.vue文件中监听input输入事件oninput详解
.vue文件其实是一个组件,关于它的说明我之前也写过一篇文章,地址:.vue文件,今天这篇文章要讲的是.vue文件中监听input的输入值变化事件。需求是这页面中,改变input的值,就调用一个事件,第一想到的是oninput。本文主要主要和大家分享.vue文件中监听input输入事件(oninput),给大家做个参考,希望能帮助到大家。
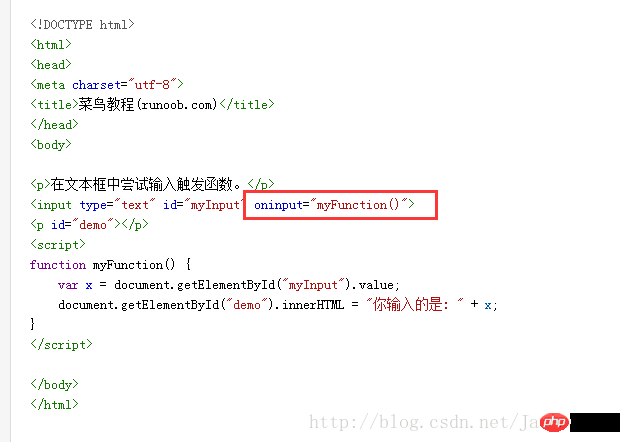
oninput 事件在用户输入时触发

但是在.vue中这样写是没有作用的:

<input type="text" id="cardsNum2" value="1" @oninput ="inputFunc">
这样写也没有作用:

<input type="text" id="cardsNum2" value="1" v-on:oninput ="inputFunc">
最后,这样写才起作用:

<input type="text" id="cardsNum2" value="1" v-on:input ="inputFunc">
相关推荐:
ff下JQuery无法监听input的keyup事件的解决方法_jquery
以上是.vue文件中监听input输入事件oninput详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 禁用Win11输入体验指南
Dec 27, 2023 am 11:07 AM
禁用Win11输入体验指南
Dec 27, 2023 am 11:07 AM
最近有很多win11遇到了输入体验对话框总是闪烁,关也关不掉的问题,这其实是由于win11的默认系统服务和组件导致的,我们需要先禁用相关服务,再禁用输入体验服务就可以解决了,下面一起来试试看吧。win11输入体验怎么关闭:第一步,右键开始菜单,打开“任务管理器”第二步,依次找到“CTF加载程序”、“MicrosoftIME”和“服务主机:Textinputmanagementservice”三个进程,右键“结束任务”第三步,打开开始菜单,在上方搜索并打开“服务”第四步,在其中找到“Textinp
![Windows输入遇到挂起或内存使用率高的问题[修复]](https://img.php.cn/upload/article/000/887/227/170835409686241.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) Windows输入遇到挂起或内存使用率高的问题[修复]
Feb 19, 2024 pm 10:48 PM
Windows输入遇到挂起或内存使用率高的问题[修复]
Feb 19, 2024 pm 10:48 PM
Windows的输入体验是一个关键的系统服务,负责处理来自各种人机接口设备的用户输入。它在系统启动时自动启动,在后台运行。然而,有时候这个服务可能会出现自动挂起或占用过多内存的情况,导致系统性能下降。因此,及时监控和管理这个进程是至关重要的,以确保系统的效率和稳定性。在这篇文章中,我们将分享如何解决Windows输入体验被挂起或导致内存使用率高的问题。Windows输入体验服务没有用户界面,但它与处理与输入设备相关的基本系统任务和功能有密切关联。它的作用是帮助Windows系统理解用户输入的每一
 vue3怎么封装input组件和统一表单数据
May 12, 2023 pm 03:58 PM
vue3怎么封装input组件和统一表单数据
May 12, 2023 pm 03:58 PM
准备工作用vuecreateexample创建项目,参数大概如下:用原生input原生的input,主要是value和change,数据在change的时候需要同步。App.tsx如下:import{ref}from'vue';exportdefault{setup(){//username就是数据constusername=ref('张三');//输入框变化的时候,同步数据constonInput=;return()=>({
 laravel input隐藏域怎么实现
Dec 12, 2022 am 10:07 AM
laravel input隐藏域怎么实现
Dec 12, 2022 am 10:07 AM
laravel input隐藏域的实现方法:1、找到并打开Blade模板文件;2、在Blade模板中使用method_field方法来创建隐藏域,其创建语法是“{{ method_field('DELETE') }}”。
 点击input框没有光标怎么办
Nov 24, 2023 am 09:44 AM
点击input框没有光标怎么办
Nov 24, 2023 am 09:44 AM
点击input框没有光标的解决办法:1、确认输入框焦点;2、清除浏览器缓存;3、更新浏览器;4、使用JavaScript;5、检查硬件设备;6、检查输入框属性;7、调试JavaScript代码;8、检查页面其他元素;9、考虑浏览器兼容性。
 解决win11搜索栏输入问题
Dec 26, 2023 pm 12:07 PM
解决win11搜索栏输入问题
Dec 26, 2023 pm 12:07 PM
搜索栏是win11系统中非常好用的功能,可以帮助我们找到想要的设置、功能和服务等。但是有的朋友遇到了win11搜索栏无法输入的情况,我们可以在注册表中修改相关数据来解决,下面就跟着小编一起来解决一下吧。win11搜索栏无法输入怎么办1、首先我们可以按下键盘的“win+r”调出运行。2、然后在其中输入“regedit”回车确定打开注册表编辑器。3、然后在上方路径中输入“HKEY_LOCAL_MACHINE\SOFTWARE\Microsoft\Windows\CurrentVersion\Expl
 Vue文档中的input框绑定事件详解
Jun 21, 2023 am 08:12 AM
Vue文档中的input框绑定事件详解
Jun 21, 2023 am 08:12 AM
Vue.js是一种轻量级的JavaScript框架,具有易用、高效和灵活的特点,是目前广受欢迎的前端框架之一。在Vue.js中,input框绑定事件是一个十分常见的需求,本文将详细介绍Vue文档中的input框绑定事件。一、基础概念在Vue.js中,input框绑定事件指的是将输入框的值绑定到Vue实例的数据对象中,从而实现输入和响应的双向绑定。在Vue.j
 Vue文档中的input框回车事件和验证函数使用方法
Jun 20, 2023 am 09:13 AM
Vue文档中的input框回车事件和验证函数使用方法
Jun 20, 2023 am 09:13 AM
Vue是一个流行的JavaScript前端框架,它的核心是响应式数据绑定和组件系统。在Vue的应用程序中,input框是最常用的UI元素之一。在用户输入文本时,我们希望可以监听回车事件,并且在提交前对输入内容进行验证。本篇文章将介绍Vue文档中的input框回车事件和验证函数使用方法。一、Vue中input框回车事件在Vue中监听input框的回车事件非常简






