js责任链模式详解
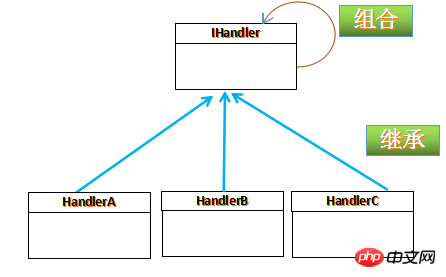
责任链模式指的是——某个请求需要多个对象进行处理,从而避免请求的发送者和接收之间的耦合关系。将这些对象连成一条链子,并沿着这条链子传递该请求,直到有对象处理它为止。
从生活中的例子可以发现,某个请求可能需要几个人的审批,即使技术经理审批完了,还需要上一级的审批。这样的例子,还有公司中的请假,少于3天的,直属Leader就可以批准,3天到7天之内就需要项目经理批准,多余7天的就需要技术总监的批准了。介绍了这么多生活中责任链模式的例子的,下面具体给出面向对象中责任链模式的定义。
责任链模式涉及的对象只有处理者角色,但由于有多个处理者,它们具有共同的处理请求的方法,所以这里抽象出一个抽象处理者角色进行代码复用.

实现
-
请求类
// 采购请求 let PurchaseRequest = function (amount, productName) { this.amount = amount; this.productName = productName; };登录后复制 -
处理者接口类
// 审批人,Handler let Approver = function (name, nextApprover) { this.name = name; this.nextApprover = nextApprover; }; Approver.prototype.processRequest = function () { throw new Error(); };登录后复制 -
处理者类
// ConcreteHandler let Manager = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(Manager, Approver); Manager.prototype.processRequest = function (request) { if (request.Amount < 10000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } }; // ConcreteHandler,副总 let VicePresident = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(VicePresident, Approver); VicePresident.prototype.processRequest = function (request) { if (request.Amount < 25000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } }; // ConcreteHandler,总经理 let President = function (name, nextApprover) { Approver.call(this, name, nextApprover); }; extend(President, Approver); President.prototype.processRequest = function (request) { if (request.Amount < 100000.0) { console.log('ok'); } else if (NextApprover != null) { this.nextApprover.ProcessRequest(request); } };登录后复制
测试
let requestTelphone = new PurchaseRequest(4000.0, "Telphone");
let requestSoftware = new PurchaseRequest(10000.0, "Visual Studio");
let requestComputers = new PurchaseRequest(40000.0, "Computers");
let manager = new Manager("LearningHard");
let Vp = new VicePresident("Tony");
let Pre = new President("BossTom");
// 设置责任链
manager.NextApprover = Vp;
Vp.NextApprover = Pre;
// 处理请求
manager.ProcessRequest(requestTelphone);
manager.ProcessRequest(requestSoftware);
manager.ProcessRequest(requestComputers);使用场景
一个系统的审批需要多个对象才能完成处理的情况下,例如请假系统等。
代码中存在多个if-else语句的情况下,此时可以考虑使用责任链模式来对代码进行重构。
特点
降低了请求的发送者和接收者之间的耦合。
把多个条件判定分散到各个处理类中,使得代码更加清晰,责任更加明确。
责任链模式也具有一定的缺点,如:
在找到正确的处理对象之前,所有的条件判定都要执行一遍,当责任链过长时,可能会引起性能的问题, 可能导致某个请求不被处理。
总结
责任链降低了请求端和接收端之间的耦合,使多个对象都有机会处理某个请求。使得责任分割, 更具体, 有助于拓展
相关推荐:
以上是js责任链模式详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 微信的免打扰模式有什么作用
Feb 23, 2024 pm 10:48 PM
微信的免打扰模式有什么作用
Feb 23, 2024 pm 10:48 PM
微信勿扰模式什么意思如今,随着智能手机的普及和移动互联网的迅猛发展,社交媒体平台已经成为人们日常生活中不可或缺的一部分。而微信作为国内最流行的社交媒体平台之一,几乎每个人都有一个微信账号。我们可以通过微信与朋友、家人、同事进行实时沟通,分享生活中的点滴,了解彼此的近况。然而,在这个时代,我们也不可避免地面临着信息过载和隐私泄露的问题,特别是对于那些需要专注或
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
请勿打扰模式在iPhone中不起作用:修复
Apr 24, 2024 pm 04:50 PM
即使在“请勿打扰”模式下接听电话也可能是一种非常烦人的体验。顾名思义,请勿打扰模式可关闭来自邮件、消息等的所有来电通知和警报。您可以按照这些解决方案集进行修复。修复1–启用对焦模式在手机上启用对焦模式。步骤1–从顶部向下滑动以访问控制中心。步骤2–接下来,在手机上启用“对焦模式”。专注模式可在手机上启用“请勿打扰”模式。它不会让您的手机上出现任何来电提醒。修复2–更改对焦模式设置如果对焦模式设置中存在一些问题,则应进行修复。步骤1–打开您的iPhone设置窗口。步骤2–接下来,打开“对焦”模式设
 PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP中的模运算符(%)是用来获取两个数值相除的余数的。在本文中,我们将详细讨论模运算符的作用及用法,并提供具体的代码示例来帮助读者更好地理解。1.模运算符的作用在数学中,当我们将一个整数除以另一个整数时,会得到一个商和一个余数。例如,当我们将10除以3时,商为3,余数为1。模运算符就是用来获取这个余数的。2.模运算符的用法在PHP中,使用%符号来表示模
 linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
Linux系统调用system()函数详解系统调用是Linux操作系统中非常重要的一部分,它提供了一种与系统内核进行交互的方式。其中,system()函数是一个常用的系统调用函数之一。本文将详细介绍system()函数的使用方法,并提供相应的代码示例。系统调用的基本概念系统调用是用户程序与操作系统内核交互的一种方式。用户程序通过调用系统调用函数来请求操作系统
 Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解摘要:curl是一种强大的命令行工具,用于与服务器进行数据通信。本文将介绍curl命令的基本用法,并提供实际的代码示例,帮助读者更好地理解和应用该命令。一、curl是什么?curl是一个命令行工具,用于发送和接收各种网络请求。它支持多种协议,如HTTP、FTP、TELNET等,并提供了丰富的功能,如文件上传、文件下载、数据传输、代
 我应该每次都关闭笔记本电脑吗?
Feb 19, 2024 pm 12:09 PM
我应该每次都关闭笔记本电脑吗?
Feb 19, 2024 pm 12:09 PM
Windows笔记本电脑带有休眠和关机选项。当您将笔记本电脑置于睡眠模式时,它将进入低功耗模式,您可以以任何离开它的方式继续工作。如果您关闭了笔记本电脑,则需要关闭所有程序以及您的工作并重新开始。如果你想在一天内从笔记本电脑上稍事休息,睡眠模式或休眠模式是不错的选择。那关门呢?我应该每次都关闭笔记本电脑吗?让我们来找出答案。我应该每次都关闭笔记本电脑吗?关闭笔记本电脑可能是个好主意,因为可以节省能源、延长设备寿命,特别是在长时间不使用时。但是在白天,将笔记本电脑置于睡眠模式以继续任务是个不错的选






