web前端页面生成exe可执行文件实例
在 HTML5的崛起、JavaScript要一统天下之际,有一个名为【跨平台】的技术越来越火。为什么会这么火?因为软件开发者只需一次编写程序,即可在 Windows、Linux、Mac、IOS、Android 等平台运行,大大降低了程序员的工作量,也使公司的产品可以快读迭代。曾经跨平台技术的不被看好,如今随着手机、电脑硬件的发展而快速发展。这一切,几乎由HTML5技术推动,当然,JavaScript 这个语言,是最大的功臣。本文主要给大家介绍Electron 怎么将网页打包成桌面应用(web前端页面怎么生成exe可执行文件),希望能帮助到大家。
基于 HTML5 的跨平台技术比较出名的有 PhoneGap、Cordova,常常用于开发 webapp;还有 Egret、Cocos-creator、Unity 等,常用于开发游戏;还有基于 Node.js 的 nw.js,用于开发桌面应用,以及 Electron,一款比 nw.js 还强大的用网页技术来开发桌面应用的神器。
其实,以上都是废话,现在进入主题:怎么用 Electron 将网页打包成 exe 可执行文件!
假设:
1、你已经安装并配置好了 node.js (全局安装)
2、你已经用 npm 安装了 electron (全局安装)
3、你已经写好了前端网页(html、css、javascript 这些,或者基于这些的前端框架写好的网页)
4、以上三点看不懂的,赶紧去百度。。。
你如果具备了以上的假设,请继续往下看:
1、找到你的前端网页项目文件夹,新建 package.json、main.js、index.html 三个文件(注:其中的 index.html 是你的网页首页)
你的项目目录/
├── package.json ├── main.js └── index.html
2、在 package.json 中添加如下内容
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3、在 main.js 中添加下面的内容,这个 main.js 文件就是上面 package.json 中的 "main"键 的值,所以可根据需要修改
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4、如果你的网页首页的文件名不是 “index.html”,那么请在 main.js 中将其中的 'index.html' 修改为你的网页首页名
5、打开 DOS,cd 到你的项目目录(或直接在你的项目目录下空白的地方 shift+鼠标右键,然后点击在此处打开命令窗口,这里看不懂的,唉,百度吧少年)
6、在上一步的 DOS 下,输入 npm install electron-packager -g全局安装我们的打包神器
npm install electron-packager -g
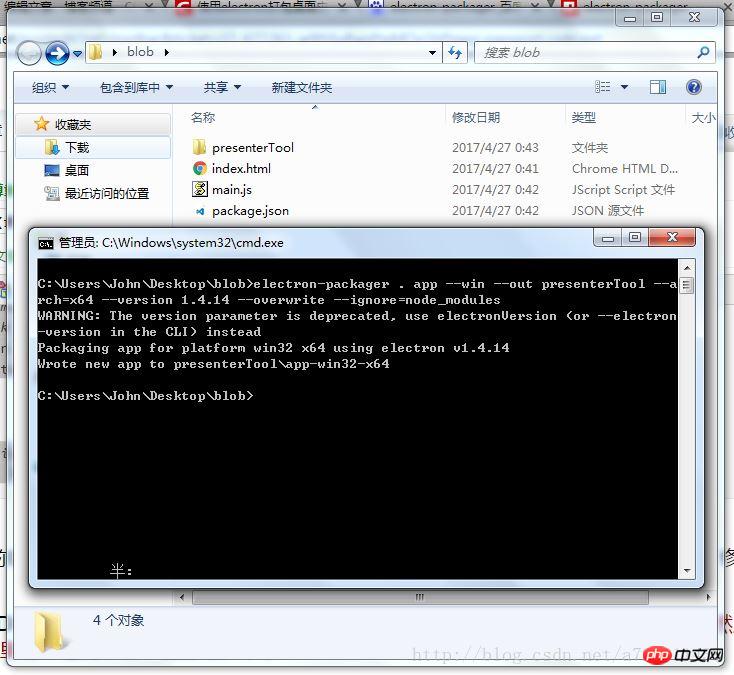
7、安装好打包神器后,还是在上一步的 DOS 下,输入 electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules 即可开始打包
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
这个命令什么意思?蓝色部分可自行修改:
electron-packager . 可执行文件的文件名 --win --out 打包成的文件夹名 --arch=x64位还是32位 --version版本号 --overwrite --ignore=node_modules

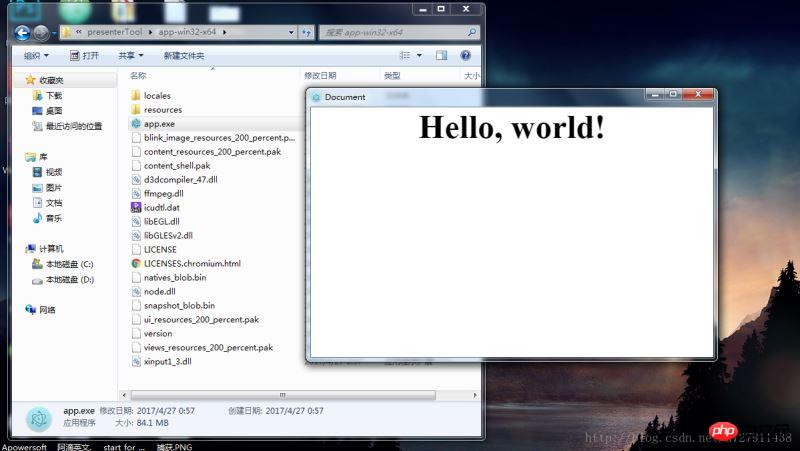
8、打包成功后,会生成一个新的文件夹,点进去,找到 exe 文件,双击就可以看到网页变成了一个桌面应用啦!

以上是最简单的打包方式,至于怎么修改窗口大小、菜单栏怎么加、怎么调用系统API这些,就给你慢慢去研究Electron了。
如果你打包总是不成功,觉得很烦,同时对扩展功能没什么要求的话,
点击进入我的Coding代码仓库:https://coding.net/u/linhongbijkm/p/Electron-packager-build-project/git
里面有我已将内容为 hello,world 的 index.html 网页通过 Electron 框架打包为 windows 环境下的桌面应用。
现只需将你的网页前端项目复制到 /resources/app/project 目录下,双击 exe 文件即可以桌面应用的方式运行你的网页。
相关推荐:
以上是web前端页面生成exe可执行文件实例的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 微信文件过期怎么恢复 微信的过期文件能恢复吗
Feb 22, 2024 pm 02:46 PM
微信文件过期怎么恢复 微信的过期文件能恢复吗
Feb 22, 2024 pm 02:46 PM
打开微信,在我中选择设置,选择通用后选择存储空间,在存储空间选择管理,选择要恢复文件的对话选择感叹号图标。教程适用型号:iPhone13系统:iOS15.3版本:微信8.0.24解析1首先打开微信,在我的页面中点击设置选项。2接着在设置页面中找到并点击通用选项。3然后在通用页面中点击存储空间。4接下来在存储空间页面中点击管理。5最后选择要恢复文件的对话,点击右侧的感叹号图标。补充:微信文件一般几天过期1要是微信接收的文件并没有点开过的情况下,那在七十二钟头之后微信系统会清除掉,要是己经查看了微信
 照片无法打开此文件,因为格式不受支持或文件已损坏
Feb 22, 2024 am 09:49 AM
照片无法打开此文件,因为格式不受支持或文件已损坏
Feb 22, 2024 am 09:49 AM
在Windows系统中,照片应用是一个便捷的方式来查看和管理照片和视频。通过这个应用程序,用户可以轻松访问他们的多媒体文件,而无需安装额外的软件。然而,有时候用户可能会碰到一些问题,比如在使用照片应用时遇到“无法打开此文件,因为不支持该格式”的错误提示,或者在尝试打开照片或视频时出现文件损坏的问题。这种情况可能会让用户感到困惑和不便,需要进行一些调查和修复来解决这些问题。当用户尝试在Photos应用程序上打开照片或视频时,会看到以下错误。抱歉,照片无法打开此文件,因为当前不支持该格式,或者该文件
 可以删除Tmp格式文件吗?
Feb 24, 2024 pm 04:33 PM
可以删除Tmp格式文件吗?
Feb 24, 2024 pm 04:33 PM
Tmp格式文件是一种临时文件格式,通常由计算机系统或程序在执行过程中生成。这些文件的目的是存储临时数据,以帮助程序正常运行或提高性能。一旦程序执行完成或计算机重启,这些tmp文件往往就没有了存在的必要性。所以,对于Tmp格式文件来说,它们本质上是可以删除的。而且,删除这些tmp文件能够释放硬盘空间,确保计算机的正常运行。但是,在删除Tmp格式文件之前,我们需
 出现0x80004005错误代码怎么办 小编教你0x80004005错误代码解决方法
Mar 21, 2024 pm 09:17 PM
出现0x80004005错误代码怎么办 小编教你0x80004005错误代码解决方法
Mar 21, 2024 pm 09:17 PM
在电脑中删除或解压缩文件夹,时有时候会弹出提示对话框“错误0x80004005:未指定错误”,如果遇到这中情况应该怎么解决呢?提示错误代码0x80004005的原因其实有很多,但大部分因为病毒导致,我们可以重新注册dll来解决问题,下面,小编给大伙讲解0x80004005错误代码处理经验。有用户在使用电脑时出现错误代码0X80004005的提示,0x80004005错误主要是由于计算机没有正确注册某些动态链接库文件,或者计算机与Internet之间存在不允许的HTTPS连接防火墙所引起。那么如何
 夸克网盘的文件怎么转移到百度网盘?
Mar 14, 2024 pm 02:07 PM
夸克网盘的文件怎么转移到百度网盘?
Mar 14, 2024 pm 02:07 PM
夸克网盘和百度网盘都是现在最常用的储存文件的网盘软件,如果想要将夸克网盘内的文件保存到百度网盘,要怎么操作呢?本期小编整理了夸克网盘电脑端的文件转移到百度网盘的教程步骤,一起来看看是怎么操作吧。 夸克网盘的文件怎么保存到百度网盘?要将夸克网盘的文件转移到百度网盘,首先需在夸克网盘下载所需文件,然后在百度网盘客户端中选择目标文件夹并打开。接着,将夸克网盘中下载的文件拖放到百度网盘客户端打开的文件夹中,或者使用上传功能将文件添加至百度网盘。确保上传完成后在百度网盘中查看文件是否成功转移。这样就
 斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
斜杠和反斜杠在文件路径中的不同使用
Feb 26, 2024 pm 04:36 PM
文件路径是操作系统中用于识别和定位文件或文件夹的字符串。在文件路径中,常见的有两种符号分隔路径,即正斜杠(/)和反斜杠()。这两个符号在不同的操作系统中有不同的使用方式和含义。正斜杠(/)是Unix和Linux系统中常用的路径分隔符。在这些系统中,文件路径是以根目录(/)为起始点,每个目录之间使用正斜杠进行分隔。例如,路径/home/user/Docume
 hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
hiberfil.sys是什么文件?hiberfil.sys可以删除吗?
Mar 15, 2024 am 09:49 AM
最近有很多网友问小编,hiberfil.sys是什么文件?hiberfil.sys占用了大量的C盘空间可以删除吗?小编可以告诉大家hiberfil.sys文件是可以删除的。下面就来看看详细的内容。hiberfil.sys是Windows系统中的一个隐藏文件,也是系统休眠文件。通常存储在C盘根目录下,其大小与系统安装内存大小相当。这个文件在计算机休眠时被使用,其中包含了当前系统的内存数据,以便在恢复时快速恢复到之前的状态。由于其大小与内存容量相等,因此它可能会占用较大的硬盘空间。 hiber
 Linux 文件时间查看技巧详解
Feb 21, 2024 pm 01:15 PM
Linux 文件时间查看技巧详解
Feb 21, 2024 pm 01:15 PM
Linux文件时间查看技巧详解在Linux系统中,文件的时间信息对于文件管理和跟踪变更非常重要。Linux系统通过三种主要时间属性来记录文件的变更信息,分别是访问时间(atime)、修改时间(mtime)和更改时间(ctime)。本文将详细介绍如何查看和管理这些文件时间信息,并提供具体的代码示例。1.查看文件时间信息通过使用ls命令结合参数-l可以列出文






