css3中clip实现圆环进度条
本文主要和大家介绍了css3 clip实现圆环进度条的示例代码的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
CSS中有一个属性叫做clip,为修剪,剪裁之意。
clip 属性剪裁绝对定位元素。这个属性用于定义一个剪裁矩形。对于一个绝对定义元素,在这个矩形内的内容才可见。出了这个剪裁区域的内容会根据 overflow 的值来处理。

环形进度条.gif
怎么实现这样一个圆环进度条的效果呢,可以使用canvas、svg、GIF等等方式,今天我们来说下使用css3怎么来实现。
实现思路
圆环很简单,一行cssborder-radius:50%即可实现,而且没有兼容性问题,什么,你说IE,让它滚...
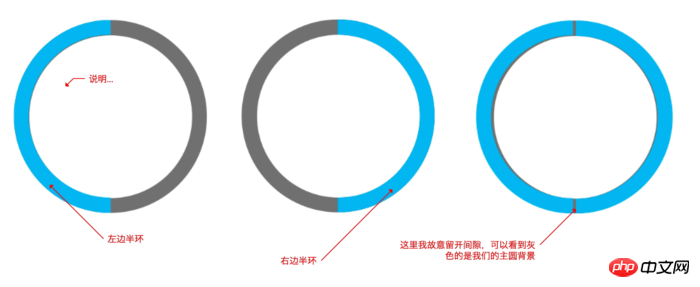
我们这里需要三个圆环,一个整的,两个半的。大概画了下图

这里半圆环我使用了clip进行裁剪,主要代码如下,
.left{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 100px 200px 0); /* 上面为0 右边到100px 下面200px 左边到0 这个区域的我们裁剪出来 */
}右边类似只是裁剪位置改了
.right{
width: 200px;
height: 200px;
border-radius: 50%;
border: 10px solid lightblue;
position:absolute;
top: -10px; /* 10的原因是因为边框是10个像素 */
right: -10px;
clip: rect(0 200px 200px 100px); /* 位置更改,计算可以参考上图 */
}完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
box-sizing: border-box;
}
.box{
width: 200px;
height: 200px;
position: relative;
background-color: #ccc;
border-radius: 50%;
left: 40%;
top: 200px;
}
.num{
position: absolute;
top: 50%;
left: 50%;
background: #fff;
border-radius: 50%;
width: 180px;
height: 180px;
transform: translate(-50%, -50%);
text-align: center;
line-height: 180px;
font-size: 32px;
}
.clip{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid #ccc;
border-radius: 50%;
clip: rect(0, 200px, 200px, 100px);
}
.left{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 100px 200px 0);
top: -10px;
left: -10px;
}
.right{
width: 200px;
height: 200px;
position: absolute;
border: 10px solid lightblue;
border-radius: 50%;
clip: rect(0 200px 200px 100px);
top: -10px;
left: -10px;
}
.width-none{
width: 0;
}
.auto{
clip: auto;
}
</style>
</head>
<body>
<p class="box">
<p class="clip">
<p class="left"></p>
<p class="right width-none"></p>
</p>
<p class="num">
</p>
</p>
<script >
let clip = document.querySelector('.clip'),
left = document.querySelector('.left'),
right = document.querySelector('.right'),
num = document.querySelector('.num'),
rotate = 0;
let loop = setInterval(() => {
if(rotate >= 100){
rotate = 0;
right.classList.add('width-none');
clip.classList.remove('auto');
} else if(rotate > 50){
right.classList.remove('width-none');
clip.classList.add('auto');
}
rotate++;
left.style.transform = 'rotate('+ 3.6*rotate + 'deg)';
num.innerHTML = `${rotate}%`
},100)
</script>
</body>
</html>简单说下上面的代码
1、首先隐藏了右半圆,这是因为我们需要旋转的是左半圆,我们可以等左半圆转到右边圆的位置再显示右 边,就是等到旋转到180度的时候。
2、同时我们看到主圆添加了clip: rect(0, 200px, 200px, 100px);裁剪样式,这是因为默认我们 进度是0%的,我们只显示右边的话才能隐藏左边,但是我们右边不是隐藏的吗?那显示它干嘛呢,因为 旋转左边的时候就看到转到右边的圆了。稍微有点绕,请结合代码,多多理解
3、等到左边旋转了180我们需要将右边显示出来,并且将box元素的裁剪设置为默认值,就是不裁剪,这 这样才能显示完整的左右两个圆。
4、最后我们使用js来控制旋转角度并将百分比显示在页面上
写在最后
如果上面的解释看不明白,索性就不要看了,把代码放在本地调试下,自己去理解。
别钻牛角尖,代码是最好的语言。
相关推荐:
以上是css3中clip实现圆环进度条的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。






