在Vue中highCharts绘制3d饼图实例分享
本文主要和大家介绍在Vue中highCharts绘制3d饼图实例,highcharts是国外知名基于javascript的图表库。由于中文官网的vue中使用highcharts配置繁琐并且需要引入jquery作为依赖,所以弃用。希望本文能帮助到大家。
接下来,给各位伙伴简要的讲叙下highcharts在vue中的使用和配置方法。
首先使用 npm在你的项目中安装vue-highcharts npm install vue-highcharts --save 由于vue-highcharts依赖于highcharts,我们还需要安装后者 npm install highcharts --save
安装完成后,进入项目main.js进行配置:
import highcharts from 'highcharts' import VueHighCharts from 'vue-highcharts' 引入以上两项之后,因为我们需要使用3d图表,还需要引入: import highcharts3d from 'highcharts/highcharts-3d' 调用3d图表: highcharts3d(highcharts)
OK,到此为止已经在vue中配置好highcharts,接下来根据API绘制一份3d饼图
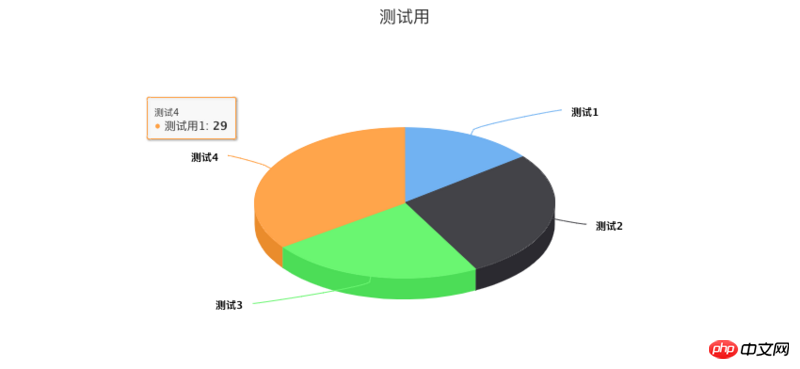
新建一个饼图的组件:
<template>
<p class="container">
<p :id="id" :option="option"></p>
</p>
</template>
<script>
import HighCharts from 'highcharts'
export default {
props: {
id: {
type: String
},
//option 是图表的配置数据
option: {
type: Object
}
},
mounted() {
HighCharts.chart(this.id, this.option)
}
}
</script>
<style scoped>
/* 容器 */
.container {
width: 1000px;
height: 550px;
}
</style>在需要使用饼图的页面里配置option数据
<template>
<p class="charts">
<pie :id="id" :option="option"></pie>
</p>
</p>
</template>
<script>
import pie from '../components/pie'
import manes from '../components/list'
export default {
components: {
pie,
},
data() {
return {
id: 'test',
option: {
chart: {
type: 'pie',//饼图
options3d: {
enabled: true,//使用3d功能
alpha: 60,//延y轴向内的倾斜角度
beta: 0,
}
},
title: {
text: '测试用'//图表的标题文字
},
subtitle: {
text: ''//副标题文字
},
plotOptions: {
pie: {
allowPointSelect: true,//每个扇块能否选中
cursor: 'pointer',//鼠标指针
depth: 35,//饼图的厚度
dataLabels: {
enabled: true,//是否显示饼图的线形tip
}
}
},
series: [
{
type: 'pie',
name: '测试用1',//统一的前置词,非必须
data: [
['测试1',12],//模块名和所占比,也可以{name: '测试1',y: 12}
['测试2',23],
['测试3',19],
['测试4',29]
]
}
]
}
}
},
}
</script>
<style scoped>
</style>看下效果。

更多的配置说明可以到中文官网查看 https://www.hcharts.cn/
相关推荐:
HighCharts绘制2D带Label的折线图效果实例分享
highcharts实例教程二:结合php与mysql生成饼图,highcharts实例教程_PHP教程
以上是在Vue中highCharts绘制3d饼图实例分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 夸克网盘怎么分享到百度网盘?
Mar 14, 2024 pm 04:40 PM
夸克网盘怎么分享到百度网盘?
Mar 14, 2024 pm 04:40 PM
夸克网盘和百度网盘都是很便利的存储工具,不少的用户们都在询问这两款软件互通吗?夸克网盘怎么分享到百度网盘?下面就让本站来为用户们来仔细的介绍一下夸克网盘的文件怎么保存到百度网盘方法吧。 夸克网盘的文件怎么保存到百度网盘方法 1、想要知道怎么把夸克网盘的文件转到百度网盘,首先在夸克网盘上下载需要保存的文件,然后打开百度网盘客户端后,选择压缩文件要保存的文件夹,双击打开该文件夹。 2、打开该文件夹后,点击窗口左上角区域的“上传”。 3、在电脑中找到需要上传的压缩文件,点击选
 网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1、首先我们进入到网易云音乐中,然后在软件首页界面中,点击进入到歌曲的播放界面中。2、然后在歌曲播放界面中,找到右上方的分享功能按钮,如下图红框所示位置,点击选择分享的渠道;在分享渠道中,点击底部的“分享至”选项,然后选择第一个“微信朋友圈”,即可将内容分享至微信朋友圈。
 如何在Highcharts中使用桑基图来展示数据
Dec 17, 2023 pm 04:41 PM
如何在Highcharts中使用桑基图来展示数据
Dec 17, 2023 pm 04:41 PM
如何在Highcharts中使用桑基图来展示数据桑基图(SankeyDiagram)是一种用于可视化流量、能源、资金等复杂流程的图表类型。它能清晰展示各个节点之间的关系和流动情况,可以帮助我们更好地理解和分析数据。在本文中,我们将介绍如何使用Highcharts来创建和定制一个桑基图,并附上具体的代码示例。首先,我们需要加载Highcharts库和Sank
 百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
近期,百度网盘安卓客户端迎来了全新的8.0.0版本,这一版本不仅带来了众多变化,还增添了诸多实用功能。其中,最为引人注目的便是文件夹共享功能的增强。现在,用户可以轻松邀请好友加入,共同分享工作和生活中的重要文件,实现更加便捷的协作与共享。那么究竟该如何分享给好友自己需要分享的文件呢,下文中本站小编就将为大家带来详细内容介绍,希望能帮助到大家!1)打开百度云APP,首先点击在首页中选择相关的文件夹,然后再点击界面右上角的【...】图标;(如下图)2)随后点击“共享成员”一栏中的【+】,最后在勾选所
 如何在Highcharts中使用动态数据来展示实时数据
Dec 17, 2023 pm 06:57 PM
如何在Highcharts中使用动态数据来展示实时数据
Dec 17, 2023 pm 06:57 PM
如何在Highcharts中使用动态数据来展示实时数据随着大数据时代的到来,对于实时数据的展示变得越来越重要。Highcharts作为一种流行的图表库,提供了丰富的功能和可定制性,使得我们可以灵活地展示实时数据。本文将介绍如何在Highcharts中使用动态数据来展示实时数据,并给出具体的代码示例。首先,我们需要准备一个能够提供实时数据的数据源。在本文中,我
 如何使用Highcharts创建甘特图表
Dec 17, 2023 pm 07:23 PM
如何使用Highcharts创建甘特图表
Dec 17, 2023 pm 07:23 PM
如何使用Highcharts创建甘特图表,需要具体代码示例引言:甘特图是一种常用于展示项目进度和时间管理的图表形式,能够直观地展示任务的开始时间、结束时间和进度。Highcharts是一款功能强大的JavaScript图表库,提供了丰富的图表类型和灵活的配置选项。本文将介绍如何使用Highcharts创建甘特图表,并给出具体的代码示例。一、Highchart
 如何在Highcharts中使用堆叠图表来展示数据
Dec 18, 2023 pm 05:56 PM
如何在Highcharts中使用堆叠图表来展示数据
Dec 18, 2023 pm 05:56 PM
如何在Highcharts中使用堆叠图表来展示数据堆叠图表是一种常见的数据可视化方式,它可以同时展示多个数据系列的总和,并以柱状图的形式显示每个数据系列的贡献。Highcharts是一款功能强大的JavaScript库,提供了丰富的图表种类和灵活的配置选项,可以满足各种数据可视化的需求。在本文中,我们将介绍如何使用Highcharts来创建一个堆叠图表,并提
 芒果tv会员账号分享2023
Feb 07, 2024 pm 02:27 PM
芒果tv会员账号分享2023
Feb 07, 2024 pm 02:27 PM
芒果TV拥有各种类型的电影、电视剧、综艺等资源,用户可以在其中自由的选择进行观看。芒果tv会员不仅能够看到全部的VIP剧而且还能够设置最高清的画质,帮助用户爽快看剧,下面小编就给大家带来一些芒果tv免费的会员账号供用户们使用,赶紧来看一看吧。芒果tv最新会员账号免费分享2023:注意:都是收集的最新会员账号,可以直接登录使用,不要随意的修改密码。账号:13842025699密码:qds373账号:15804882888密码:evr6982账号:13330925667密码:jgqae账号:1703






