vue全家桶实现一个小商城代码分享
首先是全局安装
npm install -g @vue/cli // 或 yarn global add @vue/cli
然后生成项目以后可以发现,目录结构变简单了。build和config目录都没有了,vue-cli依旧使用webpack打包工具只是默认配置好了。只剩下vue-config.js当你需要更改默认配置才会用的到,实际开发者我并没有使用到。
开发过程中大部分人都会使用模板、样式预处理。这些也只要安装相应的依赖。我是使用pug和sass,安装对应的模板依赖包,打包工具默认已安装几乎所有的loader,所以直接用就行了。
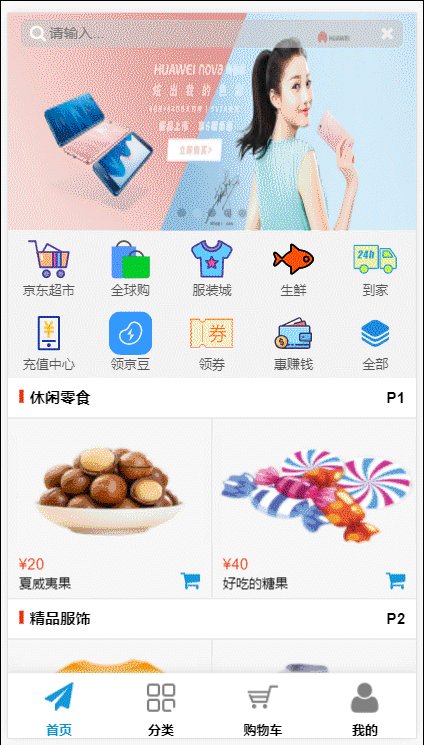
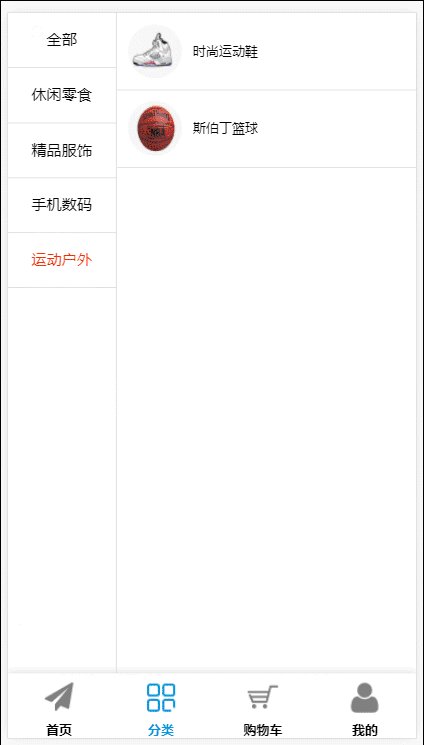
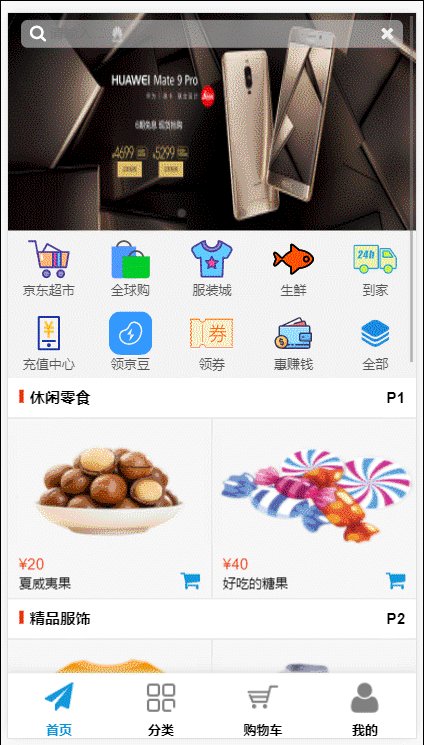
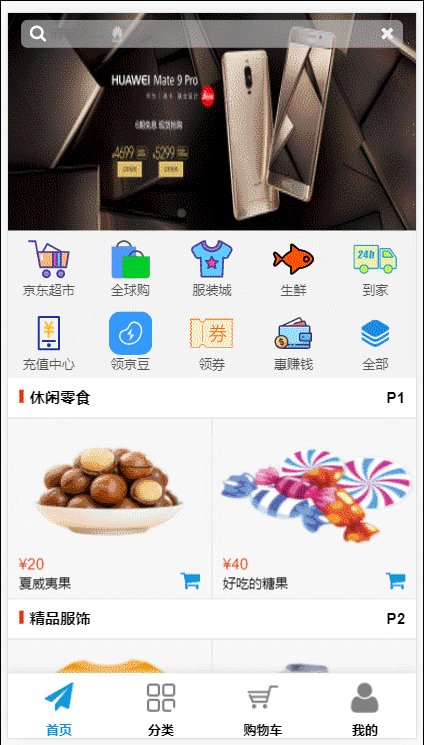
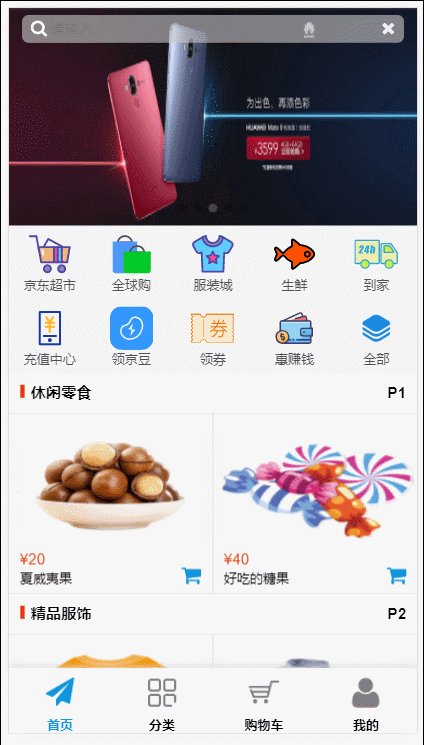
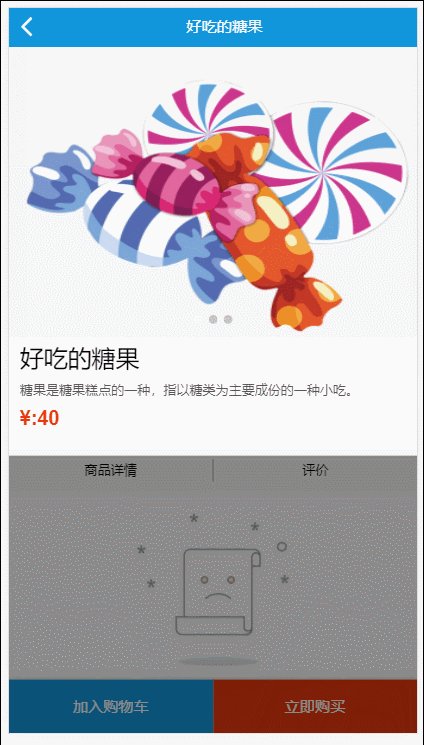
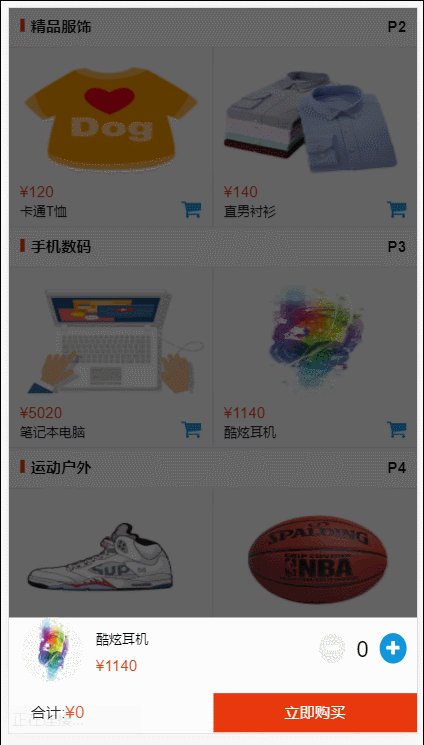
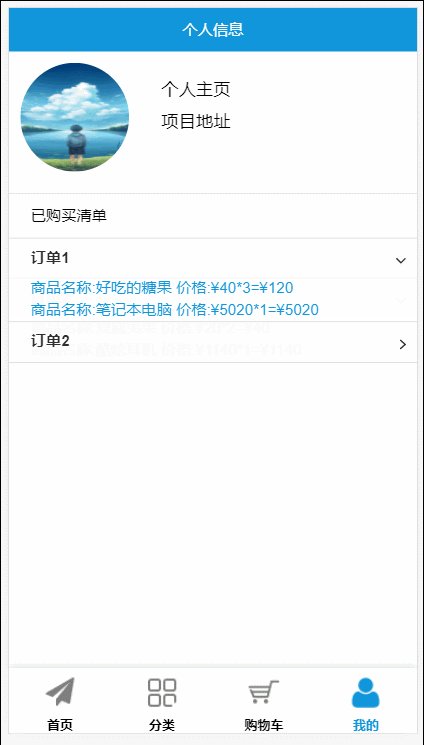
项目预览


项目总结
现在静态资源(之前老版本脚手架的static目录)都放在public下。
http请求依旧使用axios模拟请求本地数据,轮播图和弹框使用mint-ui。
购物车数据使用vuex进行管理
相关推荐:
以上是vue全家桶实现一个小商城代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 解决win7驱动程序代码28的方法
Dec 30, 2023 pm 11:55 PM
解决win7驱动程序代码28的方法
Dec 30, 2023 pm 11:55 PM
有的用户在安装设备的时候遇到了错误,提示错误代码28,其实这主要是由于驱动程序的原因,我们只要解决win7驱动程序代码28的问题就可以了,下面就一起来看一下应该怎么来操作吧。win7驱动程序代码28怎么办:首先,我们需要点击屏幕左下角的开始菜单。接着,在弹出的菜单中找到并点击“控制面板”选项。这个选项通常位于菜单的底部或者附近。点击后,系统会自动打开控制面板界面。在控制面板中,我们可以进行各种系统设置和管理操作。这是怀旧大扫除关卡中的第一步,希望对大家有所帮助。然后,我们需要继续操作,进入系统和
 蓝屏代码0x0000001怎么办
Feb 23, 2024 am 08:09 AM
蓝屏代码0x0000001怎么办
Feb 23, 2024 am 08:09 AM
蓝屏代码0x0000001怎么办蓝屏错误是电脑系统或硬件出现问题时的一种警告机制,代码0x0000001通常表示出现了硬件或驱动程序故障。当用户在使用电脑时突然遇到蓝屏错误,可能会感到惊慌和无措。幸运的是,大多数蓝屏错误都可以通过一些简单的步骤进行排除和处理。本文将为读者介绍一些解决蓝屏错误代码0x0000001的方法。首先,当遇到蓝屏错误时,我们可以尝试重
 电脑频繁蓝屏而且每次代码不一样
Jan 06, 2024 pm 10:53 PM
电脑频繁蓝屏而且每次代码不一样
Jan 06, 2024 pm 10:53 PM
win10系统是一款非常优秀的高智能系统强大的智能可以为用户们带来最好的使用体验,一般正常的情况下用户们的win10系统电脑都不会出现任何的问题!但是在优秀的电脑也难免会出现各种故障最近一直有小伙伴们反应自己的win10系统遇到了频繁蓝屏的问题!今天小编就为大家带来了win10电脑频繁蓝屏不同代码的解决办法让我们一起来看一看吧。电脑频繁蓝屏而且每次代码不一样的解决办法:造成各种故障代码的原因以及解决建议1、0×000000116故障原因:应该是显卡驱动不兼容。解决建议:建议更换厂商原带驱动。2、
 解决代码0xc000007b错误
Feb 18, 2024 pm 07:34 PM
解决代码0xc000007b错误
Feb 18, 2024 pm 07:34 PM
终止代码0xc000007b在使用电脑时,有时会遇到各种各样的问题和错误代码。其中,终止代码最为令人困扰,尤其是终止代码0xc000007b。这个代码表示某个应用程序无法正常启动,给用户带来了不便。首先,我们来了解一下终止代码0xc000007b的含义。这个代码是Windows操作系统的错误代码,通常发生在32位应用程序尝试在64位操作系统上运行时。它表示应
 GE通用远程代码可在任何设备上编程
Mar 02, 2024 pm 01:58 PM
GE通用远程代码可在任何设备上编程
Mar 02, 2024 pm 01:58 PM
如果您需要远程编程任何设备,这篇文章会给您带来帮助。我们将分享编程任何设备的顶级GE通用远程代码。通用电气的遥控器是什么?GEUniversalRemote是一款遥控器,可用于控制多个设备,如智能电视、LG、Vizio、索尼、蓝光、DVD、DVR、Roku、AppleTV、流媒体播放器等。GEUniversal遥控器有各种型号,具有不同的功能和功能。GEUniversalRemote最多可以控制四台设备。顶级通用遥控器代码,可在任何设备上编程GE遥控器配备一组代码,使其能够与不同设备相配合。您可
 蓝屏代码0x000000d1代表什么问题?
Feb 18, 2024 pm 01:35 PM
蓝屏代码0x000000d1代表什么问题?
Feb 18, 2024 pm 01:35 PM
0x000000d1蓝屏代码是什么意思近年来,随着计算机的普及和网络的快速发展,操作系统的稳定性和安全性问题也日益凸显。一个常见的问题是蓝屏错误,代码0x000000d1是其中之一。蓝屏错误,或称为“蓝屏死机”,是当计算机遇到严重系统故障时发生的一种情况。当系统无法从错误中恢复时,Windows操作系统会显示一个蓝色的屏幕,并在屏幕上显示错误代码。这些错误代
 详解0x0000007f蓝屏代码的原因和解决方案
Dec 25, 2023 pm 02:19 PM
详解0x0000007f蓝屏代码的原因和解决方案
Dec 25, 2023 pm 02:19 PM
蓝屏是我们在系统使用的时候经常会碰到的问题,根据错误代码的不同,会有很多中不一样的原因和解决方法。例如我们在使用时遇到stop:0x0000007f的问题,可能是硬件或软件错误,下面就跟着小编一起来看看解决方法吧。0x000000c5蓝屏代码原因:答:内存、CPU、显卡突然超频,或软件运行错误。解决方法一:1、在开机时候不断按F8进入,选择安全模式,回车进入。2、进入到安全模式后,按win+r打开运行窗口,输入cmd,回车。3、在命令提示窗口,输入“chkdsk/f/r”,回车,然后按y键。4、
 学习Python绘图的速成指南:绘制冰墩墩的代码实例
Jan 13, 2024 pm 02:00 PM
学习Python绘图的速成指南:绘制冰墩墩的代码实例
Jan 13, 2024 pm 02:00 PM
快速上手Python绘图:画出冰墩墩的代码示例Python是一种简单易学且功能强大的编程语言,通过使用Python的绘图库,我们可以轻松地实现各种绘图需求。在本篇文章中,我们将使用Python的绘图库matplotlib来画出冰墩墩的简单图形。冰墩墩是一只拥有可爱形象的熊猫,非常受小朋友们的喜爱。首先,我们需要安装matplotlib库。你可以通过在终端运行






