JavaScript复制内容到剪贴板实现代码
常见方法
<p>查了一下万能的Google,现在常见的方法主要是以下两种:- <p>第三方库:clipboard.js
- <p>原生方法:document.execCommand()
clipboard.js
<p>这是clipboard的官网:https://clipboardjs.com/,看起来就是这么的简单。引用
<p>直接引用:<script src="dist/clipboard.min.js"></script>
<p>包: npm install clipboard --save ,然后 import Clipboard from 'clipboard';
使用
从输入框复制
<p>现在页面上有一个<input> 标签,我们需要复制其中的内容,我们可以这样做:
<input id="demoInput" value="hello world"> <button class="btn" data-clipboard-target="#demoInput">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');<button> 标签中添加了一个 data-clipboard-target 属性,它的值是需要复制的 <input> 的 id,顾名思义是从整个标签中复制内容。
直接复制
<p>有的时候,我们并不希望从<input> 中复制内容,仅仅是直接从变量中取值。如果在 Vue 中我们可以这样做:
<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
import Clipboard from 'clipboard';
const btnCopy = new Clipboard('btn');
this.copyValue = 'hello world';事件
<p>有的时候我们需要在复制后做一些事情,这时候就需要回调函数的支持。 <p>在处理函数中加入以下代码:// 复制成功后执行的回调函数
clipboard.on('success', function(e) {
console.info('Action:', e.action); // 动作名称,比如:Action: copy
console.info('Text:', e.text); // 内容,比如:Text:hello word
console.info('Trigger:', e.trigger); // 触发元素:比如:<button class="btn" :data-clipboard-text="copyValue">点我复制</button>
e.clearSelection(); // 清除选中内容
});
// 复制失败后执行的回调函数
clipboard.on('error', function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});小结
<p>文档中还提到,如果在单页面中使用clipboard ,为了使得生命周期管理更加的优雅,在使用完之后记得 btn.destroy() 销毁一下。
<p>clipboard 使用起来是不是很简单。但是,就为了一个 copy 功能就使用额外的第三方库是不是不够优雅,这时候该怎么办?那就用原生方法实现呗。
document.execCommand()方法
<p>先看看这个方法在MDN 上是怎么定义的:
which allows one to run commands to manipulate the contents of the editable region.<p>意思就是可以允许运行命令来操作可编辑区域的内容,注意,是可编辑区域。
定义
bool = document.execCommand(aCommandName, aShowDefaultUI, aValueArgument)<p>方法返回一个
Boolean 值,表示操作是否成功。
- <p>
aCommandName:表示命令名称,比如:copy,cut等(更多命令见命令); - <p>
aShowDefaultUI:是否展示用户界面,一般情况下都是false; - <p>
aValueArgument:有些命令需要额外的参数,一般用不到;
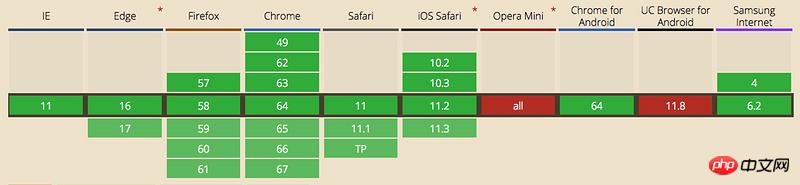
兼容性
<p>这个方法在之前的兼容性其实是不太好的,但是好在现在已经基本兼容所有主流浏览器了,在移动端也可以使用。 <p>
使用
从输入框复制
<p>现在页面上有一个<input> 标签,我们想要复制其中的内容,我们可以这样做:
<input id="demoInput" value="hello world"> <button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click', () => {
const input = document.querySelector('#demoInput');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
})其它地方复制
<p>有的时候页面上并没有<input> 标签,我们可能需要从一个 <p> 中复制内容,或者直接复制变量。
<p>还记得在 execCommand() 方法的定义中提到,它只能操作可编辑区域,也就是意味着除了 <input>、<textarea> 这样的输入域以外,是无法使用这个方法的。
<p>这时候我们需要曲线救国。
<button id="btn">点我复制</button>
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
document.body.appendChild(input);
input.setAttribute('value', '听说你想复制我');
input.select();
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})遇到的坑
<p>在Chrome下调试的时候,这个方法时完美运行的。然后到了移动端调试的时候,坑就出来了。 <p>对,没错,就是你,ios。。。-
<p>点击复制时屏幕下方会出现白屏抖动,仔细看是拉起键盘又瞬间收起
<p>知道了抖动是由于什么产生的就比较好解决了。既然是拉起键盘,那就是聚焦到了输入域,那只要让输入域不可输入就好了,在代码中添加
input.setAttribute('readonly', 'readonly');使这个<input>是只读的,就不会拉起键盘了。 -
<p>无法复制
<p>这个问题是由于
input.select()在ios下并没有选中全部内容,我们需要使用另一个方法来选中内容,这个方法就是input.setSelectionRange(0, input.value.length);。
const btn = document.querySelector('#btn');
btn.addEventListener('click',() => {
const input = document.createElement('input');
input.setAttribute('readonly', 'readonly');
input.setAttribute('value', 'hello world');
document.body.appendChild(input);
input.setSelectionRange(0, 9999);
if (document.execCommand('copy')) {
document.execCommand('copy');
console.log('复制成功');
}
document.body.removeChild(input);
})相关推荐:
JS复制内容到剪切板的实例代码(兼容IE与火狐)_javascript技巧
jQuery插件Zclip实现完美兼容个浏览器点击复制内容到剪贴板_jquery
JavaScript实现复制内容到粘贴板代码_javascript技巧
以上是JavaScript复制内容到剪贴板实现代码的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤
Dec 17, 2023 pm 06:55 PM
股票分析必备工具:学习PHP和JS绘制蜡烛图的步骤,需要具体代码示例随着互联网和科技的快速发展,股票交易已经成为许多投资者的重要途径之一。而股票分析是投资者决策的重要一环,其中蜡烛图被广泛应用于技术分析中。学习如何使用PHP和JS绘制蜡烛图将为投资者提供更多直观的信息,帮助他们更好地做出决策。蜡烛图是一种以蜡烛形状来展示股票价格的技术图表。它展示了股票价格的
 推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
推荐:优秀JS开源人脸检测识别项目
Apr 03, 2024 am 11:55 AM
人脸检测识别技术已经是一个比较成熟且应用广泛的技术。而目前最为广泛的互联网应用语言非JS莫属,在Web前端实现人脸检测识别相比后端的人脸识别有优势也有弱势。优势包括减少网络交互、实时识别,大大缩短了用户等待时间,提高了用户体验;弱势是:受到模型大小限制,其中准确率也有限。如何在web端使用js实现人脸检测呢?为了实现Web端人脸识别,需要熟悉相关的编程语言和技术,如JavaScript、HTML、CSS、WebRTC等。同时还需要掌握相关的计算机视觉和人工智能技术。值得注意的是,由于Web端的计
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
PHP与JS开发技巧:掌握绘制股票蜡烛图的方法
Dec 18, 2023 pm 03:39 PM
随着互联网金融的迅速发展,股票投资已经成为了越来越多人的选择。而在股票交易中,蜡烛图是一种常用的技术分析方法,它能够显示股票价格的变化趋势,帮助投资者做出更加精准的决策。本文将通过介绍PHP和JS的开发技巧,带领读者了解如何绘制股票蜡烛图,并提供具体的代码示例。一、了解股票蜡烛图在介绍如何绘制股票蜡烛图之前,我们首先需要了解一下什么是蜡烛图。蜡烛图是由日本人
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 在终端中禁用或启用自动复制所选内容以进行复制
Mar 24, 2024 am 09:46 AM
在终端中禁用或启用自动复制所选内容以进行复制
Mar 24, 2024 am 09:46 AM
本文将向您介绍如何在Windows终端中启用或禁用自动将选择内容复制到剪贴板的功能。Windows终端是微软专为Windows11/10开发的多标签终端模拟器,取代了传统的命令提示符。它支持运行命令提示符、PowerShell、WSL、Azure等应用程序。通常在终端工作时,用户需要复制命令和输出,然而终端默认情况下不支持复制选择操作。请继续阅读本文,了解如何解决这个问题。如何在终端中启用或禁用自动复制所选内容到缓存?以下是您如何启用或禁用自动复制选择到终端剪贴板:打开终端应用程序,然后点击上面






