本文主要和大家分享JS中常用消息框,希望能帮助到大家。
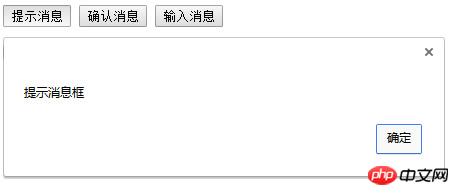
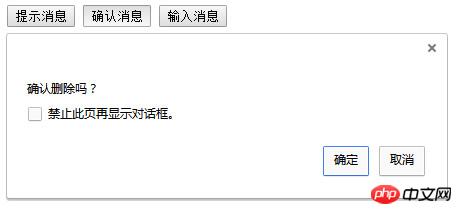
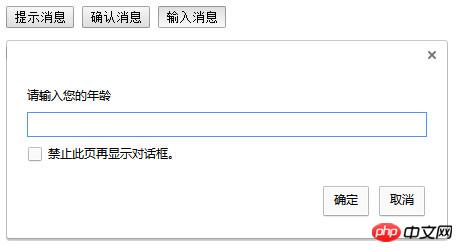
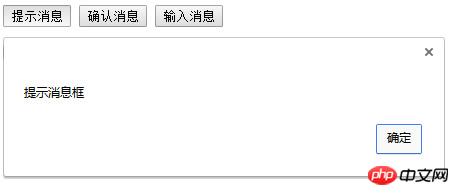
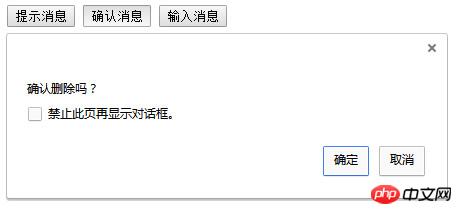
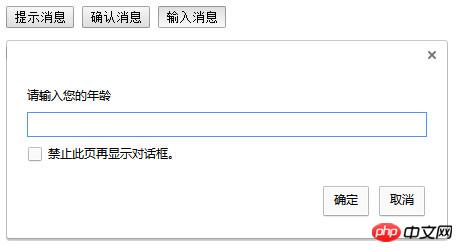
首先来看下运行效果



加下来分享一下全部代码:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript">
function warn_info(){
alert("提示消息框");
}
function sure_info(){
if (confirm("确认删除吗?")){
alert("删除成功");
}
else{
alert("取消删除");
}
}
function input_info(){
var txt=prompt("请输入您的年龄");
if(txt==""){
alert("输入为空,重新输入");
}
else{
alert("您的年龄为"+txt)
}
}
</script>
</head>
<body>
<input type="button" value="提示消息" onclick="warn_info()">
<input type="button" value="确认消息" onclick="sure_info()">
<input type="button" value="输入消息" onclick="input_info()">
</body>
</html>
|
登录后复制
相关推荐:
小程序自定义消息框
JavaScript的三种消息框alert,confirm,prompt
js弹出确认消息框判断是否删除,删除前提示用户是否删除,点是删除,点否返回
以上是JS中常用消息框的详细内容。更多信息请关注PHP中文网其他相关文章!