Mac下配置PhpStrom开发环境方法教程
本文主要和大家分享Mac下配置PhpStrom开发环境方法教程,首先我们下载一个phpStorm 7.1。平时工作都是在mac系统,所以这儿只介绍mac系统神器的配置。
安装我就不用多说了嘛。
安装成功后,接下来就运行。
运行后当然是创建一个了新工程,简单一点,我们创建一个空工程。 刚才都说了,是空工程,那接着我们给它加点料,新建一个php文件,暂且命名为index.
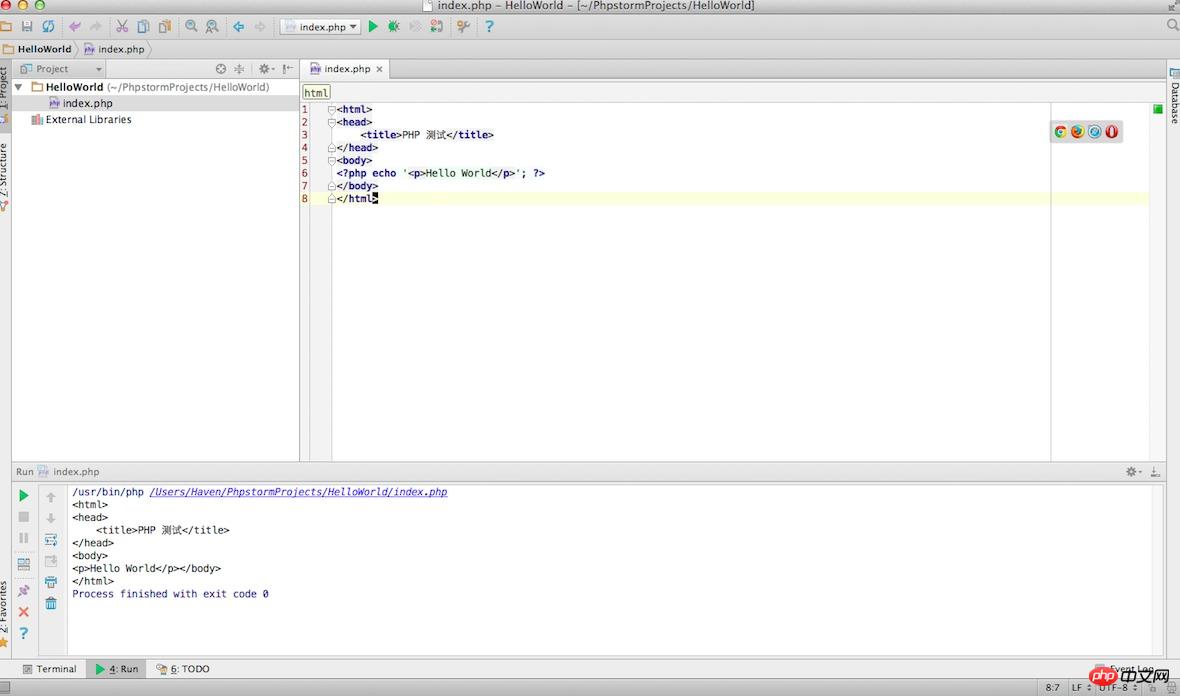
接着我们给它点点内容,那是那样吧,最简单的,用helloworld.
12345678 登录后复制 |
<html><head> <title>PHP 测试</title></head><body><?php echo '<p>Hello World</p>'; ?></body></html> 登录后复制 |
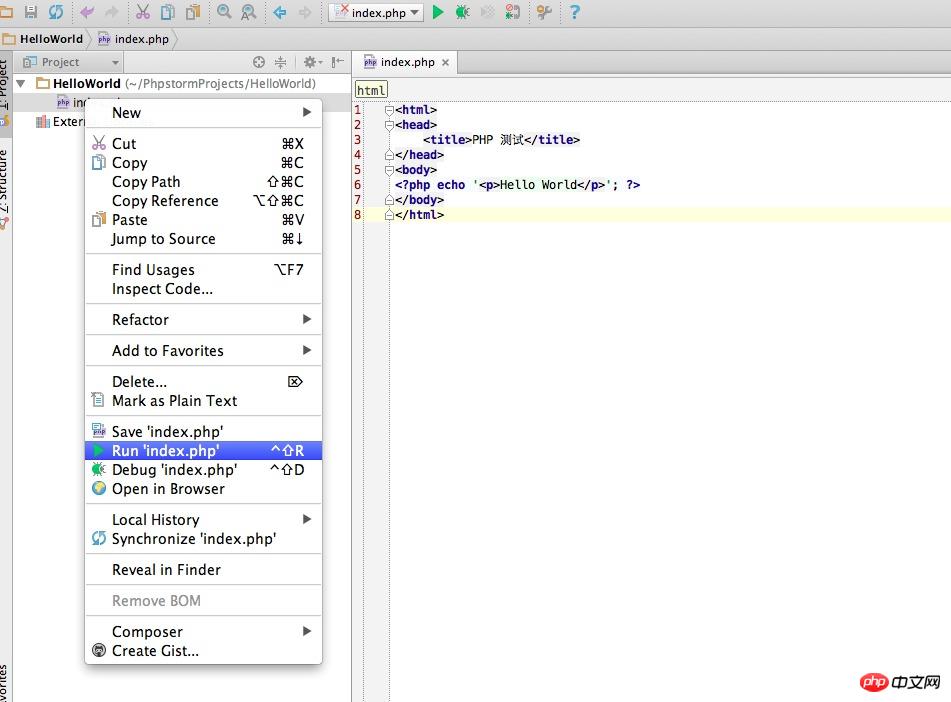
接着我们点击运行 
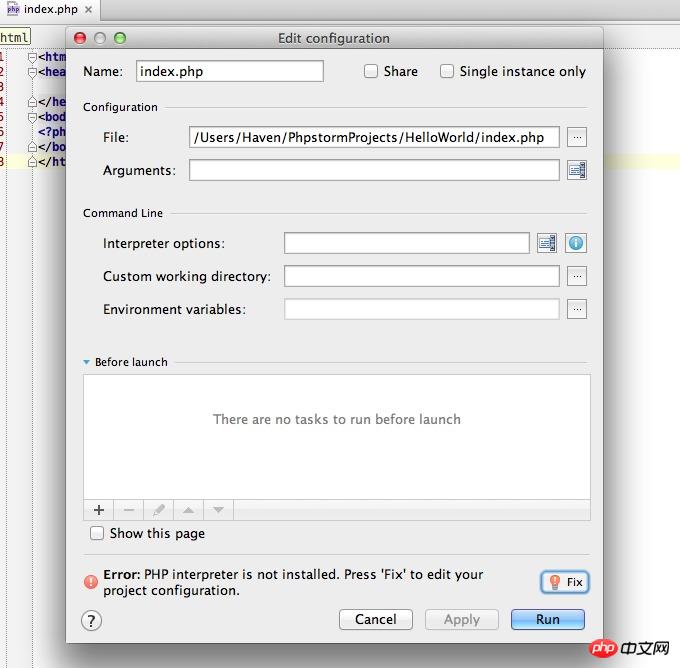
会出现一个对话框 
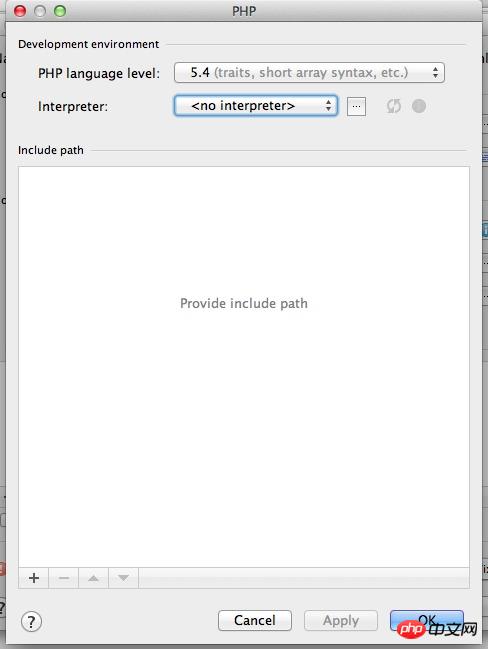
下面有一个error,是说没有找到php解释器。点击后面的Fix,会出现如下对话框: 
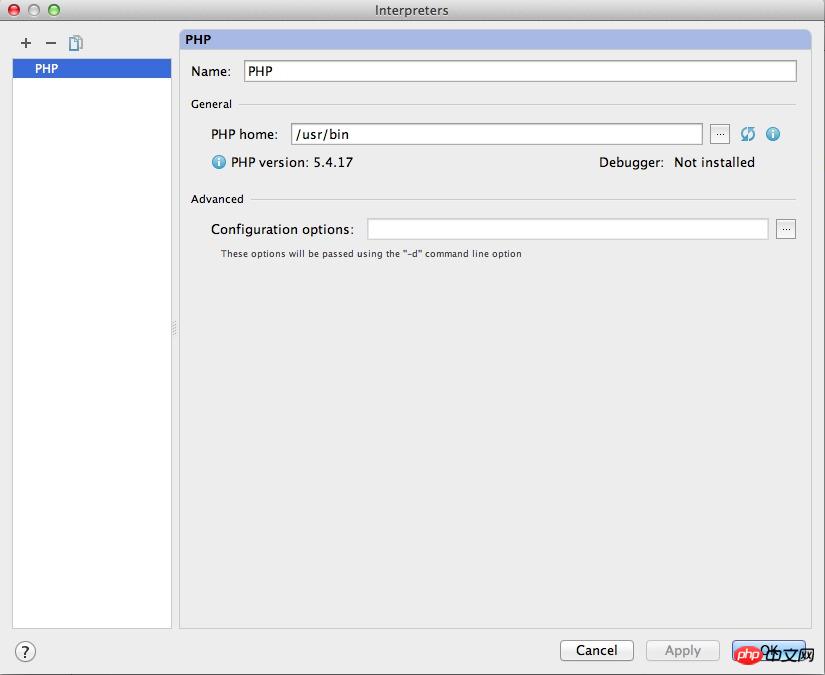
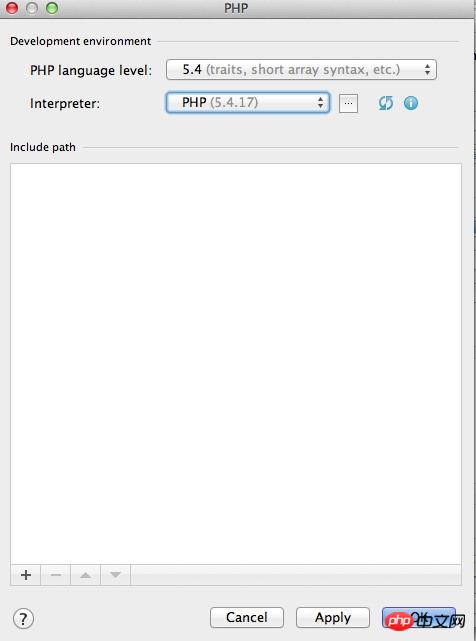
看到了吧,解释器设置。 mac系统是默认安装了php的,目录是在/usr/bin,那么我们点击后面的button,然后指定php解释器目录。
配置好后点击ok。
配置好后,就有解释器了。
理论上这样配置就已完成了,可是如果你点击下图右边中的chrome图标
你将会看502错误,
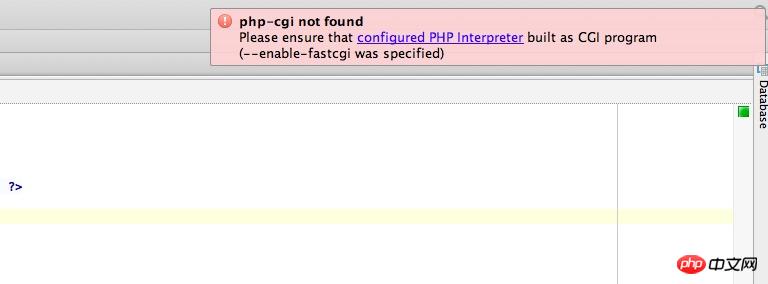
回到PhpStorm后,你会看到有一相警告,是说php-cgi没有找到
解决方法就是自己安装php,不用mac安装,这样就有php开发环境了。 安装很简单,直接运行一个命令, 需要几分钟,请慢慢等待。
1 登录后复制 |
curl -s http://php-osx.liip.ch/install.sh | bash -s 5.5 登录后复制 |
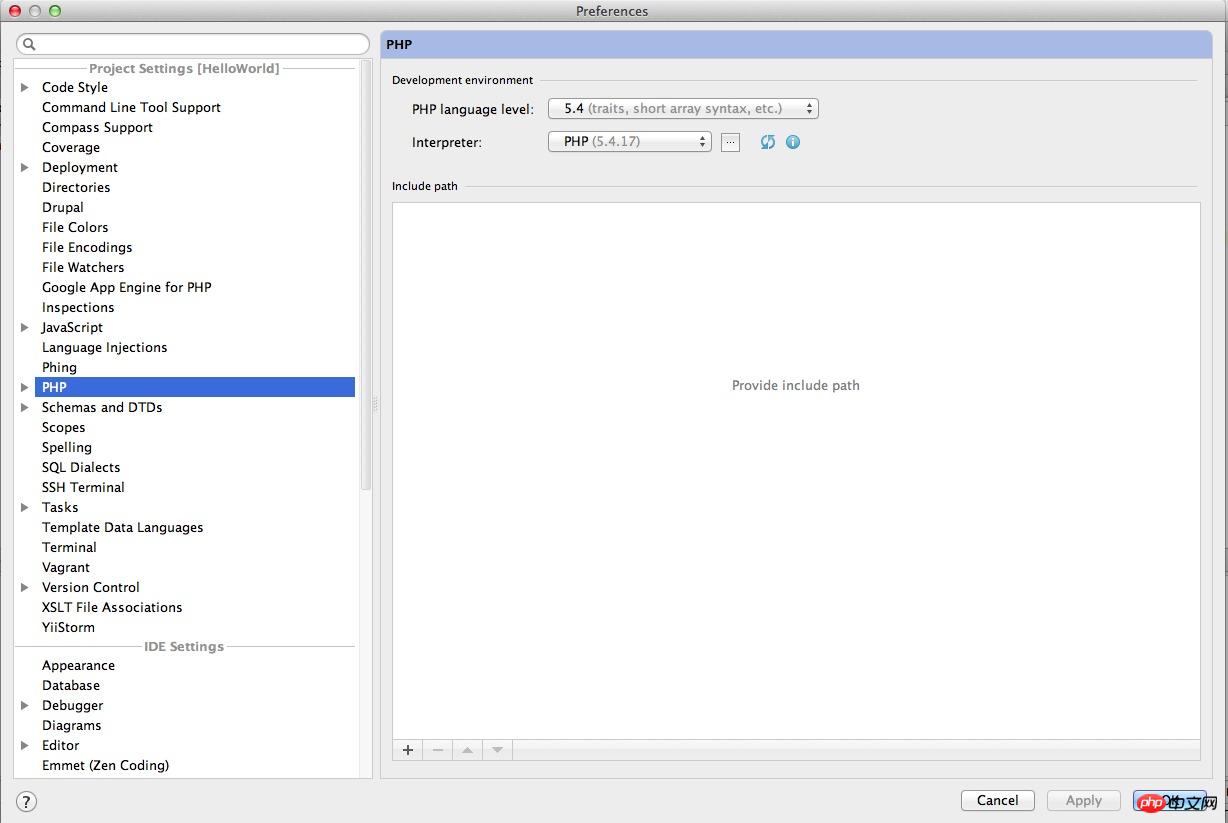
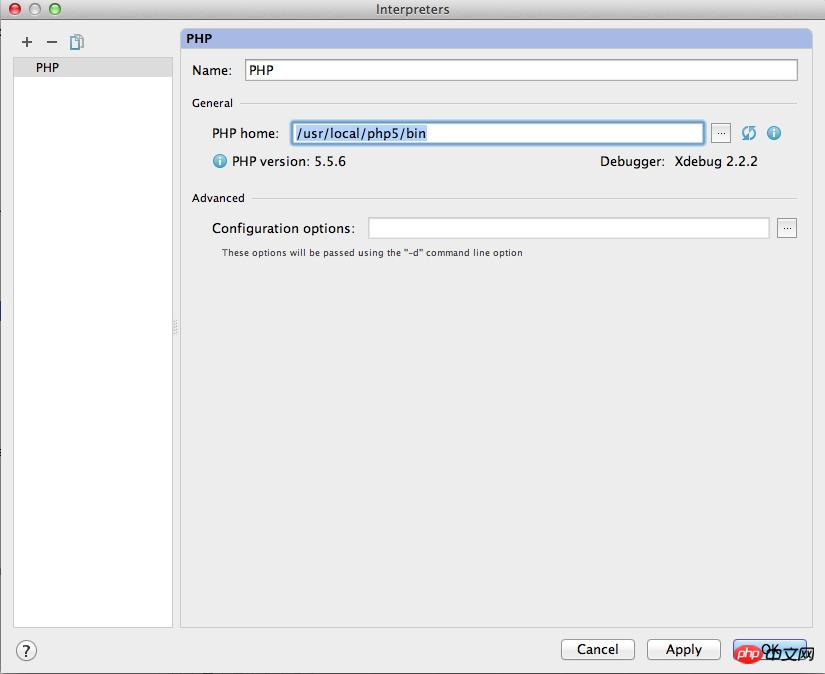
新安装的php目录是/usr/local/php5/bin,接下来在PhpStorm中设置新安装的php解释器: PhpStorm->Preferences->PHP 会来到解释器设置页
设置我们安装的php解释器:/usr/local/php5/bin
这下配置完成,把鼠标放到PhpStorm右边区域,然后点击你电脑上安装了的浏览器,就会打开浏览器显示index.php的内容
如果想从网页中触发进行调试,需要安装插件。我用的是chrome, 需要安装Xdebug helper
到此,神器PhpStorm for Mac已配置完成,可以开始你的php之旅了。
相关推荐:
以上是Mac下配置PhpStrom开发环境方法教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储
 我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
如果您是一位经验丰富的 PHP 开发人员,您可能会感觉您已经在那里并且已经完成了。您已经开发了大量的应用程序,调试了数百万行代码,并调整了一堆脚本来实现操作
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符组成的序列,包括字母、数字和符号。本教程将学习如何使用不同的方法在PHP中计算给定字符串中元音的数量。英语中的元音是a、e、i、o、u,它们可以是大写或小写。 什么是元音? 元音是代表特定语音的字母字符。英语中共有五个元音,包括大写和小写: a, e, i, o, u 示例 1 输入:字符串 = "Tutorialspoint" 输出:6 解释 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。总共有 6 个元
 解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
静态绑定(static::)在PHP中实现晚期静态绑定(LSB),允许在静态上下文中引用调用类而非定义类。1)解析过程在运行时进行,2)在继承关系中向上查找调用类,3)可能带来性能开销。
 什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些?PHP的魔法方法包括:1.\_\_construct,用于初始化对象;2.\_\_destruct,用于清理资源;3.\_\_call,处理不存在的方法调用;4.\_\_get,实现动态属性访问;5.\_\_set,实现动态属性设置。这些方法在特定情况下自动调用,提升代码的灵活性和效率。






