安装vue.js实例教程
本文主要和大家分享安装vue.js实例教程,希望能帮助到大家。
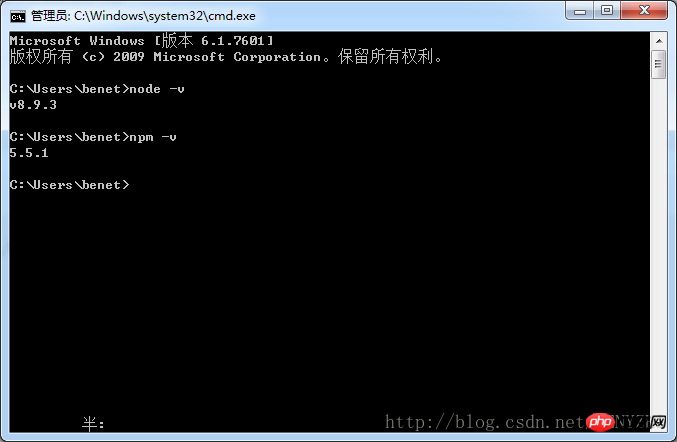
1.使用win+r打开cmd 
如果已经安装成功了,就会出现以上图片中的样式
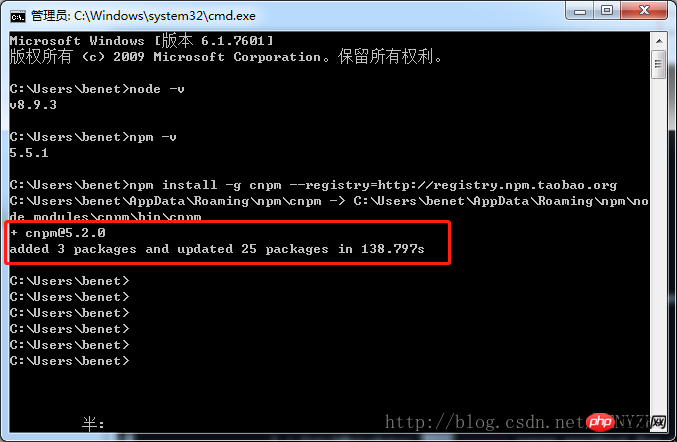
2.安装cnpm
node环境已经安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致用npm安装依赖包的时候失败,所有我还需要npm的国内镜像—cnpm。
在命令行中输入 npm install -g cnpm –registry=http://registry.npm.taobao.org 然后等待,安装完成如下图。 
完成之后,我们就可以用cnpm代替npm来安装依赖包了 
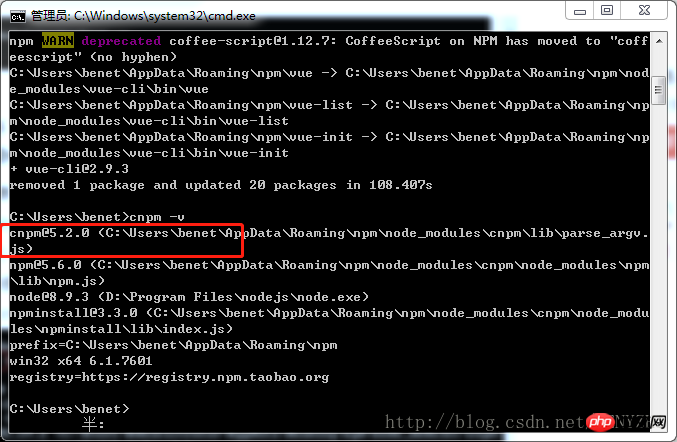
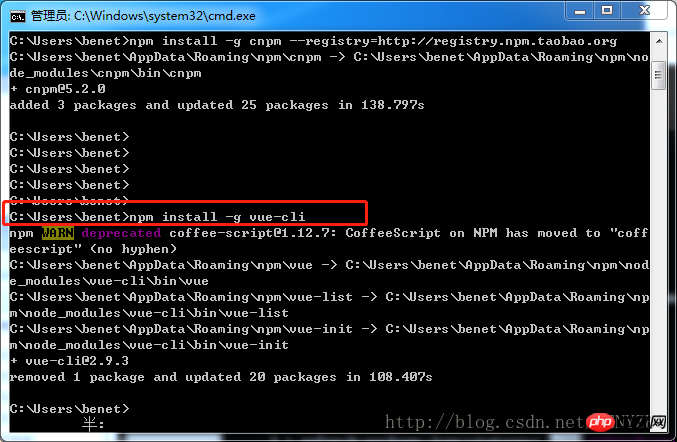
3.安装vue-cli脚手架构建工具
在命令行中运行命令 npm install -g vue-cli ,然后等待安装完成。 
4.用vue-cli构建项目
我们现在的练习项目都放在统一的位置,方便之后的管理,D:/nodetest下,我们通过指令来进入指定的目录.
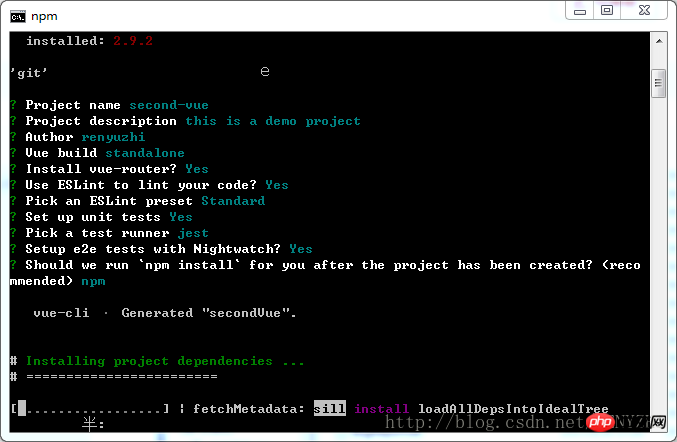
我们来解释一下安装过程中都是什么意思?
Project name 项目名称,可以自己指定,也可直接回车,按照括号中默认名字(注意这里的名字不能有大写字母,如果有会报错Sorry, name can no longer contain capital letters)
Project description (A Vue.js project) 项目描述,也可直接点击回车,使用默认名字
Author (……..) renyuzhi
接下来会让用户选择
Runtime + Compiler: recommended for most users 运行加编译,既然已经说了推荐,就选它了
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specificHTML) are ONLY allowed in .vue files - render functions are required elsewhere 仅运行时,已经有推荐了就选择第一个了
Install vue-router? (Y/n) 是否安装vue-router,这是官方的路由,大多数情况下都使用。这里就输入“y”后回车即可。
eslint算是一个代码语法规范检查的工具,不同意就不会把检查语法规范的功能加进webpack编译的流程里 

安装的这个过程我们需要等待一会。 


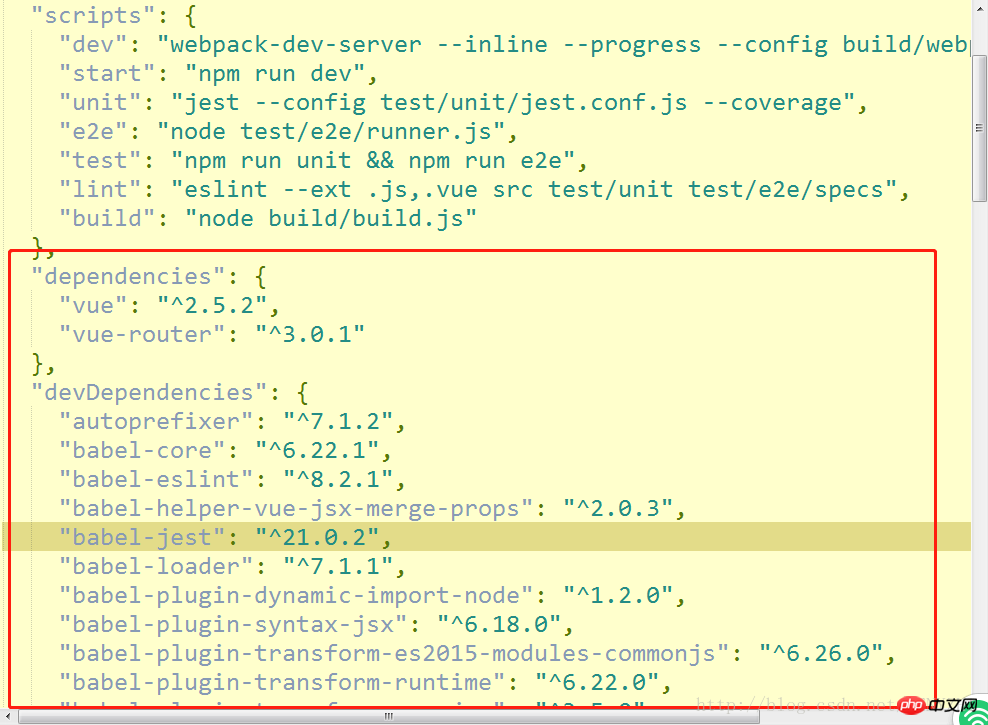
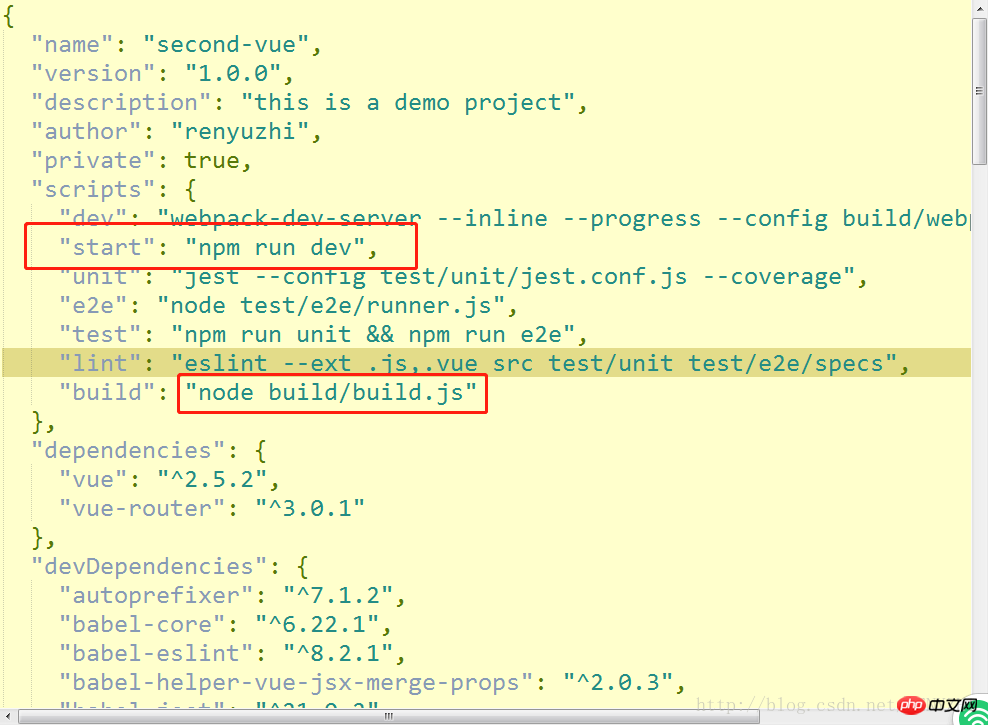
我们打开其中的package.json文件,里面放置了配置文件 
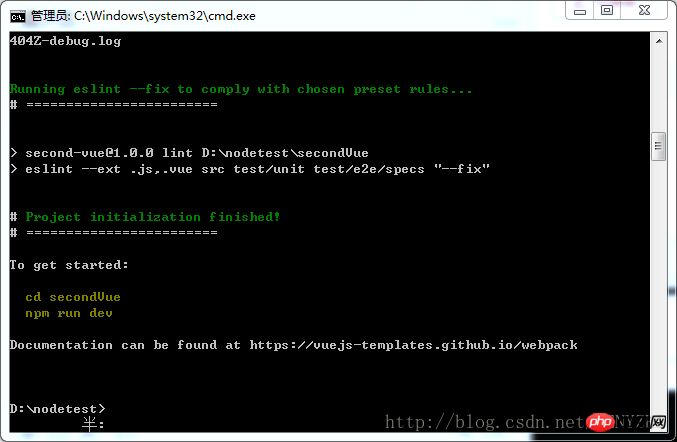
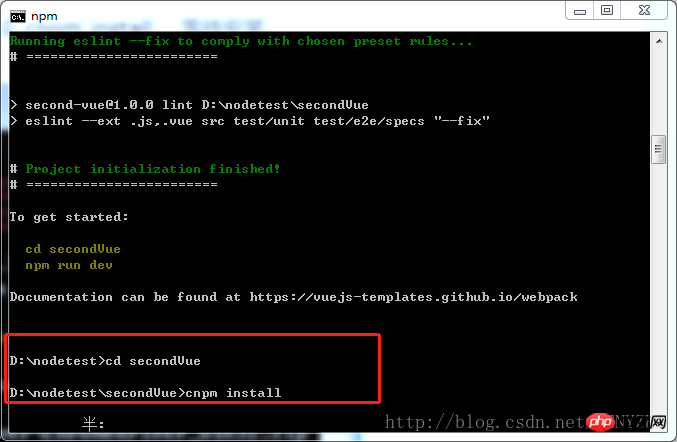
5.安装项目所需的依赖 

6.根据配置文件的提示,我们在项目使用命令 npm run dev 来运行项目 
我们在本地打开localhost:8080就可以看到页面啦~现在就安装成功啦~比较懒,打字感觉好麻烦,就一直上图啦~
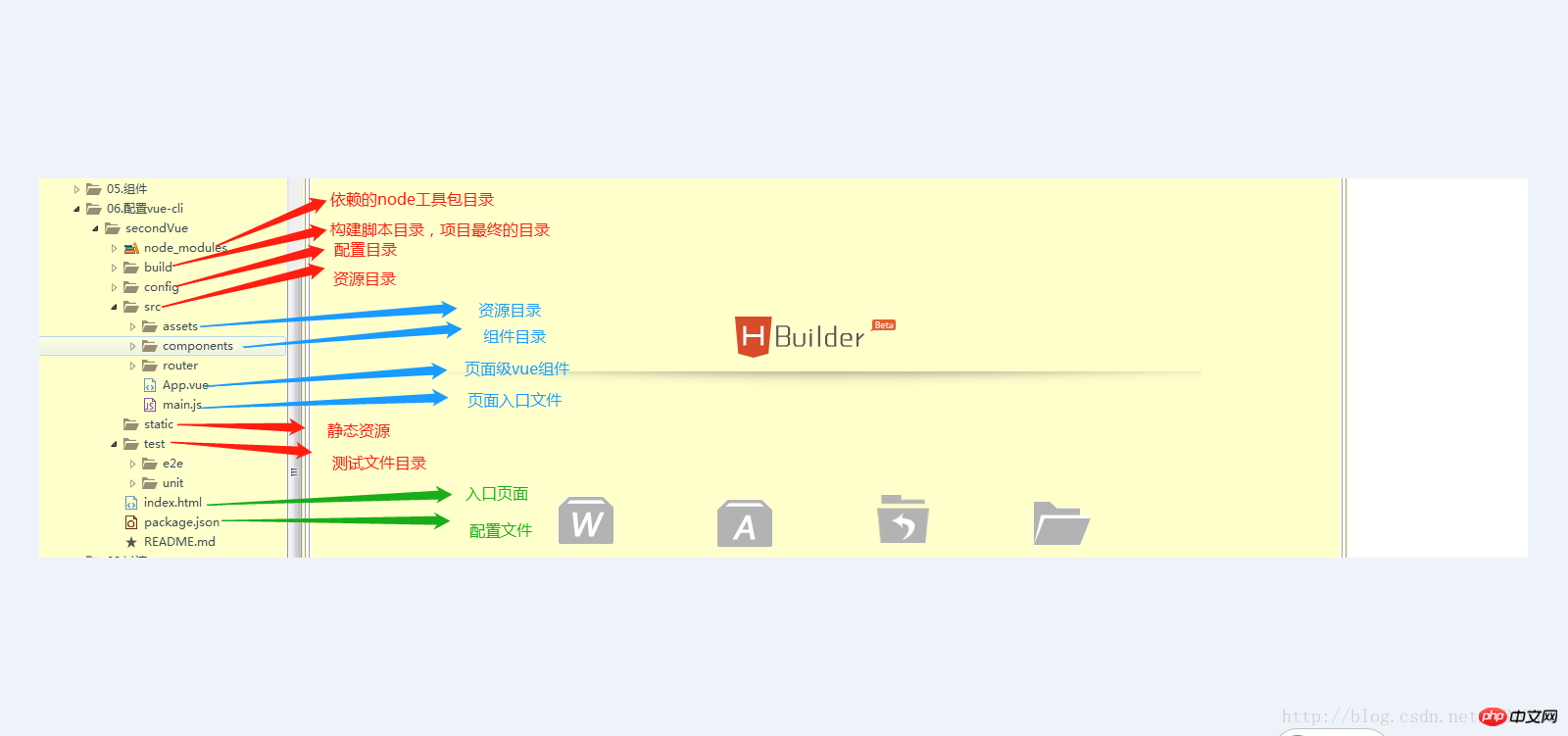
这里我们简单说一下每一个文件都是什么意思: 
build:最终发布的代码的存放位置。 config:配置路径、端口号等一些信息,我们刚开始学习的时候选择默认配置。 node_modules:npm 加载的项目依赖模块。 src:这里是我们开发的主要目录,基本上要做的事情都在这个目录里面,里面包含了几个目录及文件: assets:放置一些图片,如logo等 components:目录里放的是一个组件文件,可以不用。 App.vue:项目入口文件,我们也可以将组件写这里,而不使用components目录。 main.js :项目的核心文件 static:静态资源目录,如图片、字体等。 test:初始测试目录,可删除 index.html:首页入口文件,可以添加一些meta信息或者同统计代码啥的。 package.json:项目配置文件。 README.md:项目的说明文件。
相关推荐:
以上是安装vue.js实例教程的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 得物使用教程
Mar 21, 2024 pm 01:40 PM
得物使用教程
Mar 21, 2024 pm 01:40 PM
得物APP是当前十分火爆品牌购物的软件,但是多数的用户不知道得物APP中功能如何的使用,下方会整理最详细的使用教程攻略,接下来就是小编为用户带来的得物多功能使用教程汇总,感兴趣的用户快来一起看看吧!得物使用教程【2024-03-20】得物分期购怎么使用【2024-03-20】得物优惠券怎么获得【2024-03-20】得物人工客服怎么找【2024-03-20】得物取件码怎么查看【2024-03-20】得物求购在哪里看【2024-03-20】得物vip怎么开【2024-03-20】得物怎么申请退换货
 photoshopcs5是什么软件?-photoshopcs5使用教程
Mar 19, 2024 am 09:04 AM
photoshopcs5是什么软件?-photoshopcs5使用教程
Mar 19, 2024 am 09:04 AM
PhotoshopCS是PhotoshopCreativeSuite的缩写,由Adobe公司出品的软件,被广泛用于平面设计和图像处理,作为新手学习PS,今天就让小编为您解答一下photoshopcs5是什么软件以及photoshopcs5使用教程。一、photoshopcs5是什么软件AdobePhotoshopCS5Extended是电影、视频和多媒体领域的专业人士,使用3D和动画的图形和Web设计人员,以及工程和科学领域的专业人士的理想选择。呈现3D图像并将它合并到2D复合图像中。轻松编辑视
 DisplayX(显示器测试软件)使用教程
Mar 04, 2024 pm 04:00 PM
DisplayX(显示器测试软件)使用教程
Mar 04, 2024 pm 04:00 PM
在购买显示器的时候对其进行测试是必不可少的一环,能够避免买到有损坏的,今天小编教大家来使用软件对显示器进行测试。方法步骤1.首先要在本站搜索下载DisplayX这款软件,安装打开,会看到提供给用户很多种检测方法。2.用户点击常规完全测试,首先是测试显示器的亮度,用户调节显示器使得方框都能看得清。3.之后点击鼠标即可进入下一环节,如果显示器能够分清每个黑色白色区域那说明显示器还是不错的。4.再次单击鼠标左键,会看到显示器的灰度测试,颜色过渡越平滑表示显示器越好。5.另外在displayx软件中我们
 夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天,一定要试试拍摄彩虹
Jul 21, 2024 pm 05:16 PM
夏天雨后,经常能见到一种美丽且神奇的特殊天气景象——彩虹。这也是摄影中可遇而不可求的难得景象,非常出片。彩虹出现有这样几个条件:一是空气中有充足的水滴,二是太阳以较低的角度进行照射。所以下午雨过天晴后的一段时间内,是最容易看到彩虹的时候。不过彩虹的形成受天气、光线等条件的影响较大,因此一般只会持续一小段时间,而最佳观赏、拍摄时间更为短暂。那么遇到彩虹,怎样才能合理将其记录下来并拍出质感呢?1.寻找彩虹除了上面提到的条件外,彩虹通常出现在阳光照射的方向,即如果太阳由西向东照射,彩虹更有可能出现在东
 专家教你!华为手机截长图的正确方法
Mar 22, 2024 pm 12:21 PM
专家教你!华为手机截长图的正确方法
Mar 22, 2024 pm 12:21 PM
随着智能手机的不断发展,手机的功能也变得越来越强大,其中截长图功能成为了许多用户日常使用的重要功能之一。截长图可以帮助用户将一个较长的网页、对话记录或者图片一次性保存下来,方便查阅和分享。而在众多手机品牌中,华为手机也是备受用户推崇的一款品牌之一,其截长图功能也备受好评。本文将为大家介绍华为手机截长图的正确方法,以及一些专家技巧,帮助大家更好地利用华为手机的
 PHP教程:如何将int类型转换为字符串
Mar 27, 2024 pm 06:03 PM
PHP教程:如何将int类型转换为字符串
Mar 27, 2024 pm 06:03 PM
PHP教程:如何将int类型转换为字符串在PHP中,将整型数据转换为字符串是一种常见的操作。本教程将介绍如何使用PHP内置的函数将int类型转换为字符串,同时提供具体的代码示例。使用强制类型转换:在PHP中,可以使用强制类型转换的方式将整型数据转换为字符串。这种方法非常简单,只需要在整型数据前加上(string)即可将其转换为字符串。下面是一个简单的示例代码
 ps怎么抠图-ps抠图教程
Mar 04, 2024 pm 12:07 PM
ps怎么抠图-ps抠图教程
Mar 04, 2024 pm 12:07 PM
有很多朋友还不知道ps怎么抠图,所以下面小编就讲解了ps的抠图教程,有需要的小伙伴赶紧来看一下吧,相信对大家一定会有所帮助哦。1、首先,把需要抠图的图片用ps打开(如图所示)。打开软件后,单击左侧工具栏中的魔棒工具。接着,利用鼠标点击图像的背景区域,并按下反选快捷键【Ctrl+shift+I】,这样便能选中图像的主体部分。3、选中主体后,按快捷键【Ctrl+J】,复制下一层图层;随后关闭背景图层,图片就被抠出来了(如图所示)。上面就是小编为大家带来的ps怎么抠图的全部教程,希望对大家能够有所帮助







