js栈、队列、链表数据结构的实现代码分享
数据结构有讲过,栈是一种遵从后进先出原则的有序集合,书中对栈的形容非常到位,就像是堆盘子,先放的肯定在下面的位置,最上面的是才放的。给栈内添加元素,最先添加的在栈底,最后一个加进去的称为栈顶元素。
js实现栈及其方法
具体内容有
创建栈:在js里我们用数组类比栈
向栈里添加元素push()
移除元素 delete()
栈大小 size()
查看栈顶元素 peek()
检查栈是否为空 isEmpty()
清空栈 empty()
打印栈 print()
使用
代码
function Stack(){
var stack=[]; this.push=function(para){
stack.push(para);
}; this.delete=function(){
// 删除栈顶元素
stack.pop();//删除数组末尾元素,
} this.size=function(){
return stack.length;
} this.peek=function(){
return stack[stack.length-1];
} this.isEmpty=function(){
if(stack.length==0){ return true;
}else{ return false;
}
} this.emptyStack=function(){
stack=[];
} this.print=function(){
return stack.toString();
}
}使用
var myStack=new Stack(); myStack.push(1); myStack.push(4); myStack.push(6); console.log('删除前栈内元素'+myStack.print()); console.log('删除前栈顶元素'+myStack.peek()); console.log('删除前栈元素size'+myStack.size()); myStack.delete(); console.log('删除后栈内元素'+myStack.print()); console.log('删除后栈顶元素'+myStack.peek()); console.log('删除前栈元素size'+myStack.size()); console.log('栈是否为空'+myStack.isEmpty()); myStack.emptyStack(); console.log('清空栈,栈是否为空'+myStack.isEmpty()); console.log('清空栈,栈元素size'+myStack.size());

队列
先进先出,就像喝孟婆汤要排队一样,先来的排在前面,后面来的就排在队尾,要投胎肯定是前面喝完的人去,操作队列也一样,从队列前面移除元素,从队尾添加元素。和栈的实现大同小异
function Queue(){
var queue=[]; this.push=function(para){
queue.push(para);
} this.delete=function(){
// 从队首移除,即删除的是数组第一位
queue.shift();
} this.queueFront=function(){
return queue[0];
} this.isEmpty=function(){
if(queue.length==0){ return true;
}else{ return false;
}
} this.size=function(){
return queue.length;
} this.emptyQueue=function(){
queue=[];
} this.print=function(){
return queue.toString();
}
}var myQueue=new Queue();
myQueue.push(1);
myQueue.push(4);
myQueue.push(6);
console.log('删除前队列内元素'+myQueue.print());
console.log('删除前队列顶元素'+myQueue.queueFront());
console.log('删除前队列元素size'+myQueue.size());
myQueue.delete();
console.log('删除后队列内元素'+myQueue.print());
console.log('删除后队列顶元素'+myQueue.queueFront());
console.log('删除前队列元素size'+myQueue.size());
console.log('队列是否为空'+myQueue.isEmpty());
myQueue.emptyQueue();
console.log('清空队列,队列是否为空'+myQueue.isEmpty());
console.log('清空队列,队列元素size'+myQueue.size());
实现的不同点
删除操作和访问队首(栈顶)元素的方法不一样,这是由于后进先出和先进先出的原则不同造成的,栈删除的是数组最后一位( pop() ),队列删除数组的第一位(shift()),栈顶元素是数组最后一位,而队列的队首元素是数组第一位元素。
书上有用ES6的新特性写的实现方式,emmmm我ES6不甚了解,等以后以后以后~~~
补充,优先队列
说白了就是有特权,书中规定优先级小的在前面。然后自己实现了一下,代码和书中不太一样,两个都运行了一下
先贴一下书上的代码
function PriorityQueue(){
let items=[]; function QueueElement(element,priority){
this.element=element; this.priority=priority;
} this.enqueue=function(element,priority){
let queueElement=new QueueElement(element, priority); let added=false; for(let i=0;i<items.length;i++){ if(queueElement.priority<isFinite([i].priority)){
items.splice(i,0,queueElement);
added=true; break;
}
} if(!added){
items.push(queueElement);
}
}; this.print=function(){
return items;
}
}var pq=new PriorityQueue();
pq.enqueue('aa',2);
pq.enqueue('aba',4);
pq.enqueue('jjjj',8);
pq.enqueue('aaaaaaa',8);
pq.enqueue('aa',-1);
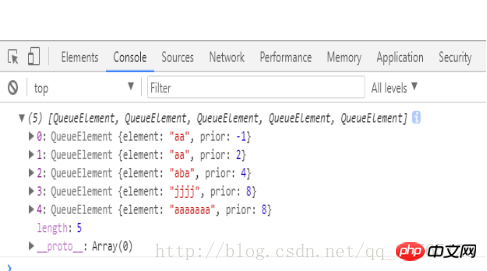
console.log(pq.print());
function PriorityQueue(){
// 按优先级从小到大排列,
var queue=[]; function QueueElement(ele,prior){
this.element=ele; this.prior=prior;
} this.enqueue=function(ele,prior){
//循环遍历队列内所有元素,如果当前优先级小,则放在该位之前
var curr=new QueueElement(ele, prior); if(queue.length==0){
queue.push(curr);
}else{ if(curr.prior<=queue[0].prior){
queue.splice(0,0,curr);
}else{
queue.push(curr);
}
}
} this.print=function(){
return queue;
}
}var pq=new PriorityQueue();
pq.enqueue('aa',2);
pq.enqueue('aba',4);
pq.enqueue('jjjj',8);
pq.enqueue('aaaaaaa',8);
pq.enqueue('aa',-1);
console.log(pq.print());
嗷嗷嗷 截完图才发现最后应该输出element,不要优先级,这里补一下上面两个的print方法(注意,我声明的是queue,书中是items ^_^)
this.print=function(){
var result=[]; for(let j = 0, length2 = items.length; j < length2; j++){
result[j]=items[j].element;
}
return result;
}链表
链表存储有序的元素集合,但不同于数组的是,链表中的元素并不是连续放置的。每个元素由存储元素本身的节点和一个指向下一个元素的引用(指针)构成,
单链表
链表类的方法都有:
append(para) 在链表尾部添加元素appendAt(element,index) 在指定位置添加元素deleteAt(index) 删除指定位置的链表元素getHead() 获得链表头元素size() 获得链表大小print() 打印出链表内容 toString() 输出链表元素的内容indexOf(para) 查找元素如果在链表中找到了就返回他的位置,没找到就返回-1isEmpty() 判断链表是否为空size() 获取链表长度
具体代码
因为是写一段测试一段,所以函数没在一起写,先分开后面再汇总。
function LinkList(){
let Node=function(element){
this.element=element; this.next=null;
}; var list=[];
let length=0;
let head=null;
let currNode=null; this.append=function(para){
//链表尾部追加元素
var node=new Node(para); var current;//一直指向上一个添加的节点
if(head==null){ //插入第一个元素
head=node;
currNode=head; // console.log(head);
}else{ //不是第一个元素
//上一个的next指针指向当前node;
currNode.next=node; // console.log(currNode);
currNode=node;
}
length++; // list.push(node);
} this.getHead=function(){
return head;
} this.appendAt=function(element,index){
if(index>=0 && index<=length){ var node=new Node(element); var current=head; var previous; var position=0; if(index==0){
node.next=current;
head=node;
}else{ while(position++<index){
previous=current;
current=current.next
}
node.next=current;
previous.next=node;
}
length++; // return
}else{
alert("参数错误");
}
} this.deleteAt=function(index){
//从特定位置移除一个元素,index索引
if(index>=0 && index<length){ var previousNode=null; var node=head; var position=0; if(index==0){
head=node.next; return node.element;
}else{ // console.log(node);
while(position++<index){ // console.log(node);
previousNode=node;
node=node.next;
}
previousNode.next=node.next; return node.element;
}
}else{
alert("参数不正确!"); return null;
}
length--;
} this.size=function(){
return list.length;
} this.print=function(){
var result=[]; for(let i = 0, length1 = list.length; i < length1; i++){
result[i]=list[i];
} return result;
}
}var linkList=new LinkList(); linkList.append('lorry1'); linkList.append('lorry2'); linkList.append('lorry3'); linkList.appendAt('lorry4',0); linkList.appendAt('lorry5',0);// 那么当前链表的元素顺序是 lorry5,lorry4,lorry1,lorry2,lorry3console.log(linkList.deleteAt(2)); console.log(linkList.getHead().next);//获取头元素的下一个元素
控制台打印出来的内容:lorry1 linkList.js:112 Node {element: "lorry4", next: Node} linkList.js:115
element:"lorry4"
next:Node {element: "lorry2", next: Node}
__proto__:Object
toString,size,indexOf方法
this.toString=function(){
var current=head; var str=''; var i=0; while(current){
str+=current.element+' ';
current=current.next;
} return str;
} this.indexOf=function(para){
//返回首个出现该参数的位置
var current=head; var index=-1; // var i=0;
while(current){
index+=1; if(current.element==para){ return index;
}
current=current.next;
} return -1;
} this.isEmpty=function(){
return length==0;
} this.size=function(){
return length;
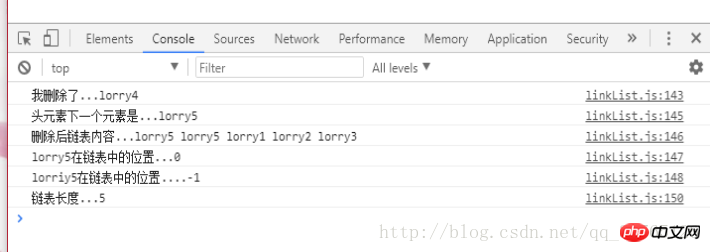
}var linkList=new LinkList(); linkList.append('lorry1'); linkList.append('lorry2'); linkList.append('lorry3'); linkList.appendAt('lorry4',0); linkList.appendAt('lorry5',1); linkList.appendAt('lorry5',0);console.log('我删除了...'+linkList.deleteAt(1));console.log('头元素下一个元素是...'+linkList.getHead().next.element);console.log('删除后链表内容...'+linkList.toString());console.log('lorry5在链表中的位置...'+linkList.indexOf('lorry5'));console.log('lorriy5在链表中的位置....'+linkList.indexOf('lorriy5'));console.log('链表长度...'+linkList.size());
linkList.js:143 我删除了...lorry4linkList.js:145 头元素下一个元素是...lorry5linkList.js:146 删除后链表内容...lorry5 lorry5 lorry1 lorry2 lorry3 linkList.js:147 lorry5在链表中的位置...0linkList.js:148 lorriy5在链表中的位置....-1linkList.js:150 链表长度...5

相关推荐:
以上是js栈、队列、链表数据结构的实现代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 夸克网盘怎么分享到百度网盘?
Mar 14, 2024 pm 04:40 PM
夸克网盘怎么分享到百度网盘?
Mar 14, 2024 pm 04:40 PM
夸克网盘和百度网盘都是很便利的存储工具,不少的用户们都在询问这两款软件互通吗?夸克网盘怎么分享到百度网盘?下面就让本站来为用户们来仔细的介绍一下夸克网盘的文件怎么保存到百度网盘方法吧。 夸克网盘的文件怎么保存到百度网盘方法 1、想要知道怎么把夸克网盘的文件转到百度网盘,首先在夸克网盘上下载需要保存的文件,然后打开百度网盘客户端后,选择压缩文件要保存的文件夹,双击打开该文件夹。 2、打开该文件夹后,点击窗口左上角区域的“上传”。 3、在电脑中找到需要上传的压缩文件,点击选
 网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1、首先我们进入到网易云音乐中,然后在软件首页界面中,点击进入到歌曲的播放界面中。2、然后在歌曲播放界面中,找到右上方的分享功能按钮,如下图红框所示位置,点击选择分享的渠道;在分享渠道中,点击底部的“分享至”选项,然后选择第一个“微信朋友圈”,即可将内容分享至微信朋友圈。
 百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
近期,百度网盘安卓客户端迎来了全新的8.0.0版本,这一版本不仅带来了众多变化,还增添了诸多实用功能。其中,最为引人注目的便是文件夹共享功能的增强。现在,用户可以轻松邀请好友加入,共同分享工作和生活中的重要文件,实现更加便捷的协作与共享。那么究竟该如何分享给好友自己需要分享的文件呢,下文中本站小编就将为大家带来详细内容介绍,希望能帮助到大家!1)打开百度云APP,首先点击在首页中选择相关的文件夹,然后再点击界面右上角的【...】图标;(如下图)2)随后点击“共享成员”一栏中的【+】,最后在勾选所
 使用Java函数比较进行复杂数据结构比较
Apr 19, 2024 pm 10:24 PM
使用Java函数比较进行复杂数据结构比较
Apr 19, 2024 pm 10:24 PM
Java中比较复杂数据结构时,使用Comparator提供灵活的比较机制。具体步骤包括:定义比较器类,重写compare方法定义比较逻辑。创建比较器实例。使用Collections.sort方法,传入集合和比较器实例。
 分享惠普打印机驱动的两种安装方法
Mar 13, 2024 pm 05:16 PM
分享惠普打印机驱动的两种安装方法
Mar 13, 2024 pm 05:16 PM
惠普打印机是很多办公室内必备的打印设备,在电脑上安装打印机驱动,可以完美解决打印机无法连接等等问题。那么惠普打印机驱动怎么安装?下面小编就给大家介绍两个惠普打印机驱动程序安装方法。 第一种方法:官网下载驱动 1、在搜索引擎中搜索惠普中国官网,在支持一栏中,选择【软件与驱动程序】。 2、选择【打印机】分类,在搜索框中输入你的打印机型号,点击【提交】,即可查找到你的打印机驱动。 3、根据你电脑的系统选择对应的打印机,win10即选择win10系统的驱动。 4、下载成功后,在文件夹中找到
 Java数据结构与算法:深入详解
May 08, 2024 pm 10:12 PM
Java数据结构与算法:深入详解
May 08, 2024 pm 10:12 PM
数据结构和算法是Java开发的基础,本文深入探讨Java中的关键数据结构(如数组、链表、树等)和算法(如排序、搜索、图算法等)。这些结构通过实战案例进行说明,包括使用数组存储分数、使用链表管理购物清单、使用栈实现递归、使用队列同步线程以及使用树和哈希表进行快速搜索和身份验证等。理解这些概念可以编写高效且可维护的Java代码。
 解决Discuz微信分享无法显示的问题
Mar 09, 2024 pm 03:39 PM
解决Discuz微信分享无法显示的问题
Mar 09, 2024 pm 03:39 PM
标题:解决Discuz微信分享无法显示的问题,需要具体代码示例随着移动互联网的发展,微信成为了人们日常生活中不可或缺的一部分。在网站开发中,为了提升用户体验和扩大网站的曝光度,很多站点会集成微信分享功能,让用户能够方便地分享网站的内容到朋友圈或者微信群中。然而,有时候在使用Discuz等开源论坛系统时,会遇到微信分享无法显示的问题,这给用户体验带来了一定的困
 PHP数据结构:AVL树的平衡之道,维持高效有序的数据结构
Jun 03, 2024 am 09:58 AM
PHP数据结构:AVL树的平衡之道,维持高效有序的数据结构
Jun 03, 2024 am 09:58 AM
AVL树是一种平衡二叉搜索树,确保快速高效的数据操作。为了实现平衡,它执行左旋和右旋操作,调整违反平衡的子树。AVL树利用高度平衡,确保树的高度相对于节点数始终较小,从而实现对数时间复杂度(O(logn))的查找操作,即使在大型数据集上也能保持数据结构的效率。






