微信小程序速查知识
本文主要和大家分享微信小程序速查知识,可以让大家对微信小程序开发更加容易,希望本文能帮助到大家。
1. 配置
配置全解析
project.config.json ( 项目配置文件 )
{
// 文件描述
"description": "项目配置文件",
// 项目代码配置
"setting": {
// 是否检查 url 域名安全性和 TLS 版本
"urlCheck": false,
// 是否将项目的 es5 代码转成 es6
"es6": true,
// 是否自动补全 css 兼容前缀
"postcss": true,
// 是否压缩代码
"minified": true,
// 是否启用新功能
"newFeature": true
},
// 编译方式
"compileType": "miniprogram",
// 版本号
"libVersion": "1.7.2",
// appid
"appid": "touristappid",
// 项目名
"projectname": "haiyangbg",
// 项目配置
"condition": {
// 搜索关键字
"search": {
"current": -1,
"list": []
},
// 客服
"conversation": {
"current": -1,
"list": []
},
// 编译方式
"miniprogram": {
"current": -1,
"list": []
}
}
}app.json ( 小程序配置 )
{
// 项目路由设置(第一项为首页)
"pages":[
"pages/index/index",
"pages/logs/logs"
],
// 窗口设置
"window":{
// 顶部导航栏背景色,必须是十六进制颜色值,如"#000000"
"navigationBarBackgroundColor": "#9ef468",
// 顶部导航栏显示文字
"navigationBarTitleText": "组件展示",
// 导航栏文字颜色,仅支持 black/white
"navigationBarTextStyle": "black",
// 下拉背景的文字样式,仅支持 dark/light
"backgroundTextStyle":"light",
// 下拉背景色,必须是十六进制颜色值,如"#000000"
"backgroundColor": "#333",
// 是否开启下拉刷新
"enablePullDownRefresh": true,
// 距离最底端触多少距离时触发触底事件,单位px
"onReachBottomDistance": 40
},
//网络请求过期时间,单位毫秒
"networkTimeout": {
// 普通ajax请求
"request": 20000,
// Socket请求
"connectSocket": 20000,
// 文件上传
"uploadFile": 20000,
// 文件下载
"downloadFile": 20000
},
// tab导航栏
"tabBar": {
// 文字的颜色
"color": "#999",
// 选中时文字的颜色
"selectedColor": "#000",
// 背景色
"backgroundColor": "#fff",
// 上边框的颜色,仅支持 black/white
"borderStyle": "black",
// tab导航栏显示在底部还是顶部(顶部不显示图片)
"position": "bottom",
// 导航栏列表项
"list": [{
// 导航到的页面路径
"pagePath": "pages/index/index",
// tab按钮上的文字
"text": "组件",
// 图片路径
"iconPath": "img/com-l.png",
// 选中后显示的图片
"selectedIconPath": "img/com-d.png"
},{
"pagePath": "pages/logs/logs",
"text": "API",
"iconPath": "img/api-l.png",
"selectedIconPath": "img/api-d.png"
}]
},
// 调试信息
"debug": true
}page.json ( 单页面配置 )
单页面的json就是app.json的window字段,当加载到这个页面时,此配置将覆盖app.json
2. 生命周期
小程序 App 生命周期
onLaunch ------ 小程序初始化完成时,触发(只会调用一次)
onShow ------ 1. 小程序启动 2. 从后台进入前台显示,触发
onHide ------ 当小程序从前台进入后台,触发
onError ------ 1. 发生脚本错误 2. api 调用失败,触发并带上错误信息
单页面 Page 生命周期
onLoad ------ 页面加载时,触发(只会调用一次)
onShow ------ 页面显示时,触发
onReady ------ 初次渲染完成时,触发(只会调用一次)
onHide ------ 页面隐藏时,触发
onUnload ------ 页面卸载时,触发
详细的生命周期分类:
1.小程序启动:
App.onLaunch - -> App.onShow - -> 注册app.json pages里的页面(按索引顺序) - -> 将app路由设置为首页路由 - -> 首页page参数深拷贝 - -> 初始化首页 data - -> Page.onLoad - -> Page.onShow - -> Page.onReady
2.切后台(app 和 page 生命周期重合):
小程序被切到后台 - -> page.onHide - -> App.onHide - -> 切回小程序 - -> App.onShow - -> page.onShow
3.跳转页面:
old 表示前一个页面, new 表示新页面
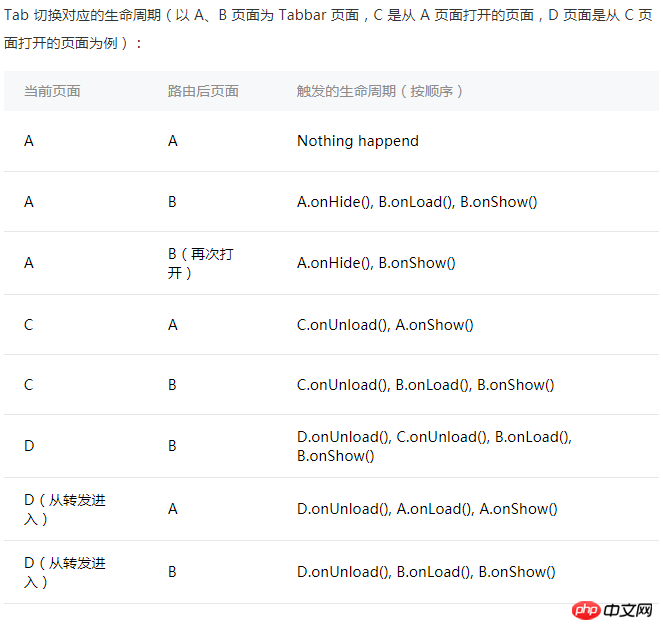
navigateTo跳转 - -> 将路由设置为目标页面路由 - ->old.onHide- -> 初始化页面 data - ->new.onLoad- ->new.onShow- ->new.onReadyredirectTo重定向 - -> 设置路由 - ->old.onUnload- -> init data - ->new.onLoad- ->new.onShow- ->new.onReadynavigateBack页面返回 - -> 设置路由 - ->old.onUnload- -> init data - ->new.onShowreLaunch重启动 - -> 设置路由 - ->old.onUnload- -> init data - ->new.onLoad- ->new.onShow- ->new.onReadyswitchTabTab 切换(图截自官方文档)

3. 数据绑定和渲染
数据绑定: { { message } }
渲染
-
列表渲染:
- wx:for=" { { message } } " - wx:for-index="idx" (设置索引的变量名,默认 index ) - wx:for-item="itemName"(设置每一项的变量名,默认item )登录后复制 渲染块:
-
条件渲染:
- wx:if="boolean" - wx:elif="boolean" -wx:else="boolean" == (if - else if - if) - hidden="boolean"
登录后复制
4. 模板(template)
基本用法:
( 定义代码片段,可以在不同的地方调用,使用 name 属性,作为模板的名字,调用时使用 is 属性 )
// 源码(需要和调用的页面在同一个wxml里)
<template name="template">
<view>
I am {{ name }}
</view>
</template>
// 调用
<template is="template" data="{{...message}}"/>
// js 数据
Page({
data: {
message: {
name: '海洋饼干'
}
}
})进阶用法
当时很多的页面都需要同一个模板时,就需要模板导入了
先在pages文件夹中新建一个template文件夹,文件夹中新建一个template.wxml文件
// template.wxml
<template name="template">
<view>
I am {{ name }}
</view>
</template>// page.wxml 调用
<import src ="../template/template.wxml"/>
<template is="template" data="{{...message}}"/>
// js 数据
Page({
data: {
message: {
name: '海洋饼干'
}
}
})5. 事件
事件列表
点击 事件
点击事件
tap长按事件(超过0.35秒)
longpress
触摸 事件
触摸开始
touchstart触摸后开始移动
touchmove触摸后被打断
touchcancel触摸结束
touchend
动画 事件
过渡完成时触发
transitionend动画开始时触发
animationstart一次迭代结束时触发
animationiteration动画完成时触发
animationend
事件冒泡,事件捕获
绑定事件 + 冒泡:
bind+ 事件名 , 如bindtap绑定事件 + 阻止冒泡:
catch+ 事件名 , 如catchtap
捕获 + 冒泡:
capture-bind:+ 事件名 , 如capture-bind:tap捕获 + 中断事件 + 取消冒泡:
capture-catch:+ 事件名 , 如capture-catch:tap
事件对象
BaseEvent( 基础事件,所有事件的父类 )同 target
id( String - 事件源的id )tagName( String - 当前组件的类型 )dataset( Object - 事件源组件上由data-开头的自定义属性集合 )type( String - 事件类型 )timeStamp( Integer - 事件生成时的时间戳 )target( Object - 触发事件的组件的属性 )currentTarget( Object - 当前组件的属性 )TouchEvent( 触摸事件 )identifier( Number - 触摸点的标识符 )pageX( Number - 距文档左上角 x 轴的距离 )pageY( Number 距文档左上角 y 轴的距离 )clientX( Number 距页面可显示区域 x 轴的距离 )clientY( Number 距页面可显示区域 y 轴的距离 )touches( Array 停留在屏幕中的触摸点的信息对象集合 )changedTouches( Array 变化的触摸点信息对象集合 )CustomEvent( 自定义事件 )detail( Object - 自定义事件额外的信息 )
6. wxs 模块
wxs 文件就是 js 文件,引入 wxs 文件就是引入一个 js 模块( 不能用es6 ),现有两种引入方式
-
在
wxml里引用,使用<wxs>标签
1.1.module必填,为当前模块的模块名
1.2.src选填,引用.wxs文件的相对路径(仅当标签为 单闭合标签 或 标签的内容为空 时有效)
1.3. 例引入:<wxs src="./index.wxs" module="index" /> 自己撸: <wxs module="index"> var foo = '海洋饼干' module.exports = { foo } </wxs>登录后复制 在
wxs里引用,使用require引用
2.1. 例var tools = require("./tools.wxs")
7. wxss 样式
微信版的 css ,几个不同的地方
添加 自适应尺寸单位 ( rpx )
添加 导入外联样式 ( @import )
精减 css选择器,只支持
类选择器 .class
id选择器 #id
标签选择器 element
兄弟选择器 element1,element2
伪元素选择器 只支持两种 ::after ::before
8. 自定义组件
使用自定义组件
-
创建自定义组件( 类似于page,但需要在 json 文件中将
component字段设为true){ "component": true }登录后复制 -
创建组件构造器 ( 构造函数不是page(),而是Component() )
Component({ // 组件的对外属性(父组件传的数据) properties: { msg: { type: String, value: 'msg', // 父组件值改变时触发的回调 observer: () => { console.log('i am change') } } }, data: { componentData: {} }, })登录后复制 -
使用自定义组件( 先要在页面的
json文件中进行引用声明 )// 先引用声明 "usingComponents": { // hybg 标签名 "hybg": "../component/component" // 相对路径 } // 直接使用,需要的话要绑定数据 <hybg msg="{{ data }}"></hybg>登录后复制
slot 模板
1. 单 solt
"
// component
<view>
<slot></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view> page 的 slot </view>
</hybg>
// 效果
<view>
<view> page 的 slot </view>
</view>
"
2. 多slot
"
// 先在 Component 的 js 中添加
options: {
// 启用多slot
multipleSlots: true
},
// 多 slot 需要使用不同的 name 来区分
<view>
<slot name="first"></slot>
<slot name="last"></slot>
</view>
// page ( hybg 是上面的组件标签名)
<hybg>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</hybg>
// 效果
<view>
<view slot="first"> first -- slot </view>
<view slot="last"> last-- slot </view>
</view>
"父子组件事件(子组件传值)
// page
fatherEvent: function(e){
console.log(e.detail) // 组件传递的自定义信息
}
<hybg bindhybgEvent="fatherEvent"></hybg>
// component
tap: function(){
var myEventDetail = { a: 10} // detail对象,提供给事件监听函数
var myEventOption = {} // 触发事件的配置选项
// bubbles 事件是否冒泡
// capturePhase 事件是否拥有捕获阶段
// composed 是否可以穿越父组件边界
this.triggerEvent('hybgEvent', myEventDetail, myEventOption)
}
<view bindtap="tap">触发 hybgEvent 事件</view>相关推荐:
以上是微信小程序速查知识的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
使用Python开发微信小程序
Jun 17, 2023 pm 06:34 PM
随着移动互联网技术和智能手机的普及,微信成为了人们生活中不可或缺的一个应用。而微信小程序则让人们可以在不需要下载安装应用的情况下,直接使用小程序来解决一些简单的需求。本文将介绍如何使用Python来开发微信小程序。一、准备工作在使用Python开发微信小程序之前,需要安装相关的Python库。这里推荐使用wxpy和itchat这两个库。wxpy是一个微信机器
 小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react吗
Dec 29, 2022 am 11:06 AM
小程序能用react,其使用方法:1、基于“react-reconciler”实现一个渲染器,生成一个DSL;2、创建一个小程序组件,去解析和渲染DSL;3、安装npm,并执行开发者工具中的构建npm;4、在自己的页面中引入包,再利用api即可完成开发。
 实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效
Nov 21, 2023 am 10:55 AM
实现微信小程序中的卡片翻转特效在微信小程序中,实现卡片翻转特效是一种常见的动画效果,可以提升用户体验和界面交互的吸引力。下面将具体介绍如何在微信小程序中实现卡片翻转的特效,并提供相关代码示例。首先,需要在小程序的页面布局文件中定义两个卡片元素,一个用于显示正面内容,一个用于显示背面内容,具体示例代码如下:<!--index.wxml-->&l
 支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
支付宝上线'汉字拾光-生僻字”小程序,用于征集、补充生僻字库
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,蚂蚁集团宣布启动“汉字拾光计划”,最近又迎来新进展:支付宝上线“汉字拾光-生僻字”小程序,用于向社会征集生僻字,补充生僻字库,同时提供不同的生僻字输入体验,以帮助完善支付宝内的生僻字输入方法。目前,用户搜索“汉字拾光”、“生僻字”等关键词就可以进入“生僻字”小程序。在小程序里,用户可以提交尚未被系统识别录入的生僻字图片,支付宝工程师在确认后,将会对字库进行补录入。本站注意到,用户还可以在小程序体验最新的拆字输入法,这一输入法针对读音不明确的生僻字设计。用户拆
 uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换
Oct 20, 2023 pm 02:12 PM
uniapp如何实现小程序和H5的快速转换,需要具体代码示例近年来,随着移动互联网的发展和智能手机的普及,小程序和H5成为了不可或缺的应用形式。而uniapp作为一个跨平台的开发框架,可以在一套代码的基础上,快速实现小程序和H5的转换,大大提高了开发效率。本文将介绍uniapp如何实现小程序和H5的快速转换,并给出具体的代码示例。一、uniapp简介unia
 用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
用Python编写简单的聊天程序教程
May 08, 2023 pm 06:37 PM
实现思路x01服务端的建立首先,在服务端,使用socket进行消息的接受,每接受一个socket的请求,就开启一个新的线程来管理消息的分发与接受,同时,又存在一个handler来管理所有的线程,从而实现对聊天室的各种功能的处理x02客户端的建立客户端的建立就要比服务端简单多了,客户端的作用只是对消息的发送以及接受,以及按照特定的规则去输入特定的字符从而实现不同的功能的使用,因此,在客户端这里,只需要去使用两个线程,一个是专门用于接受消息,一个是专门用于发送消息的至于为什么不用一个呢,那是因为,只
 微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
微信小程序怎么弄会员
May 07, 2024 am 10:24 AM
1、打开微信小程序,进入对应的小程序页面。2、在小程序页面中查找会员相关入口,通常会员入口在底部导航栏或个人中心等位置。3、点击会员入口,进入会员申请页面。4、在会员申请页面,填写相关信息,如手机号码、姓名等,完成信息填写后,提交申请。5、小程序方会对会员申请进行审核,审核通过后,用户即可成为微信小程序会员。6、作为会员,用户将享有更多的会员权益,如积分、优惠券、会员专属活动等
 小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案怎么操作
Sep 13, 2023 pm 04:36 PM
小程序备案操作步骤:1、准备个人身份证复印件、企业营业执照复印件、法人身份证复印件等备案材料;2、登录小程序管理后台;3、进入小程序设置页面;4、选择“基本设置”;5、填写备案信息;6、上传备案材料;7、提交备案申请;8、等待审核结果,如果备案不通过要根据原因进行修改,并重新提交备案申请;9、备案后续操作即可。






