓存,redis缓存,使用redis也可以用predis组件,也可以多种缓存方式结合。
$lists = Cache::remember('travel.destination.lists', 20, function () {
return $this->destination->getList();
});六、使用CDN
如七牛CDN,每月送你20G流量和20G存储空间,对于小站来说完全足够了。
七、使用PHP 7并开启OPcache
提高PHP 7性能的几个tips,第一条就是开启opache,引用下原文:
记得启用Zend Opcache, 因为PHP7即使不启用Opcache速度也比PHP-5.6启用了Opcache快, 所以之前测试时期就发生了有人一直没有启用Opcache的事情
我的阿里云服务器是通过一个叫remi的centos源提供的PHP 7,默认没装opcache,用yum list yum70*命令搜索一下,果然有,于是install下来:
yum install php70-php-opcache.x86_64
然后重启php-fpm,使用service php70-php-fpm restart命令。(不同的系统和环境根据自己的情况安装和开启opache)

新建一个php文件,用phpinfo()函数显示php.ini信息,如果可以找到OPcache项,说明成功启用了。安装和启用PHP 7,就是给PHP 7再加一个翅膀!
八、nginx开启gzip压缩
在服务器Nginx开启gzip压缩是优化网站性能的方法之一,可以有效减少服务器带宽的消耗,缺点是会增大CPU的占用率,但是很多时候CPU往往是空闲最多的。
引用nginx官网的介绍:
The ngx_http_gzip_module module is a filter that compresses responses using the “gzip” method. This often helps to reduce the size of transmitted data by half or even more.
在Nginx开启gzip压缩
打开nginx.conf文件,添加如下:
gzip on; gzip_min_length 1k; gzip_buffers 16 64k; gzip_http_version 1.1; gzip_comp_level 9; gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png; gzip_vary on;
gzip参数介绍
GZIP ON|OFF
开启或者关闭gzip模块
GZIP_MIN_LENGTH 1000
设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。默认值是0,不管页面多大都压缩。建议设置成大于1k的字节数,小于1k可能会越压越大。 即: gzip_min_length 1024
GZIP_PROXIED EXPIRED NO-CACHE NO-STORE PRIVATE AUTH;
Nginx作为反向代理的时候启用,开启或者关闭后端服务器返回的结果,匹配的前提是后端服务器必须要返回包含”Via”的 header头。
GZIP_TYPES TEXT/PLAIN APPLICATION/XML;
匹配MIME类型进行压缩,(无论是否指定)”text/html”类型总是会被压缩的。
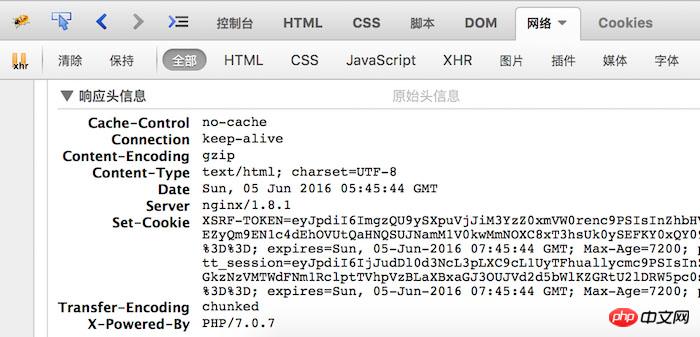
通过浏览器判断是否开启gzip压缩
如firefox,打开一个网页,打开debug控制栏,如图:

Content-Encoding字段是gzip,表示该网页是经过gzip压缩的。
这不仅仅是针对Laravel网站的性能优化方法,其中很多是通用的网站性能优化的方法,当然还有很多可以优化的地方。
相关推荐:
以上是Laravel优化网站打开速度的方法代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Laravel和CodeIgniter的最新版本对比
Jun 05, 2024 pm 05:29 PM
Laravel和CodeIgniter的最新版本对比
Jun 05, 2024 pm 05:29 PM
Laravel9和CodeIgniter4的最新版本提供了更新的特性和改进。Laravel9采用MVC架构,提供数据库迁移、身份验证和模板引擎等功能。CodeIgniter4采用HMVC架构,提供路由、ORM和缓存。在性能方面,Laravel9的基于服务提供者设计模式和CodeIgniter4的轻量级框架使其具有出色的性能。在实际应用中,Laravel9适用于需要灵活性和强大功能的复杂项目,而CodeIgniter4适用于快速开发和小型应用程序。
 Laravel 和 CodeIgniter 中数据处理能力的比较如何?
Jun 01, 2024 pm 01:34 PM
Laravel 和 CodeIgniter 中数据处理能力的比较如何?
Jun 01, 2024 pm 01:34 PM
比较Laravel和CodeIgniter的数据处理能力:ORM:Laravel使用EloquentORM,提供类对象关系映射,而CodeIgniter使用ActiveRecord,将数据库模型表示为PHP类的子类。查询构建器:Laravel具有灵活的链式查询API,而CodeIgniter的查询构建器更简单,基于数组。数据验证:Laravel提供了一个Validator类,支持自定义验证规则,而CodeIgniter的验证功能内置较少,需要手动编码自定义规则。实战案例:用户注册示例展示了Lar
 Laravel - Artisan 命令
Aug 27, 2024 am 10:51 AM
Laravel - Artisan 命令
Aug 27, 2024 am 10:51 AM
Laravel - Artisan 命令 - Laravel 5.7 提供了处理和测试新命令的新方法。它包括测试 artisan 命令的新功能,下面提到了演示?
 Laravel 和 CodeIgniter 对于初学者来说哪一个更友好?
Jun 05, 2024 pm 07:50 PM
Laravel 和 CodeIgniter 对于初学者来说哪一个更友好?
Jun 05, 2024 pm 07:50 PM
对于初学者来说,CodeIgniter的学习曲线更平缓,功能较少,但涵盖了基本需求。Laravel提供了更广泛的功能集,但学习曲线稍陡。在性能方面,Laravel和CodeIgniter都表现出色。Laravel具有更广泛的文档和活跃的社区支持,而CodeIgniter更简单、轻量级,具有强大的安全功能。在建立博客应用程序的实战案例中,Laravel的EloquentORM简化了数据操作,而CodeIgniter需要更多的手动配置。
 Laravel和CodeIgniter:哪种框架更适合大型项目?
Jun 04, 2024 am 09:09 AM
Laravel和CodeIgniter:哪种框架更适合大型项目?
Jun 04, 2024 am 09:09 AM
在选择大型项目框架时,Laravel和CodeIgniter各有优势。Laravel针对企业级应用程序而设计,提供模块化设计、依赖项注入和强大的功能集。CodeIgniter是一款轻量级框架,更适合小型到中型项目,强调速度和易用性。对于具有复杂需求和大量用户的大型项目,Laravel的强大功能和可扩展性更合适。而对于简单项目或资源有限的情况下,CodeIgniter的轻量级和快速开发能力则更为理想。
 Laravel和CodeIgniter:哪种框架更适合小型项目?
Jun 04, 2024 pm 05:29 PM
Laravel和CodeIgniter:哪种框架更适合小型项目?
Jun 04, 2024 pm 05:29 PM
对于小型项目,Laravel适用于大型项目,需要强大的功能和安全性。CodeIgniter适用于非常小的项目,需要轻量级和易用性。
 Laravel 和 CodeIgniter 的模板引擎哪一个更好?
Jun 03, 2024 am 11:30 AM
Laravel 和 CodeIgniter 的模板引擎哪一个更好?
Jun 03, 2024 am 11:30 AM
比较了Laravel的Blade和CodeIgniter的Twig模板引擎,根据项目需求和个人偏好进行选择:Blade基于MVC语法,鼓励良好代码组织和模板继承。Twig是第三方库,提供灵活语法、强大过滤器、扩展支持和安全沙箱。
 LG 量产 27 寸 480Hz QHD 游戏 OLED 面板 清晰度响应速度创新高
Sep 01, 2024 pm 03:37 PM
LG 量产 27 寸 480Hz QHD 游戏 OLED 面板 清晰度响应速度创新高
Sep 01, 2024 pm 03:37 PM
近日,LGDisplay宣布,其27英寸480HzQHD游戏OLED面板正式投入量产。该面板在OLED产品中创造了刷新率和响应速度的新高,480Hz的刷新率搭配0.02ms的GtG灰阶响应时间,较之前0.03ms的记录更进一步,为FPS、赛车等游戏类型带来极致体验。新面板优化LGDisplay的METATechnology技术提升了OLED材料发光效率。画质增强,镜面反射大幅减少。四面无边框设计扩大了视野范围,带来沉浸感体验。像素结构优化WRGB像素结构针对游戏和文档编辑需求优化。文字显示更加清






