JS数据类型转换总结
在JS中数据类型转换有两种强制类型转换和隐式类型转换。本文主要和大家分享JS数据类型转换总结,希望能帮助到大家。
隐式类型转换原则
都是数字,直接运算
都是字符串,使用字符对应的ASCII值运算
有一个是boolean值,将boolean值转成数字,true->1或false->0
有一个是数字,将另一个转成数字
如果有NaN,则结果是NaN或false
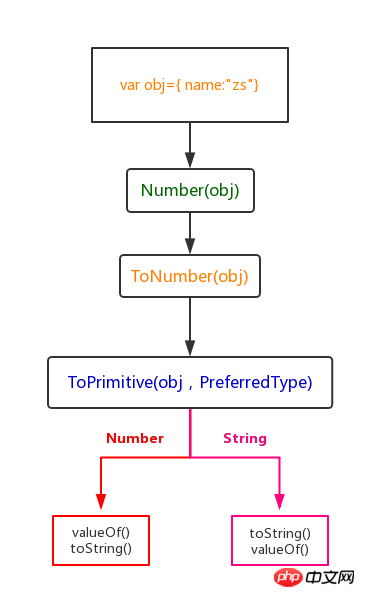
引用类型转成原始类型分析
在JS内部定义了4个操作函数
ToPrimitive(obj, [PreferredType])
obj:待转换的对象PreferredType:待转成的目标类型(只接受Number、String两种类型,默认是空),如果obj是Date,则PreferredType=String,其余的情况下PreferredType=NumberToNumber(arguments)
ToString(arguments)
ToBoolean(arguments)
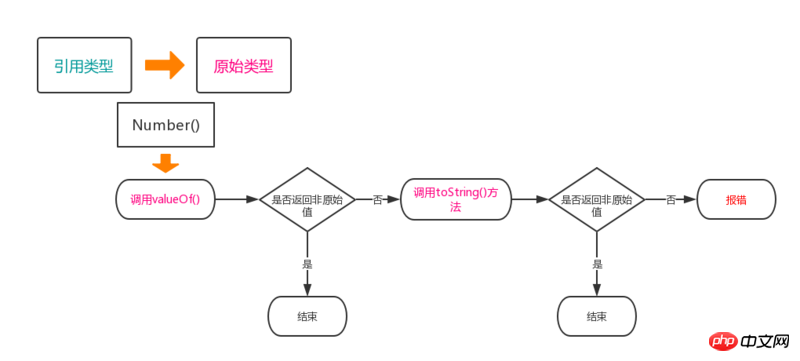
这里以对象转数字为例
转成Number

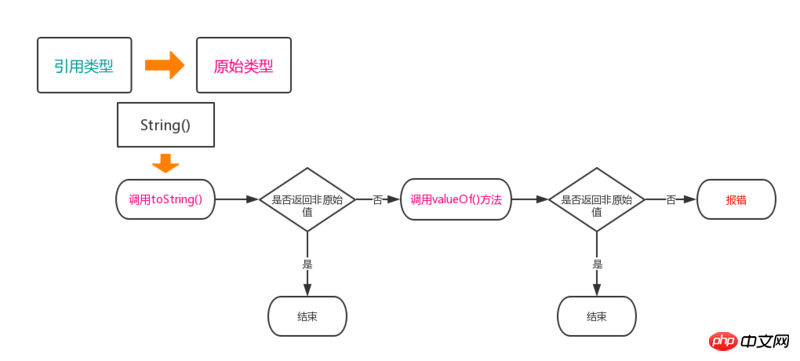
转成String

相关推荐:
以上是JS数据类型转换总结的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 全角英文字母转换为半角形式的实用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母转换为半角形式的实用技巧
Mar 26, 2024 am 09:54 AM
全角英文字母转换为半角形式的实用技巧在现代生活中,我们经常会接触到英文字母,在使用电脑、手机等设备时也经常需要输入英文字母。然而,有时候我们会遇到全角英文字母的情况,而我们需要使用的是半角形式。那么,如何将全角英文字母转换为半角形式呢?下面就为大家介绍一些实用的技巧。首先,全角英文字母和数字是指在输入法中占据一个全角位置的字符,而半角英文字母和数字则是占据一
 如何在Windows 11/10中将ODT转换为Word?
Feb 20, 2024 pm 12:21 PM
如何在Windows 11/10中将ODT转换为Word?
Feb 20, 2024 pm 12:21 PM
在这篇文章中,我们将向您展示如何将OpenDocumentTextDocument(ODT)文件转换为MicrosoftWord(Docx、DOC等)。格式。如何在Windows11/10中将ODT转换为Word以下是您可以在WindowsPC上将ODT文档转换为DOC或DOCX格式的方法:使用写字板或Word将ODT转换为Word我们要向您展示的第一种方法是使用写字板或MicrosoftWord将ODT转换为Word。以下是实现这一点的步骤:首先,使用“开始”菜单打开写字板应用程序。现在,转到
 如何将AI文件转换为CDR格式
Feb 19, 2024 pm 04:09 PM
如何将AI文件转换为CDR格式
Feb 19, 2024 pm 04:09 PM
AI文件指的是AdobeIllustrator(简称AI)软件创建的矢量图形文件,而CDR文件指的是CorelDRAW软件创建的矢量图形文件。由于这两个软件属于不同的厂商开发,因此它们的文件格式不同,无法直接相互转换。然而,我们可以通过一些方法将AI文件转换为CDR文件。下面将介绍一种常用的转换方法。步骤一:导出AI文件为EPS格式AdobeIllust
 如何将虚拟机转换为物理机?
Feb 19, 2024 am 11:40 AM
如何将虚拟机转换为物理机?
Feb 19, 2024 am 11:40 AM
将虚拟机器(VM)转换为物理机器是一种将虚拟实例和关联的应用软件迁移到物理硬件平台的过程。这种转换有助于优化操作系统的性能和硬件资源利用。本文旨在深入探讨如何进行这种转换。如何实现从虚拟机到物理机的迁移?通常,虚拟机与物理机之间的转换过程由第三方软件在虚拟机外部执行。这个过程包括多个阶段,涉及虚拟机的配置和资源转移。准备物理机器:第一步是确保物理机满足Windows的硬件要求。我们需要在物理机上备份数据,因为转换过程将覆盖现有数据。*管理员帐户的用户名和密码,具有创建系统映像的管理员权限。将虚拟
 Golang时间处理:如何在Golang中将时间戳转换为字符串
Feb 24, 2024 pm 10:42 PM
Golang时间处理:如何在Golang中将时间戳转换为字符串
Feb 24, 2024 pm 10:42 PM
Golang时间转换:如何将时间戳转换为字符串在Golang中,时间操作是非常常见的操作之一。有时候我们需要将时间戳转换为字符串,以便于展示或者存储。本文将介绍如何使用Golang将时间戳转换为字符串,并提供具体的代码示例。1.时间戳和字符串的转换在Golang中,时间戳通常是以整型数字的形式表示的,表示的是从1970年1月1日至当前时间的秒数。而字符串则
 PHP 月份转换为英文月份的实现方法详解
Mar 21, 2024 pm 06:45 PM
PHP 月份转换为英文月份的实现方法详解
Mar 21, 2024 pm 06:45 PM
这篇文章将详细介绍如何将PHP中的月份转换为英文月份的方法,同时给出具体的代码示例。在PHP开发中,有时候我们需要将数字表示的月份转换为英文的月份,这在一些日期处理或数据展示的场景下非常实用。下面将从实现原理、具体代码示例和注意事项等方面进行详解。一、实现原理在PHP中,可以通过使用DateTime类和format方法来实现将数字月份转换为英文月份。Date
 qq音乐怎么转换mp3格式 手机上qq音乐转mp3格式
Mar 21, 2024 pm 01:21 PM
qq音乐怎么转换mp3格式 手机上qq音乐转mp3格式
Mar 21, 2024 pm 01:21 PM
qq音乐让大家尽情享受观影解闷,每天都可以使用这个软件,轻松满足自己的使用,优质海量的歌曲,任由大家畅听,也可以下载保存起来,下次听的时候,不需要网络,而在这里下载的歌曲不是MP3格式的,无法在其他平台使用,会员歌曲过期后也没有办法再听了,所以很多小伙伴们,都想要将歌曲转换成MP3格式的,在这里小编为你们提供方法,帮助大家都可以使用起来! 1、打开电脑qq音乐,点击右上角【主菜单】按钮,点击【音频转码】,选择【添加歌曲】选项,添加需要转换的歌曲; 2、添加歌曲完毕,点击选择转换为【mp3
 总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
总结Linux系统中system()函数的用法
Feb 23, 2024 pm 06:45 PM
Linux下system()函数的总结在Linux系统中,system()函数是一个非常常用的函数,它可以用于执行命令行命令。本文将对system()函数进行详细的介绍,并提供一些具体的代码示例。一、system()函数的基本用法system()函数的声明如下:intsystem(constchar*command);其中,command参数是一个字符






