动态增加选项卡实例代码分享
本文主要和大家分享动态增加选项卡实例代码,效果图我们会在最后分享给大家,希望能帮助到大家。
源码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>动态增加选项卡页面的演示</title>
<link rel="stylesheet" href="//cdn.amazeui.org/amazeui/2.7.2/css/amazeui.min.css">
<link href="http://apps.bdimg.com/libs/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet">
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script>
<script src="http://cdn.amazeui.org/amazeui/2.7.2/js/amazeui.min.js" type="text/javascript"></script>
<style type="text/css">
.am-tabs-nav li {
position: relative;
z-index: 1;
}
.am-tabs-nav .am-icon-close {
position: absolute;
top: 0;
right: 10px;
color: #888;
cursor: pointer;
z-index: 100;
}
.am-tabs-nav .am-icon-close:hover {
color: #333;
}
.am-tabs-nav .am-icon-close ~ a {
padding-right: 25px !important;
}
</style>
</head>
<body>
<p>
<p data-am-tabs="{noSwipe: 1}" id="doc-tab-demo-1">
<ul class="am-tabs-nav am-nav am-nav-tabs">
</ul>
<p>
</p>
</p>
<button type="button" class="am-btn am-btn-primary js-append-tab">插入 Tab</button>
</p>
<script>
$(function () {
var tabCounter = 0;
var $tab = $('#doc-tab-demo-1');
var $nav = $tab.find('.am-tabs-nav');
var $bd = $tab.find('.am-tabs-bd');
function addTab() {
var nav = '<li id=' + tabCounter + '><span></span><a href="javascript: void(0)">标签' + tabCounter + '</a></li>';
var content = '<p id=' + tabCounter + '>动态插入的标签内容' + tabCounter + '</p>';
$nav.append(nav);
$bd.append(content);
tabCounter++;
$tab.tabs('refresh');
}
// 动态添加标签页
$('.js-append-tab').on('click', function () {
addTab();
});
// 移除标签页
$nav.on('click', '.am-icon-close', function () {
var $item = $(this).closest('li');
var index = $nav.children('li').index($item);
$item.remove();
tabCounter--;
$bd.find('.am-tab-panel').eq(index).remove();
$tab.tabs('open', index > 0 ? index - 1 : index + 1);
$tab.tabs('refresh');
});
});
</script>
</body>
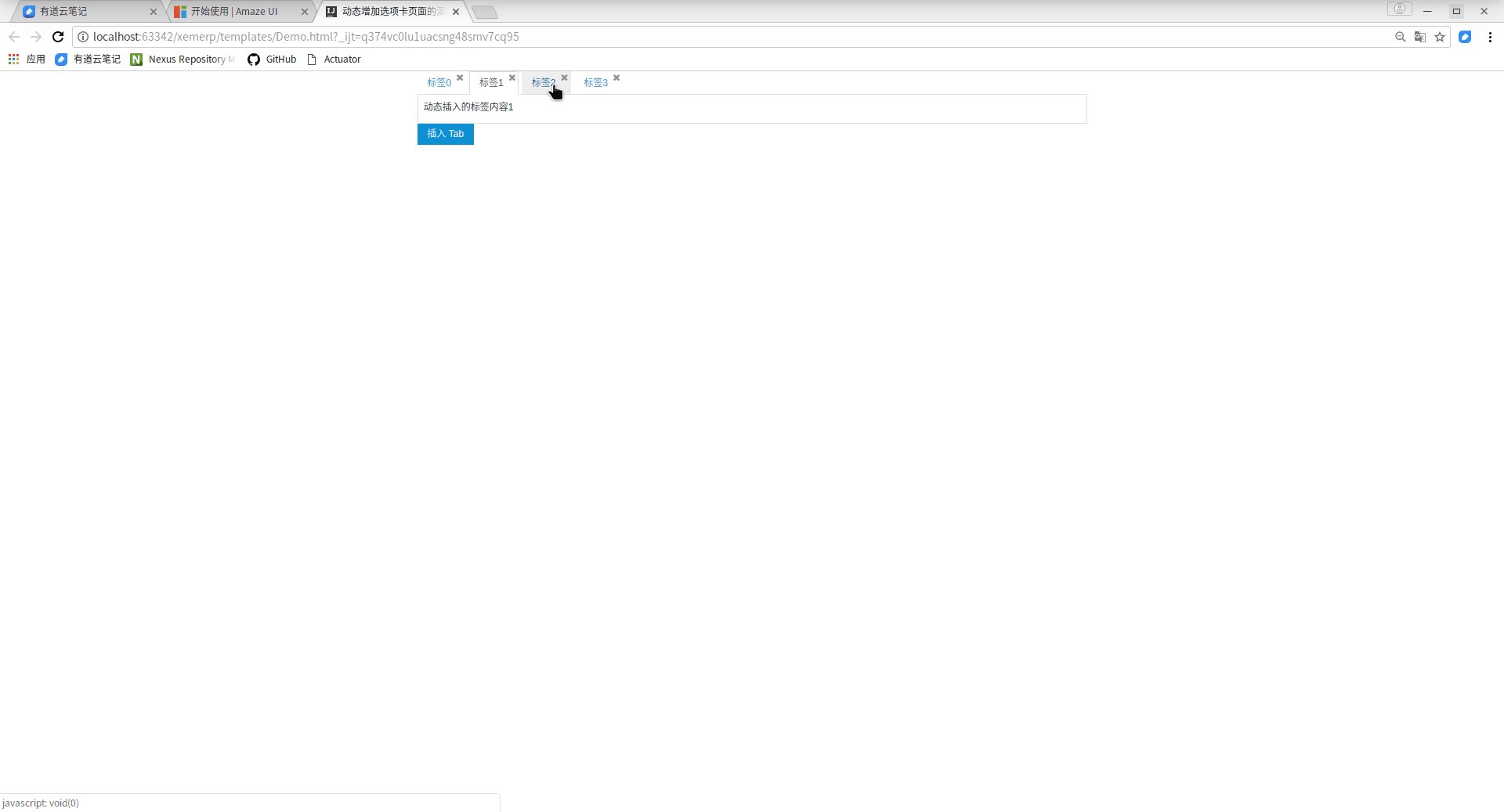
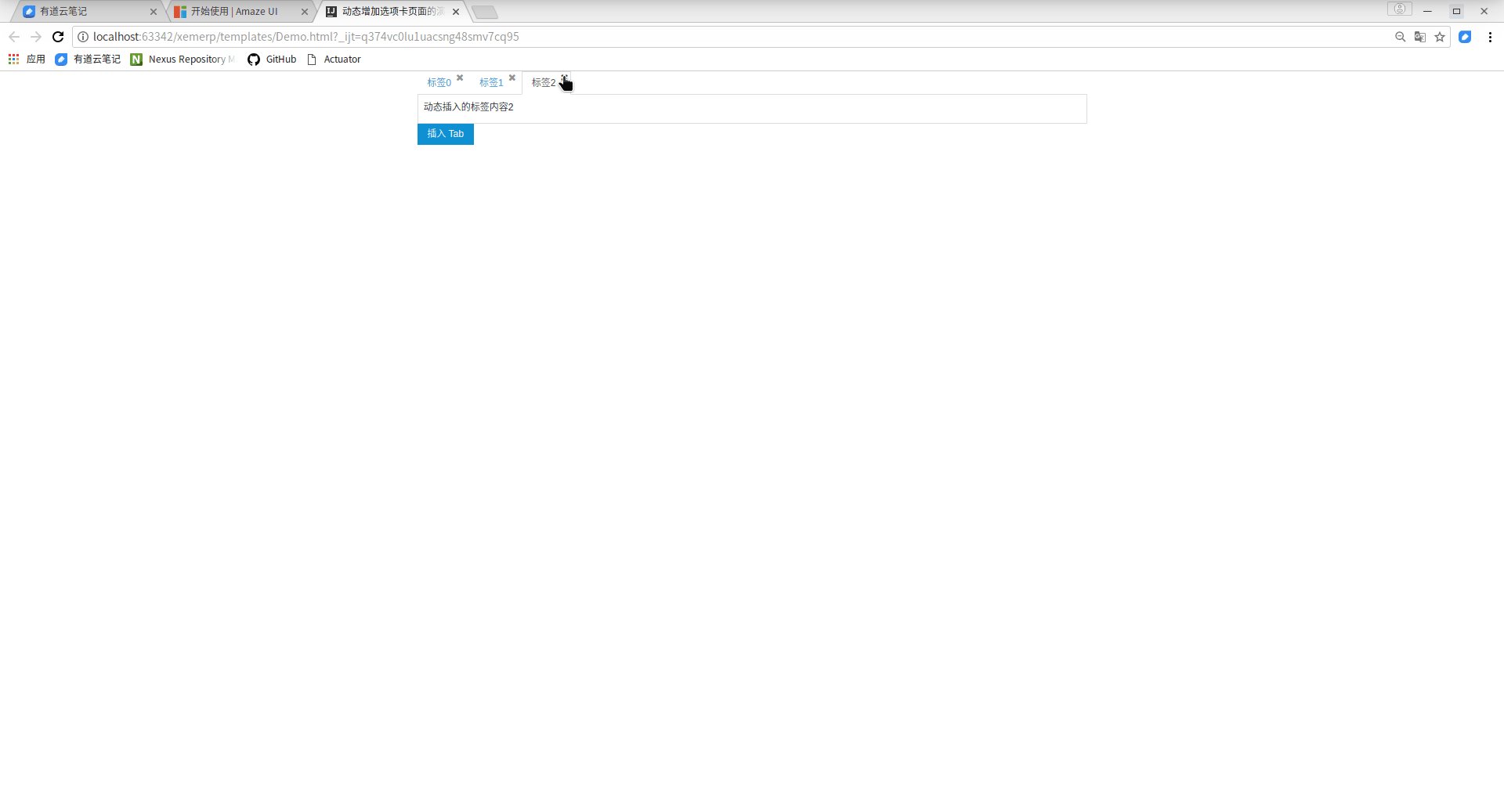
</html>效果如下:

相关推荐:
以上是动态增加选项卡实例代码分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何在iPhone 15 Pro上设置默认相机焦距
Sep 22, 2023 pm 11:53 PM
如何在iPhone 15 Pro上设置默认相机焦距
Sep 22, 2023 pm 11:53 PM
在iPhone15Pro机型上,苹果推出了三种焦距选项,用于使用主摄像头拍摄。本文介绍了这些选项是什么,以及如何设置用于拍照的首选默认焦距。为了充分利用iPhone15Pro和iPhone15ProMax上的增强型摄像头系统,苹果为主摄像头的光学变焦添加了三种不同的焦距选项。在标准的默认1倍(24毫米)模式下,Apple添加了1.2倍(28毫米)和1.5倍(35毫米)设置。iPhone15Pro用户在拍照时可以从这些焦距中进行选择,只需点击相机应用程序中的1x按钮即可。但是,由于技术原因,这些焦
![在iPhone上找不到个人热点选项[已修复]](https://img.php.cn/upload/article/000/887/227/168942511475372.png?x-oss-process=image/resize,m_fill,h_207,w_330) 在iPhone上找不到个人热点选项[已修复]
Jul 15, 2023 pm 08:45 PM
在iPhone上找不到个人热点选项[已修复]
Jul 15, 2023 pm 08:45 PM
当我们周围没有Wi-Fi信号时,我们想到的是iPhone上的个人热点,对吗?最近,许多iPhone用户评论说,他们无法在iPhone上找到个人热点选项,因此,这对他们所有人都造成了很大的问题。可能导致iPhone上出现此特定问题的主要原因可能包括以下原因之一。iPhone中的小软件错误。iPhone上的iOS软件未更新到最新版本。对iPhone上的网络设置进行了更改。不更新运营商设置(如果有)。iPhone上的移动网络信号有问题。在处理了这些因素之后,我们找到了轻松解决此问题的解决方案,并且使用
 如何检查iPhone型号国家
Jul 09, 2023 pm 11:33 PM
如何检查iPhone型号国家
Jul 09, 2023 pm 11:33 PM
您知道苹果将其产品的某些部分外包给不同的国家吗?是的。它们专门用于在这些国家/地区销售,因此在该国制造。您可能从其他人那里购买了二手iPhone/iPad,并且可能想知道是否有可能知道您的iPhone来自哪个国家。是的,有一种方法可以找出答案,我们现在将在本文中对此进行更多讨论。在这篇文章中,您将找到解释如何使用简单步骤了解iPhone原产国的方法。如何知道iPhone的原产国步骤1:首先,您应该点击主屏幕中的设置图标。第2步:这是打开“设置”应用程序,打开后,单击它转到“常规”选项,如下所示。
 如何在苹果笔记中使用块引号
Oct 12, 2023 pm 11:49 PM
如何在苹果笔记中使用块引号
Oct 12, 2023 pm 11:49 PM
在iOS17和macOSSonoma中,Apple为AppleNotes添加了新的格式选项,包括块引号和新的Monostyle样式。以下是使用它们的方法。借助AppleNotes中的其他格式选项,您现在可以在笔记中添加块引用。块引用格式可以轻松地使用文本左侧的引用栏直观地偏移部分的写作。只需点击/单击“Aa”格式按钮,然后在键入之前或当您在要转换为块引用的行上时选择块引用选项。该选项适用于所有文本类型、样式选项和列表,包括清单。在同一“格式”菜单中,您可以找到新的“单样式”选项。这是对先前“等宽
 修复:停靠在任务栏选项中,在 Windows 11 上灰显
Sep 15, 2023 pm 05:35 PM
修复:停靠在任务栏选项中,在 Windows 11 上灰显
Sep 15, 2023 pm 05:35 PM
语言栏是Windows中的一项重要功能,允许用户快速切换输入,而不是使用+键盘快捷键。但在某些情况下,任务栏中的停靠选项在Windows11中显示为灰色。WindowsSpacebar这个问题似乎很普遍,没有解决办法。我们尝试更改语言设置并重新配置内容,但都是徒劳的。尽管我们最终设法找到了根本原因和解决方案。为什么我无法将语言栏停靠在Windows11的任务栏中?您只安装了一种语言,并且语言栏仅适用于多种语言。语言安装不正确。Windows11中的一个错误。损坏的系统文件或用户配置文件。如果在W
 从头开始,逐步指导您安装Flask,快速建立个人博客
Feb 19, 2024 pm 04:01 PM
从头开始,逐步指导您安装Flask,快速建立个人博客
Feb 19, 2024 pm 04:01 PM
从零开始,手把手教你安装Flask和快速搭建个人博客作为一个喜欢写作的人来说,拥有一个个人博客是非常重要的。而Flask作为一个轻量级的PythonWeb框架,可以帮助我们快速搭建一个简洁而功能完善的个人博客。在本文中,我将从零开始,手把手教你如何安装Flask并快速搭建个人博客。第一步:安装Python和pip在开始之前,我们需要先安装Python和pi
 如何在Windows 11的右键单击菜单中默认“显示更多选项”
Jul 10, 2023 pm 12:33 PM
如何在Windows 11的右键单击菜单中默认“显示更多选项”
Jul 10, 2023 pm 12:33 PM
我们用户从来不想要的最烦人的更改之一是在右键单击上下文菜单中包含“显示更多选项”。但是,您可以删除它并取回Windows11中的经典上下文菜单。不再需要多次单击并在上下文菜单中查找这些ZIP快捷方式。按照本指南返回Windows11上成熟的右键单击上下文菜单。修复1–手动调整CLSID这是我们列表中唯一的手动方法。您将在注册表编辑器中调整特定键或值以解决此问题。注意–像这样的注册表编辑非常安全,并且可以正常工作。因此,在系统上尝试此操作之前,您应该创建注册表备份。步骤1–尝试
 2022年十大开源php博客系统有哪些?【推荐】
Jul 27, 2022 pm 05:38 PM
2022年十大开源php博客系统有哪些?【推荐】
Jul 27, 2022 pm 05:38 PM
博客,又译为网络日志、部落格或部落阁等,是一种通常由个人管理、不定期张贴新的文章的网站。那么怎么搭建博客?PHP博客系统有哪些?哪个博客系统好用?下面PHP中文网就来给大家总结分享十大开源php博客系统,一起来看看吧!






