angular4和nodejs-express构建一个简单的网站
本文主要和大家分享构建前端的登录和注册页面,并实现angular路由。
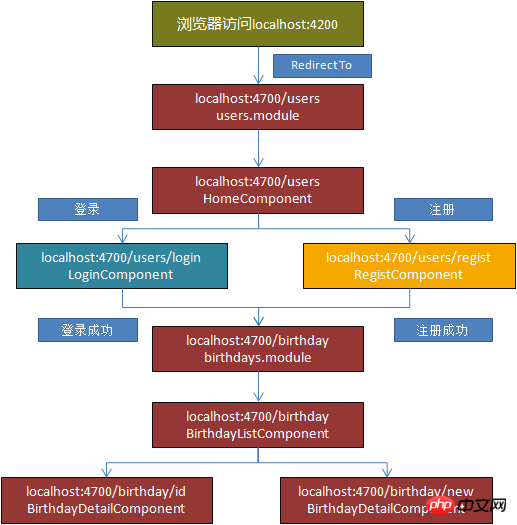
为了让大家能够方便理解,我简单的画了一张我这个程序的路由分析图:

创建初始页面并设置总路由
初始页面app.component.html的代码如下:
<p class="bg">
<p class="jumbotron jumbotron-fluid text-center">
<p class="container">
<h1 class="display-3">{{title}}</h1>
<p class="lead">{{lead}}</p>
<hr class="my-4">
<p class="content">{{content}}
</p>
</p>
</p>
<router-outlet></router-outlet>
</p>它是由一个bootstrap的jumbotron组件和一个router-outlet组成,在jumbotron中的标题、lead和内容应该随着导航到不同的页面而改变,所以我将这3个标签的内容分别用插值表达式title、lead、content代替。为了做到这一点,我创建了一个JumbotronServive服务提供商,通过rxjs的消息推送来实现。JumbotronServive的代码如下:
import { Injectable } from '@angular/core';
import { Subject } from 'rxjs/Subject';
export class Jumbotron{
constructor(
public title:string,
public lead:string,
public content:string
){}
}
@Injectable()
export class JumbotronServive{
private jumbSource = new Subject<Jumbotron>();
jumb$ = this.jumbSource.asObservable();
setJumbotron(jumb: Jumbotron){
this.jumbSource.next(jumb);
}
}首先创建了一个Jumbotron类,包含3个属性title、lead、content分别对应jumbotron中的标题、lead和内容,然后写一个服务提供商类,在这个类中声明了一个rxjs的Subject对象(Subject是允许值被多播到多个观察者的一种特殊的Observable),然后调用Subject的asObservable()声明一个Observable对象jumb$来订阅Subject发送的消息。最后声明一个setJumbotron来发送修改过的Jumbotron对象。在AppComponent类中,我们就可以订阅并更改jumbotron中的标题、lead和内容。代码如下:
jumServ.jumb$.subscribe(
jumb=>{
this.title = jumb.title;
this.lead = jumb.lead;
this.content = jumb.content;
});router-outlet:路由出口,用于标记该在哪里显示视图,也就是说导航到的所有路由视图都会在<router-outlet></router-outlet>标签中显示。
angular-cli(以下简称ng)已经为我们写好了基本的AppModule(Angular程序的根模块,Angular通过引导根模块来启动该应用),在这里列出看一下:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { NgbModule } from '@ng-bootstrap/ng-bootstrap';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
NgbModule.forRoot(),
AppRoutingModule
],
providers: [
JumbotronServive,
],
bootstrap: [AppComponent]
})
export class AppModule { }@NgModule装饰器将AppModule标记为 Angular 模块类(也叫NgModule类)。 @NgModule接受一个元数据对象,告诉 Angular 如何编译和启动应用。
@NgModule有以下属性:
imports — 本模块声明的组件模板需要的类所在的其它模块,其中最重要的是BrowserModule,这个在每个在浏览器中运行应用都需要它。
declarations —声明本模块中拥有的视图类,在AppModule中定义了应用的唯一组件AppComponent。
bootstrap — 根组件,Angular 创建它并插入index.html宿主页面。
providers - 服务的创建者,并加入到全局服务列表中,可用于应用任何部分,在这里加入了JumbotronServive,用于提供bootstrap的jumbotron组件中title、lead、content的更新。
AppRoutingModule是应用的路由模块,具体代码:
import { NgModule } from '@angular/core';
import { RouterModule, Routes } from '@angular/router';
import { PageNotFoundComponent } from './page-not-found.component';
const appRoutes: Routes = [
{
path:'',
redirectTo:'/users',
pathMatch:'full'
},
{path: '**', component: PageNotFoundComponent}
];
@NgModule({
imports: [
RouterModule.forRoot(appRoutes)
],
exports:[
RouterModule
]
})
export class AppRoutingModule{}首先定义个路由数组,其中的路由对象包括路由路径(path)、和路由对应的组件(component),因为我们的网站一打开就进入用户管理界面,在导航到首页时需要直接跳转到users路由,首页路由('')没有对应组件,而是直接跳转到users路由。path:'**'路由的作用是在找不到任何路由时,访问PageNotFoundComponent组件。
定义路由数组后,用@NgModule装饰器导入RouterModule,并将路由数组传递给RouterModule的forRoot数组。
最后导出RouterModule模块。
相关推荐:
Angular4中项目的准备和环境搭建操作
Angular4中路由Router类的实例详解
用PHP和HTML写一个简单的网站登录注册项目 html网站 个人网站登录 html用户登录代
以上是angular4和nodejs-express构建一个简单的网站的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






