前端页面制作工具pagemaker详解
pagemaker是一个前端页面制作工具,方便产品,运营和视觉的同学迅速开发简单的前端页面,从而可以解放前端同学的工作量。此项目创意来自网易乐得内部项目nfop中的pagemaker项目。原来项目的前端是采用jquery和模板ejs做的,每次组件的更新都会重绘整个dom,性能不是很好。因为当时react特别火,加上项目本身的适合,最后决定采用react来试试水。因为原来整个项目是包含很多子项目一起,所以后台的实现也没有参考,完全重写。
本项目只是原来项目的简单实现,去除了用的不多和复杂的组件。但麻雀虽小五脏俱全,本项目采用了react的一整套技术栈,适合那些对react有过前期学习,想通过demo来加深理解并动手实践的同学。建议学习本demo的之前,先学习/复习下相关的知识点:React 技术栈系列教程、Immutable 详解及 React 中实践。
一、功能特点
组件丰富。有标题、图片、按钮、正文、音频、视频、统计、jscss输入。
实时预览。每次修改都可以立马看到最新的预览。
支持三种导入方式,支持导出配置文件。
支持Undo/Redo操作。(组件个数发生变化为触发点)
可以随时发布、修改、删除已发布的页面。
每个页面都有一个发布密码,从而可以防止别人修改。
页面前端架构采用react+redux,并采用immutable数据结构。可以将每次组件的更新最小化,从而达到页面性能的最优化。
后台对上传的图片自动进行压缩,防止文件过大
适配移动端
二、用到的技术
1. 前端
React
Redux
React-Redux
Immutable
React-Router
fetch
es6
es7
2. 后台
Node
Express
3. 工具
Webpack
Sass
Pug
三、脚手架工具
因为项目用的技术比较多,采用脚手架工具可以省去我们搭建项目的时间。经过搜索,我发现有三个用的比较多:
create-react-app

react-starter-kit

react-boilerplate

github上的star数都很高,第一个是Facebook官方出的react demo。但是看下来,三个项目都比较庞大,引入了很多不需要的功能包。后来搜索了下,发现一个好用的脚手架工具:yeoman,大家可以选择相应的generator。我选择的是react-webpack。项目比较清爽,需要大家自己搭建redux和immutable环境,以及后台express。其实也好,锻炼下自己构建项目的能力。
四、核心代码分析
1. Store
Store 就是保存数据的地方,你可以把它看成一个容器。整个应用只能有一个 Store。
import { createStore } from 'redux';
import { combineReducers } from 'redux-immutable';
import unit from './reducer/unit';
// import content from './reducer/content';
let devToolsEnhancer = null;
if (process.env.NODE_ENV === 'development') {
devToolsEnhancer = require('remote-redux-devtools');
}
const reducers = combineReducers({ unit });
let store = null;
if (devToolsEnhancer) {
store = createStore(reducers, devToolsEnhancer.default({ realtime: true, port: config.reduxDevPort }));
}
else {
store = createStore(reducers);
}
export default store;Redux 提供createStore这个函数,用来生成 Store。由于整个应用只有一个 State 对象,包含所有数据,对于大型应用来说,这个 State 必然十分庞大,导致 Reducer 函数也十分庞大。Redux 提供了一个 combineReducers 方法,用于 Reducer 的拆分。你只要定义各个子 Reducer 函数,然后用这个方法,将它们合成一个大的 Reducer。当然,我们这里只有一个 unit 的 Reducer ,拆不拆分都可以。
devToolsEnhancer是个中间件(middleware)。用于在开发环境时使用Redux DevTools来调试redux。
2. Action
Action 描述当前发生的事情。改变 State 的唯一办法,就是使用 Action。它会运送数据到 Store。
import Store from '../store';
const dispatch = Store.dispatch;
const actions = {
addUnit: (name) => dispatch({ type: 'AddUnit', name }),
copyUnit: (id) => dispatch({ type: 'CopyUnit', id }),
editUnit: (id, prop, value) => dispatch({ type: 'EditUnit', id, prop, value }),
removeUnit: (id) => dispatch({ type: 'RemoveUnit', id }),
clear: () => dispatch({ type: 'Clear'}),
insert: (data, index) => dispatch({ type: 'Insert', data, index}),
moveUnit: (fid, tid) => dispatch({ type: 'MoveUnit', fid, tid }),
};
export default actions;State 的变化,会导致 View 的变化。但是,用户接触不到 State,只能接触到 View。所以,State 的变化必须是 View 导致的。Action 就是 View 发出的通知,表示 State 应该要发生变化了。代码中,我们定义了actions对象,他有很多属性,每个属性都是函数,函数的输出是派发了一个action对象,通过Store.dispatch发出。action是一个包含了必须的type属性,还有其他附带的信息。
3. Immutable
Immutable Data 就是一旦创建,就不能再被更改的数据。对 Immutable 对象的任何修改或添加删除操作都会返回一个新的 Immutable 对象。详细介绍,推荐知乎上的Immutable 详解及 React 中实践。我们项目里用的是Facebook 工程师 Lee Byron 花费 3 年时间打造的immutable.js库。具体的API大家可以去官网学习。
熟悉 React 的都知道,React 做性能优化时有一个避免重复渲染的大招,就是使用 shouldComponentUpdate(),但它默认返回 true,即始终会执行 render() 方法,然后做 Virtual DOM 比较,并得出是否需要做真实 DOM 更新,这里往往会带来很多无必要的渲染并成为性能瓶颈。当然我们也可以在 shouldComponentUpdate() 中使用使用 deepCopy 和 deepCompare 来避免无必要的 render(),但 deepCopy 和 deepCompare 一般都是非常耗性能的。
Immutable 则提供了简洁高效的判断数据是否变化的方法,只需 ===(地址比较) 和 is( 值比较) 比较就能知道是否需要执行 render(),而这个操作几乎 0 成本,所以可以极大提高性能。修改后的 shouldComponentUpdate 是这样的:
import { is } from 'immutable';
shouldComponentUpdate: (nextProps = {}, nextState = {}) => {
const thisProps = this.props || {}, thisState = this.state || {};
if (Object.keys(thisProps).length !== Object.keys(nextProps).length ||
Object.keys(thisState).length !== Object.keys(nextState).length) {
return true;
}
for (const key in nextProps) {
if (thisProps[key] !== nextProps[key] || !is(thisProps[key], nextProps[key])) {
return true;
}
}
for (const key in nextState) {
if (thisState[key] !== nextState[key] || !is(thisState[key], nextState[key])) {
return true;
}
}
return false;
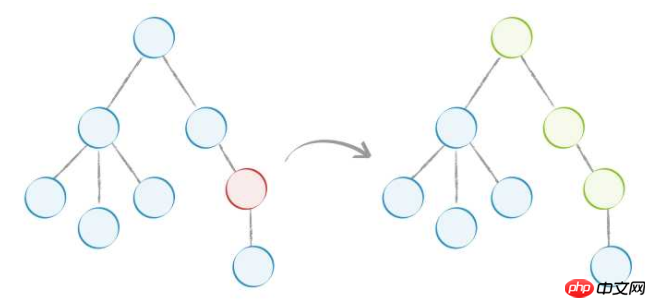
}使用 Immutable 后,如下图,当红色节点的 state 变化后,不会再渲染树中的所有节点,而是只渲染图中绿色的部分:

本项目中,我们采用支持 class 语法的 pure-render-decorator 来实现。我们希望达到的效果是:当我们编辑组件的属性时,其他组件并不被渲染,而且preview里,只有被修改的preview组件update,而其他preview组件不渲染。为了方便观察组件是否被渲染,我们人为的给组件增加了data-id的属性,其值为Math.random()的随机值。效果如下图所示:
immutable实际效果图
4. Reducer
Store 收到 Action 以后,必须给出一个新的 State,这样 View 才会发生变化。这种 State 的计算过程就叫做 Reducer。
import immutable from 'immutable';
const unitsConfig = immutable.fromJS({
META: {
type: 'META',
name: 'META信息配置',
title: '',
keywords: '',
desc: ''
},
TITLE: {
type: 'TITLE',
name: '标题',
text: '',
url: '',
color: '#000',
fontSize: "middle",
textAlign: "center",
padding: [0, 0, 0, 0],
margin: [10, 0, 20, 0]
},
IMAGE: {
type: 'IMAGE',
name: '图片',
address: '',
url: '',
bgColor: '#fff',
padding: [0, 0, 0, 0],
margin: [10, 0, 20, 0]
},
BUTTON: {
type: 'BUTTON',
name: '按钮',
address: '',
url: '',
txt: '',
margin: [
0, 30, 20, 30
],
buttonStyle: "yellowStyle",
bigRadius: true,
style: 'default'
},
TEXTBODY: {
type: 'TEXTBODY',
name: '正文',
text: '',
textColor: '#333',
bgColor: '#fff',
fontSize: "small",
textAlign: "center",
padding: [0, 0, 0, 0],
margin: [0, 30, 20, 30],
changeLine: true,
retract: true,
bigLH: true,
bigPD: true,
noUL: true,
borderRadius: true
},
AUDIO: {
type: 'AUDIO',
name: '音频',
address: '',
size: 'middle',
position: 'topRight',
bgColor: '#9160c3',
loop: true,
auto: true
},
VIDEO: {
type: 'VIDEO',
name: '视频',
address: '',
loop: true,
auto: true,
padding: [0, 0, 20, 0]
},
CODE: {
type: 'CODE',
name: 'JSCSS',
js: '',
css: ''
},
STATISTIC: {
type: 'STATISTIC',
name: '统计',
id: ''
}
})
const initialState = immutable.fromJS([
{
type: 'META',
name: 'META信息配置',
title: '',
keywords: '',
desc: '',
// 非常重要的属性,表明这次state变化来自哪个组件!
fromType: ''
}
]);
function reducer(state = initialState, action) {
let newState, localData, tmp
// 初始化从localstorage取数据
if (state === initialState) {
localData = localStorage.getItem('config');
!!localData && (state = immutable.fromJS(JSON.parse(localData)));
// sessionStorage的初始化
sessionStorage.setItem('configs', JSON.stringify([]));
sessionStorage.setItem('index', 0);
}
switch (action.type) {
case 'AddUnit': {
tmp = state.push(unitsConfig.get(action.name));
newState = tmp.setIn([0, 'fromType'], action.name);
break
}
case 'CopyUnit': {
tmp = state.push(state.get(action.id));
newState = tmp.setIn([0, 'fromType'], state.getIn([action.id, 'type']));
break
}
case 'EditUnit': {
tmp = state.setIn([action.id, action.prop], action.value);
newState = tmp.setIn([0, 'fromType'], state.getIn([action.id, 'type']));
break
}
case 'RemoveUnit': {
const type = state.getIn([action.id, 'type']);
tmp = state.splice(action.id, 1);
newState = tmp.setIn([0, 'fromType'], type);
break
}
case 'Clear': {
tmp = initialState;
newState = tmp.setIn([0, 'fromType'], 'ALL');
break
}
case 'Insert': {
tmp = immutable.fromJS(action.data);
newState = tmp.setIn([0, 'fromType'], 'ALL');
break
}
case 'MoveUnit':{
const {fid, tid} = action;
const fitem = state.get(fid);
if (fitem && fid != tid) {
tmp = state.splice(fid, 1).splice(tid, 0, fitem);
} else {
tmp = state;
}
newState = tmp.setIn([0, 'fromType'], '');
break;
}
default:
newState = state;
}
// 更新localstorage,便于恢复现场
localStorage.setItem('config', JSON.stringify(newState.toJS()));
// 撤销,恢复操作(仅以组件数量变化为触发点,否则存储数据巨大,也没必要)
let index = parseInt(sessionStorage.getItem('index'));
let configs = JSON.parse(sessionStorage.getItem('configs'));
if(action.type == 'Insert' && action.index){
sessionStorage.setItem('index', index + action.index);
}else{
if(newState.toJS().length != state.toJS().length){
// 组件的数量有变化,删除历史记录index指针状态之后的所有configs,将这次变化的config作为最新的记录
configs.splice(index + 1, configs.length - index - 1, JSON.stringify(newState.toJS()));
sessionStorage.setItem('configs', JSON.stringify(configs));
sessionStorage.setItem('index', configs.length - 1);
}else{
// 组件数量没有变化,index不变。但是要更新存储的config配置
configs.splice(index, 1, JSON.stringify(newState.toJS()));
sessionStorage.setItem('configs', JSON.stringify(configs));
}
}
// console.log(JSON.parse(sessionStorage.getItem('configs')));
return newState
}
export default reducer;Reducer是一个函数,它接受Action和当前State作为参数,返回一个新的State。unitsConfig是存储着各个组件初始配置的对象集合,所有新添加的组件都从里边取初始值。State有一个初始值:initialState,包含META组件,因为每个web页面必定有一个META信息,而且只有一个,所以页面左侧组件列表里不包含它。
reducer会根据action的type不同,去执行相应的操作。但是一定要注意,immutable数据操作后要记得赋值。每次结束后我们都会去修改fromType值,是因为有的组件,比如AUDIO、CODE等修改后,预览的js代码需要重新执行一次才可以生效,而其他组件我们可以不用去执行,提高性能。
当然,我们页面也做了现场恢复功能(localStorage),也得益于immutable数据结构,我们实现了Redo/Undo的功能。Redo/Undo的功能仅会在组件个数有变化的时候计作一次版本,否则录取的的信息太多,会对性能造成影响。当然,组件信息发生变化我们是会去更新数组的。
5. 工作流程
用户能接触到的只有view层,就是组件里的各种输入框,单选多选等。用户与之发生交互,会发出action。React-Redux提供connect方法,用于从UI组件生成容器组件。connect方法接受两个参数:mapStateToProps和mapDispatchToProps,按照React-Redux的API,我们需要将Store.dispatch(action)写在mapDispatchToProps函数里边,但是为了书写方便和直观看出这个action是哪里发出的,我们没有遵循这个API,而是直接写在在代码中。
然后,Store 自动调用 Reducer,并且传入两个参数:当前 State 和收到的 Action。 Reducer 会返回新的 State 。State 一旦有变化,Store 就会调用监听函数。在React-Redux规则里,我们需要提供mapStateToProps函数,建立一个从(外部的)state对象到(UI组件的)props对象的映射关系。mapStateToProps会订阅 Store,每当state更新的时候,就会自动执行,重新计算 UI 组件的参数,从而触发UI组件的重新渲染。大家可以看我们content.js组件的最后代码:
export default connect(
state => ({
unit: state.get('unit'),
})
)(Content);connect方法可以省略mapStateToProps参数,那样的话,UI组件就不会订阅Store,就是说 Store 的更新不会引起 UI 组件的更新。像header和footer组件,就是纯UI组件。
为什么我们的各个子组件都可以拿到state状态,那是因为我们在最顶层组件外面又包了一层
import "babel-polyfill";
import React from 'react';
import ReactDom from 'react-dom';
import { Provider } from 'react-redux';
import { Router, Route, IndexRoute, browserHistory } from 'react-router';
import './index.scss';
import Store from './store';
import App from './components/app';
ReactDom.render(
<Provider store={Store}>
<Router history={browserHistory}>
<Route path="/" component={App}>
</Route>
</Router>
</Provider>,
document.querySelector('#app')
);我们的react-router采用的是browserHistory,使用的是HTML5的History API,路由切换交给后台。
五、兼容性和打包优化
1. 兼容性
为了让页面更好的兼容IE9+和android浏览器,因为项目使用了babel,所以采用babel-polyfill和babel-plugin-transform-runtime插件。
2. Antd按需加载
Antd完整包特别大,有10M多。而我们项目里主要是采用了弹窗组件,所以我们应该采用按需加载。只需在.babelrc文件里配置一下即可,详见官方说明。
3. webpack配置externals属性
项目最后打包的main.js非常大,有接近10M多。在网上搜了很多方法,最后发现webpack配置externals属性的方法非常好。可以利用pc的多文件并行下载,降低自己服务器的压力和流量,同时可以利用cdn的缓存资源。配置如下所示:
externals: {
"jquery": "jQuery",
"react": "React",
"react-dom": "ReactDOM",
'CodeMirror': 'CodeMirror',
'immutable': 'Immutable',
'react-router': 'ReactRouter'
}externals属性告诉webpack,如下的这些资源不进行打包,从外部引入。一般都是一些公共文件,比如jquery、react等。注意,因为这些文件从外部引入,所以在npm install的时候,有些依赖这些公共文件的包安装会报warning,所以看到这些大家不要紧张。经过处理,main.js文件大小降到3.7M,然后nginx配置下gzip编码压缩,最终将文件大小降到872KB。因为在移动端,文件加载还是比较慢的,我又给页面加了loading效果。
以上是前端页面制作工具pagemaker详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 okx全球站登录入口 欧易okx全球站官方登录首页
Apr 21, 2025 pm 11:57 PM
okx全球站登录入口 欧易okx全球站官方登录首页
Apr 21, 2025 pm 11:57 PM
欧易 OKX 是全球领先的数字资产交易平台。1) 其发展历程包括:2017年上线,2021年启用中文名“欧易”,2022年更名为欧易 OKX。2) 核心服务包括:交易服务(币币、杠杆、合约、DEX、法币交易)和金融服务(余币宝、DeFi挖矿、借贷)。3) 平台特色功能有:行情数据服务和风控体系。4) 核心优势包括:技术实力、安全体系、服务支持和市场覆盖。
 币圈合约党必备软件推荐
Apr 21, 2025 pm 11:21 PM
币圈合约党必备软件推荐
Apr 21, 2025 pm 11:21 PM
2025年币圈合约交易所平台排名前十的分别是:1. Binance Futures,2. OKX Futures,3. Gate.io,4. Huobi Futures,5. BitMEX,6. Bybit,7. Deribit,8. Bitfinex,9. CoinFLEX,10. Phemex,这些平台因其高流动性、多样化交易功能和严格的安全措施而受到广泛认可。
 币圈杠杆交易所排名 币圈十大杠杆交易所APP最新推荐
Apr 21, 2025 pm 11:24 PM
币圈杠杆交易所排名 币圈十大杠杆交易所APP最新推荐
Apr 21, 2025 pm 11:24 PM
2025年在杠杆交易、安全性和用户体验方面表现突出的平台有:1. OKX,适合高频交易者,提供最高100倍杠杆;2. Binance,适用于全球多币种交易者,提供125倍高杠杆;3. Gate.io,适合衍生品专业玩家,提供100倍杠杆;4. Bitget,适用于新手及社交化交易者,提供最高100倍杠杆;5. Kraken,适合稳健型投资者,提供5倍杠杆;6. Bybit,适用于山寨币探索者,提供20倍杠杆;7. KuCoin,适合低成本交易者,提供10倍杠杆;8. Bitfinex,适合资深玩
 混合型区块链交易平台有哪些
Apr 21, 2025 pm 11:36 PM
混合型区块链交易平台有哪些
Apr 21, 2025 pm 11:36 PM
选择加密货币交易所的建议:1. 流动性需求,优先选择币安、Gate.io或OKX,因其订单深度与抗波动能力强。2. 合规与安全,Coinbase、Kraken、Gemini具备严格监管背书。3. 创新功能,KuCoin的软质押和Bybit的衍生品设计适合进阶用户。
 推荐几款买主流币的app软件2025年最新发布
Apr 21, 2025 pm 11:54 PM
推荐几款买主流币的app软件2025年最新发布
Apr 21, 2025 pm 11:54 PM
可以购买主流币的APP软件包括:1. 币安(Binance),全球领先,交易量大,速度快;2. OKX,创新产品,低费用,安全性高;3. Gate.io,多种资产和交易选项,注重安全;4. 火币(HTX),低费用,用户体验好;5. Coinbase,适合新手,安全性高;6. Kraken,安全合规,提供多种服务;7. KuCoin,低费用,适合专业交易者;8. Gemini,强调合规性,提供托管服务;9. Crypto.com,提供多种优惠和服务;10. Bitstamp,老牌交易所,流动性强,
 全球比特币期货交易所是哪个?
Apr 21, 2025 pm 11:18 PM
全球比特币期货交易所是哪个?
Apr 21, 2025 pm 11:18 PM
比特币期货交易所排行榜前五名分别是:1. CME Group:全球最值得信赖,吸引机构投资者,合规性强;2. Coinbase:专为散户,提供13种期货合约,易用性高;3. Binance:高杠杆,流动性好,用户量大;4. OKX:累计交易量大,专业界面,风险管理完善;5. Kraken:安全性高,适合欧洲市场和机构客户。
 2025全球最佳加密货币交易所:顶级推荐
Apr 21, 2025 pm 10:39 PM
2025全球最佳加密货币交易所:顶级推荐
Apr 21, 2025 pm 10:39 PM
2025年全球最佳加密货币交易所推荐为:1. 币安 (Binance),2. Coinbase,3. 欧易 (OKX),4. Kraken,5. 芝麻开门 (KuCoin),6. Bitget,7. Bybit,8. Gemini,9. Crypto.com,10. MEXC 抹茶交易所,这些交易所在安全性、用户体验、交易费用、币种选择、交易功能、合规性、创新能力和全球覆盖等方面表现优异,适合不同需求的投资者。
 量子链交易所排名top10推荐(2025更新)
Apr 21, 2025 pm 11:48 PM
量子链交易所排名top10推荐(2025更新)
Apr 21, 2025 pm 11:48 PM
量子链可以在以下交易所进行交易:1. 币安(Binance):全球最大交易所之一,交易量大,币种丰富,安全性高。2. 芝麻开门(Gate.io):大型交易所,提供多种数字货币交易,交易深度好。3. 欧易(OKX):由OK集团运营,综合实力强,交易量大,安全措施完善。4. Bitget:发展快,提供量子链交易,安全性提升。5. Bithumb:日本运营,支持多种主流虚拟货币交易,安全可靠。6. 抹茶交易所:知名交易所,界面友好,支持量子链交易。7. 火币(Huobi):大型交易所,提供量子链交易,