React组件Dragact 0.1.4详解
Dragact 是一款React组件,他能够使你简单、快速的构建出一款强大的 拖拽式网格(grid)布局.
仓库地址:Dragact
经过几天的迭代时间Dragact已经能够支持自由缩放功能了(resize)
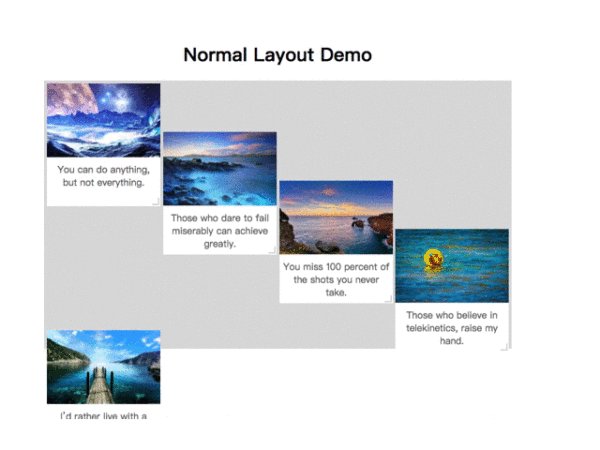
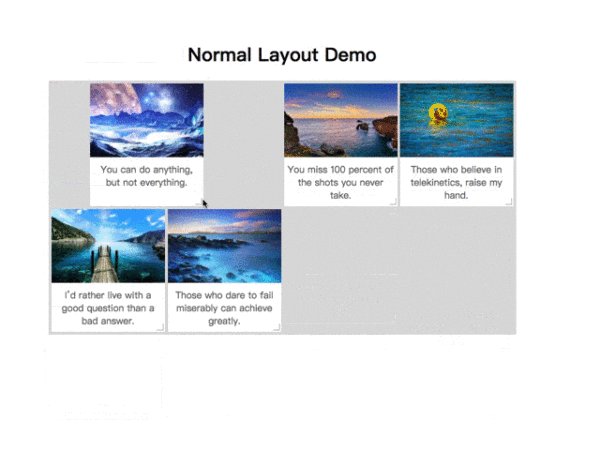
废话不多说,来看看demo
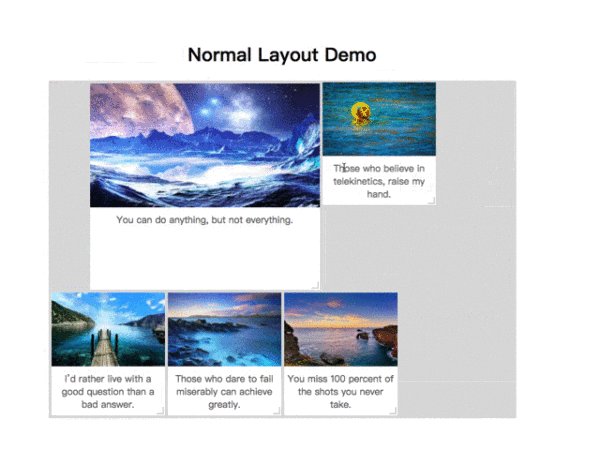
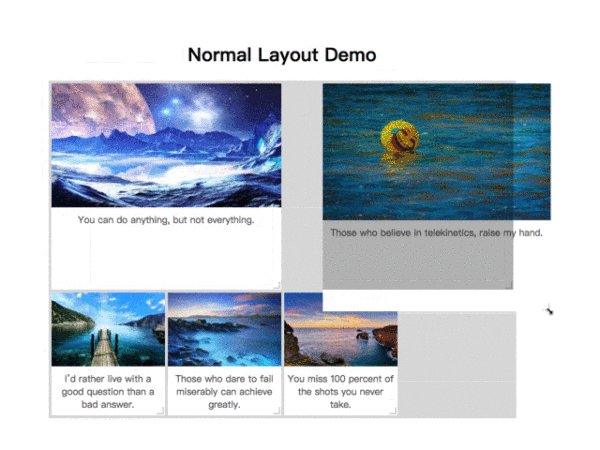
新特性1:大小自由缩放

自由缩放大小的布局
新特性2:getLayout获取当前的布局信息
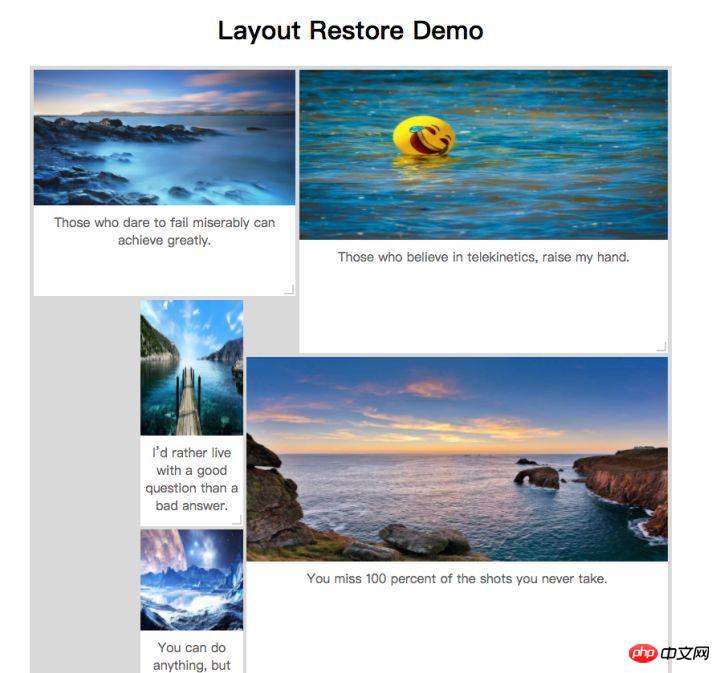
在live Demo中,我新增了第四个demo


点击以后,可以看到一个布局,这个布局拥有存储能力,也就是当你刷新浏览器以后,他的布局效果不会消失,无论是位置,还是图片大小。
下个版本
在下个版本中,我会对其进行支持
响应式
自由切换拖拽和缩放
手机也能操作
仓库地址:Dragact
预览:live Demo
多谢大家支持。
相关推荐:
以上是React组件Dragact 0.1.4详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用
Sep 26, 2023 pm 07:46 PM
如何利用React和WebSocket构建实时聊天应用引言:随着互联网的快速发展,实时通讯越来越受到人们的关注。实时聊天应用已经成为现代社交和工作生活中不可或缺的一部分。本文将介绍如何利用React和WebSocket构建一个简单的实时聊天应用,并提供具体的代码示例。一、技术准备在开始构建实时聊天应用之前,我们需要准备以下技术和工具:React:一个用于构建
 React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署
Sep 28, 2023 am 10:48 AM
React前后端分离指南:如何实现前后端的解耦和独立部署,需要具体代码示例在当今的Web开发环境中,前后端分离已经成为一种趋势。通过将前端和后端代码分开,可以使得开发工作更加灵活、高效,并且方便进行团队协作。本文将介绍如何使用React实现前后端分离,从而实现解耦和独立部署的目标。首先,我们需要理解什么是前后端分离。传统的Web开发模式中,前端和后端是耦合在
 如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用
Sep 27, 2023 am 11:09 AM
如何利用React和Flask构建简单易用的网络应用引言:随着互联网的发展,网络应用的需求也越来越多样化和复杂化。为了满足用户对于易用性和性能的要求,使用现代化的技术栈来构建网络应用变得越来越重要。React和Flask是两种在前端和后端开发中非常受欢迎的框架,它们可以很好的结合在一起,用来构建简单易用的网络应用。本文将详细介绍如何利用React和Flask
 如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用
Sep 28, 2023 pm 08:24 PM
如何利用React和RabbitMQ构建可靠的消息传递应用引言:现代化的应用程序需要支持可靠的消息传递,以实现实时更新和数据同步等功能。React是一种流行的JavaScript库,用于构建用户界面,而RabbitMQ是一种可靠的消息传递中间件。本文将介绍如何结合React和RabbitMQ构建可靠的消息传递应用,并提供具体的代码示例。RabbitMQ概述:
 React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果
Sep 26, 2023 am 11:34 AM
React响应式设计指南:如何实现自适应的前端布局效果随着移动设备的普及和用户对多屏幕体验的需求增加,响应式设计成为了现代前端开发的重要考量之一。而React作为目前最流行的前端框架之一,提供了丰富的工具和组件,能够帮助开发人员实现自适应的布局效果。本文将分享一些关于使用React实现响应式设计的指南和技巧,并提供具体的代码示例供参考。使用React的Fle
 React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug
Sep 26, 2023 pm 02:25 PM
React代码调试指南:如何快速定位和解决前端bug引言:在开发React应用程序时,经常会遇到各种各样的bug,这些bug可能使应用程序崩溃或导致不正确的行为。因此,掌握调试技巧是每个React开发者必备的能力。本文将介绍一些定位和解决前端bug的实用技巧,并提供具体的代码示例,帮助读者快速定位和解决React应用程序中的bug。一、调试工具的选择:在Re
 React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
React Router使用指南:如何实现前端路由控制
Sep 29, 2023 pm 05:45 PM
ReactRouter使用指南:如何实现前端路由控制随着单页应用的流行,前端路由成为了一个不可忽视的重要部分。ReactRouter作为React生态系统中最受欢迎的路由库,提供了丰富的功能和易用的API,使得前端路由的实现变得非常简单和灵活。本文将介绍ReactRouter的使用方法,并提供一些具体的代码示例。安装ReactRouter首先,我们需
 如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和Google BigQuery构建快速的数据分析应用
Sep 26, 2023 pm 06:12 PM
如何利用React和GoogleBigQuery构建快速的数据分析应用引言:在当今信息爆炸的时代,数据分析已经成为了各个行业中不可或缺的环节。而其中,构建快速、高效的数据分析应用则成为了许多企业和个人追求的目标。本文将介绍如何利用React和GoogleBigQuery结合起来构建快速的数据分析应用,并提供详细的代码示例。一、概述React是一个用于构建






