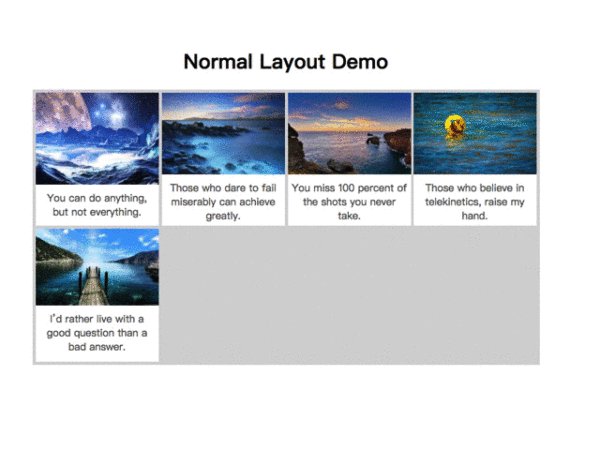
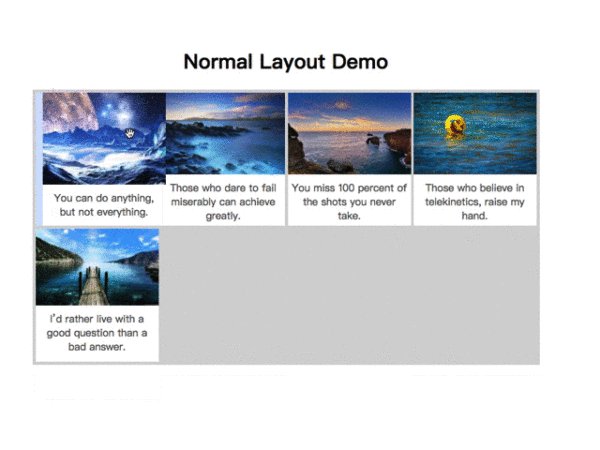
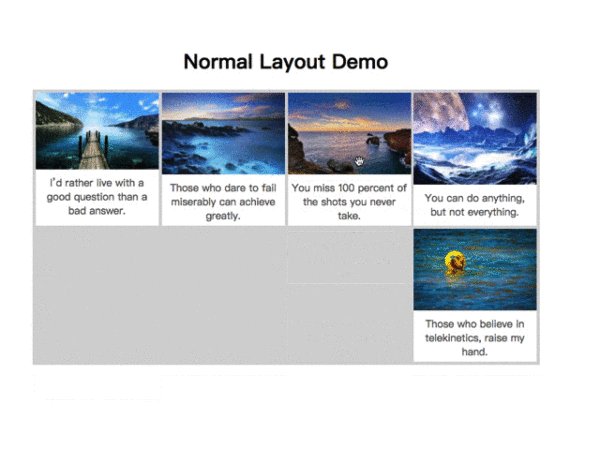
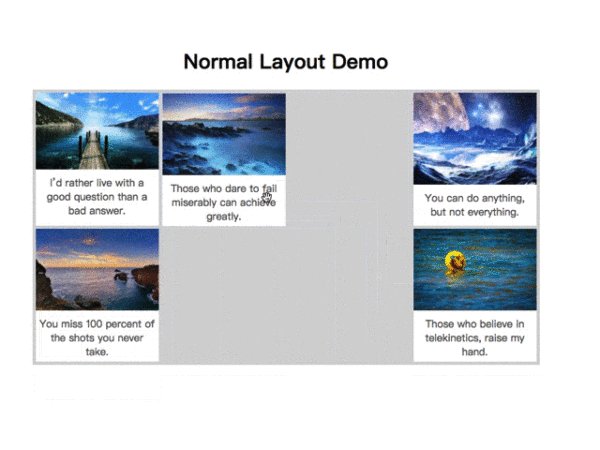
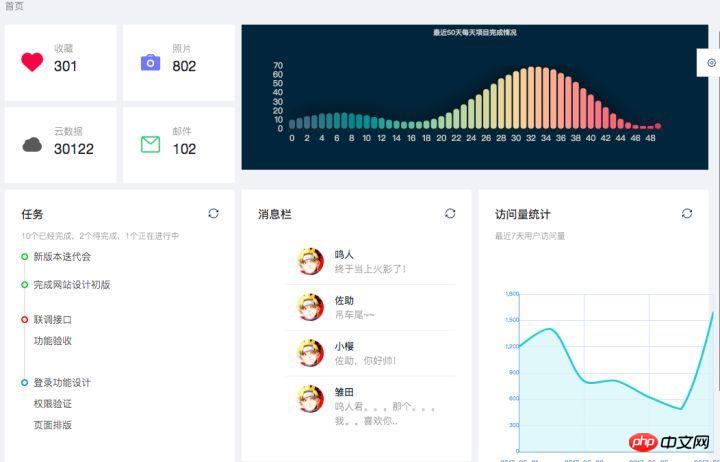
先来一张图看看:

最近一直在使用TS进行开发,Eggjs的Ts实践也写了一半。这玩意儿,真的是有毒的,因为能让你上瘾。
随便将一个项目迁移到TS之上,在强大的静态类型检测下,你就能轻松的发现一堆逻辑和边界错误。一番重构之后,顿时感觉代码神清气爽,头皮恢复了生机!
所以,这款组件完全是用Typescript进行开发,使得使用TS的小伙伴来说,更加方便快捷。其次,如果你想使用Javascript开发,也是完全没有问题的。
首先,我们的需求是用户能够方便的调整后台dash board的各种表盘位置。

图片来自:https://github.com/yezihaohao/react-admin
类似一个这样的界面,我们需要对其里面的组件进行各种各样的拖动(不得不说一句,他妈的,老子都做好了后台系统你就用就可以了,拖你妹啊,不让人好好吃年夜饭。)
那么首先,我们就要考虑几个点:
技术栈是React
固定范围(Container)内的所有挂件不能超出这个范围。
每个挂件可以设定大小,并且按一定的margin上下分割开。
Container内的所有组件必须不能重叠,还要能自动排序
某些组件要可以设定静态的,也就是固定在那里,不被布局的任何变动而影响。
手机也可以操作
得益于之前写过拖拽组件,避开了很多坑,也是写下这款组件,主要有得特点是:
React组件
自动布局的网格系统
手机上也可以操作
高度自适应
静态组件(Live Demo(预览地址))
可拖拽的组件(Live Demo(预览地址))
终于在大年初二早上,弄完了这款组件,基本可以满足客户需求,然而还有一些TODO LIST:
水平交换模式,目前移动的时候不是
用户动态调整每个挂件的大小,就像Windows窗口一样
挂件拖动把手
支持响应式
支持ssr,服务器渲染
npm install --save dragact
//index.js
import * as React from "react";
import * as ReactDOM from "react-dom";
import { Dragact } from 'dragact';
import './index.css'
ReactDOM.render(
<Dragact
col={8}
width={800}
margin={[5, 5]}
rowHeight={40}
className='plant-layout'
>
<p key={0} data-set={{ GridX: 0, GridY: 0, w: 4, h: 2 }} className='layout-child'>0</p>
<p key={1} data-set={{ GridX: 0, GridY: 0, w: 1, h: 2 }} className='layout-child'>1</p>
<p key={2} data-set={{ GridX: 0, GridY: 0, w: 3, h: 2 }} className='layout-child'>2</p>
</Dragact>,
document.getElementById('root')
);/** index.css */
.plant-layout {
border: 1px solid black;
}
.layout-child {
height: 100%;
background: #ef4;
display: flex;
justify-content: center;
align-items: center;
}如果你想添加一些新功能或者一些非常棒的点子,请发起issue告诉我,谢谢!
如果你已经阅读过源代码,并且添加了一些非常牛X
以上是React拖拽排序组件Dragact详解的详细内容。更多信息请关注PHP中文网其他相关文章!




