Windows下Nginx的安装及配置实例讲解
本文主要和大家分享Windows下Nginx的安装及配置实例讲解,希望能帮助到大家。
一、Nginx简介
1.Nginx是什么
Nginx是一款轻量级Web服务器、也是一款反向代理服务器
2.Nginx能干什么
①可直接支持Rails和PHP的程序
②可作为HTTP反向代理服务器
③作为负载均衡服务器
④作为邮件代理服务器
⑤帮助实现前端动静分离
3.Nginx特点
高稳定
高性能
资源占用少
功能丰富
模块化结构
支持热部署
二、Nginx安装
1.下载:http://nginx.org/download/nginx-1.10.2.zip
2.解压缩
3.运行nginx.exe:通过双击图标或者cmd命令行运行
三、Nginx常用命令
1.测试配置文件
安装路径下的 nginx.exe -t
2.启动命令
安装路径下的 nginx.exe
3.停止命令
安装路径下的 nginx.exe -s stop,
或者是:nginx.exe -s quit
4.重启命令
安装路径下的 nginx.exe -s reload
5.查看进程命令
ps -ef |grep nginx
6.平滑重启
kill -HUP 【Nginx主进程号(即查看进程命令查到的PID)】
7.增加防火墙访问权限
①sudo vim /etc/sysconfig/iptables
②-A INPUT -p tcp -m state –state NEW
-m tcp –dport 80 -j ACCEPT
③保存退出
④重启防火墙 sudo service iptables restart
四、Nginx虚拟域名配置及测试验证
配置步骤:
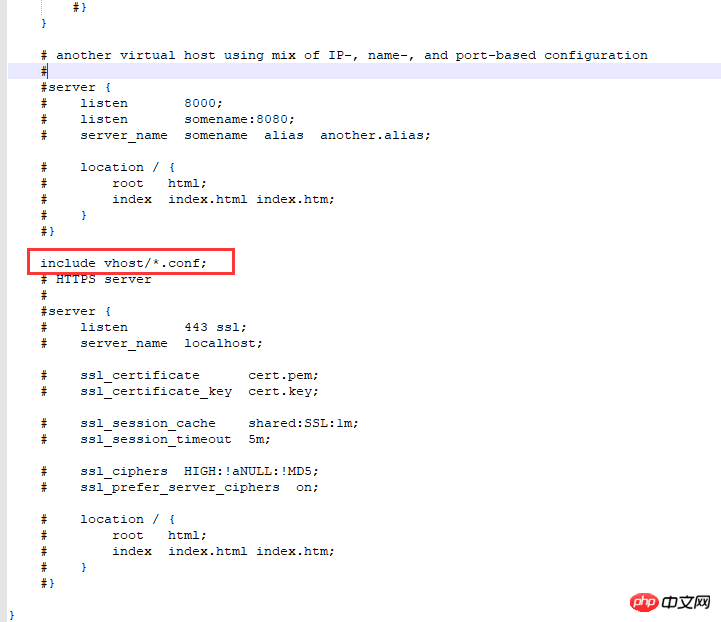
1.编辑sudo vim /usr/local/nginx/conf/nginx.conf
①增加include vhost/*.conf;
②保存退出

2.在/usr/local/nginx/conf/目录新建vhost文件夹:
即:/user/local/nginx/conf/vhost
3.创建域名转发配置文件
image.hcxjingdong.com.conf:转向目录的反向代理:
server {
listen 80;
autoindex off;
server_name image.hcxjingdong.com;
access_log c: /access.log combined; index index.html index.htm index.jsp index.php; #error_page 404 /
404. html;
if ($query_string~ * ".*[\;'\<\>].*") {
return 404;
}
location~/(mmall_fe|mmall_admin_fe)/dist / view /* {
deny all;
}
location / {
root C:\ftpfile\img;
add_header Access-Control-Allow-Origin *;
}
}
tomcat.hcxjingdong.com.conf:转向端口的反向代理:
server {
listen 80;
autoindex on;
server_name tomcat.hcxjingdong.com;
access_log c: /access.log combined; index index.html index.htm index.jsp index.php; #error_page 404 /
404. html;
if ($query_string~ * ".*[\;'\<\>].*") {
return 404;
}
location / {
proxy_pass http: //127.0.0.1:8080;
add_header Access-Control-Allow-Origin *;
}
}4.启动(重启)验证
①启动:
{nginx}/sbin/nginx -s reload
注:${nginx}代表安装在系统中的路径,例如:/usr/local/nginx
5.访问验证
使用默认80端口访问验证:http://localhost:80或http://127.0.0.1:80
6.指向端口
http转发
server{
listen 80;
autoindex off;
server_name learning.hcxjingdong.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
proxy_pass http://127.0.0.1:81/learning;
add_header Access-Control-Allow-Origin *;
}
}listen 80:监听80端口;
autoindex off:是否创建首页的索引目录;
当nginx接到image.hcxjingdong.com(二级域名)请求,就转发到:http://127.0.0.1:81/learning目录下
7.指向目录
线上图片服务器,为前端提供的前端部署服务器都是通过指向目录的反向代理
server{
listen 80;
autoindex off;
server_name img.hcxjingdong.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#root /product/front/;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location ~ /(hcxjingdong_fe|hcxmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root \product\ftpfile\img;
add_header Access-Control-Allow-Origin *;
}
}root /product/ftpfile/img:
root直接指向硬盘系统目录product文件夹下的ftpfile下的img文件夹;
即在访问img.hcxjingdong.com的时候就直接指向了该文件夹
8.测试验证

五、Nginx注意事项
可以配置域名转发,但请一定要配置host,并且使host生效之后才可以,设置完成之后要重启浏览器
Windows下配置:
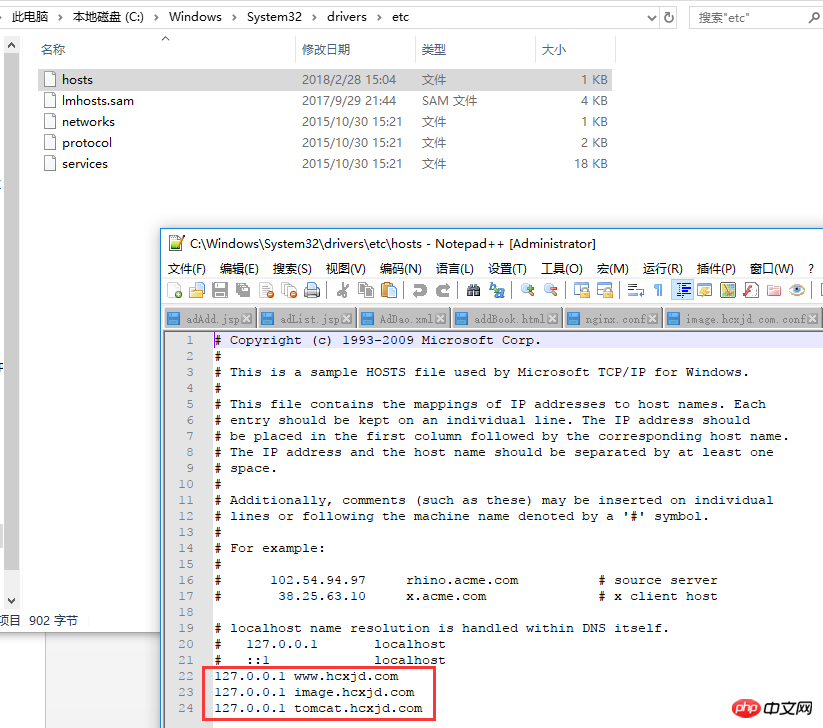
①进入c:\Windows\System32\drivers\etc
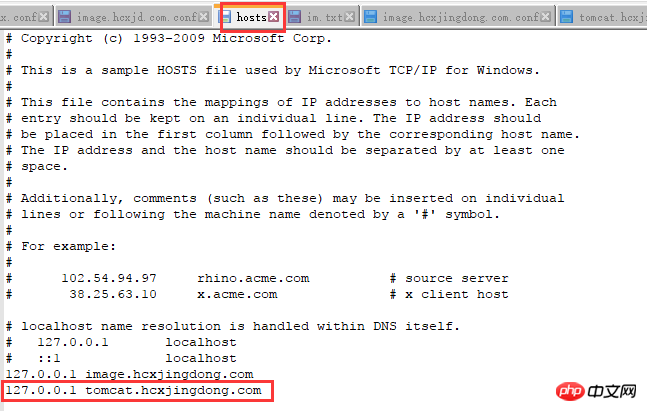
②用记事本打开hosts文件
③添加好对应的域名及ip
④保存退出
例如:
10.211.55.6 image.hcx.com
10.211.55.6 s.hcx.com

六、配置Windows下的Nginx
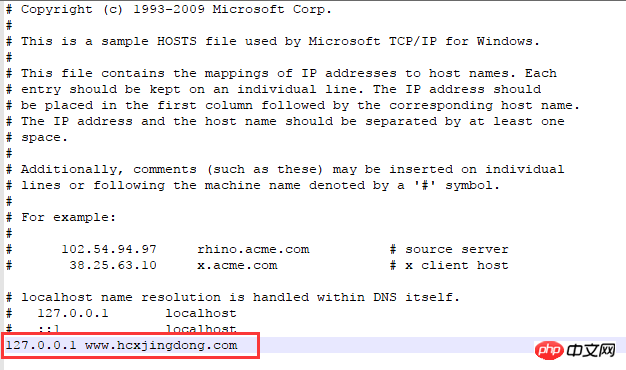
配置hosts:
c:\Windows\System32\drivers\etc

用浏览器访问www.hcxjingdong.com

包括本机访问http://localhost:

配置目录的转发
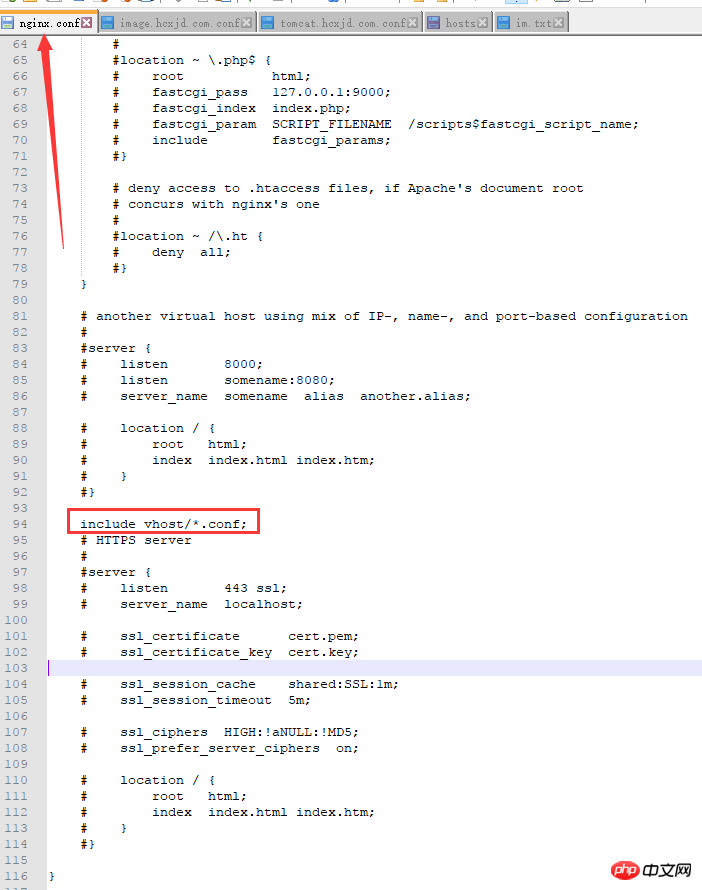
1.进入到nginx.conf(nginx的主配置):
添加:include vhost/*.conf;

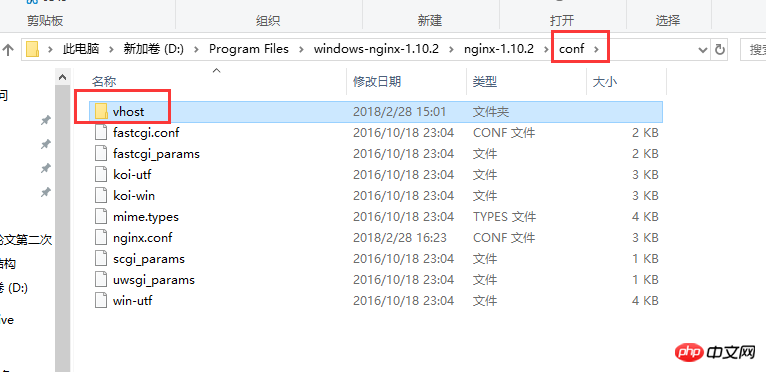
2.按照该路径去创建此文件夹:
在conf文件夹下创建vhost文件夹

3.在vhost文件夹中创建文件:image.hcxjingdong.com.conf

文件内容:
server{
listen 80;
autoindex off;
server_name image.hcxjingdong.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location ~ /(hcxmall_fe|hcxmall_admin_fe)/dist/view/* {
deny all;
}
location / {
root C:\ftpfile\img;
add_header Access-Control-Allow-Origin *;
}
}到C:\ftpfile\img目录下存放图片以便访问
4.修改本机的host,让本机的nginx配合到image.hcxjingdong.com域名
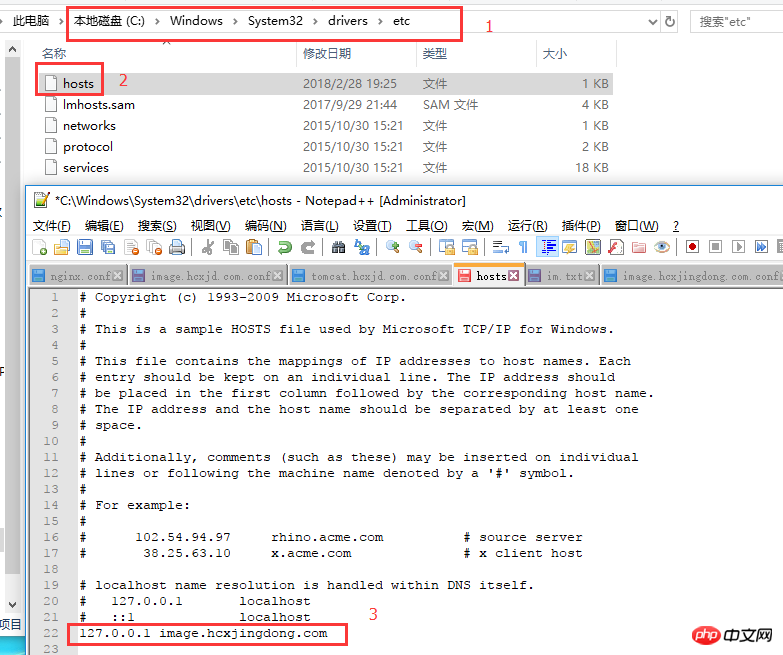
去到C:\Windows\System32\drivers\etc目录下修改hosts文件:

5.重启nginx:
进入到nginx目录执行命令:
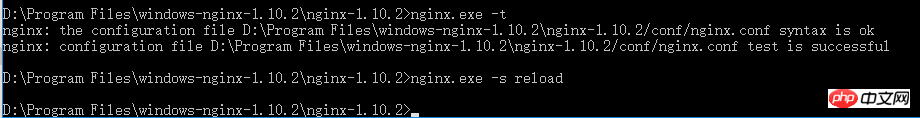
①nginx.exe -t:验证配置文件是否正确
②nginx.exe -s reload:重启nginx

6.访问域名(image.hcxjingdong.com)验证图片是否生效:
测试host是否生效:image.hcxjingdong.com
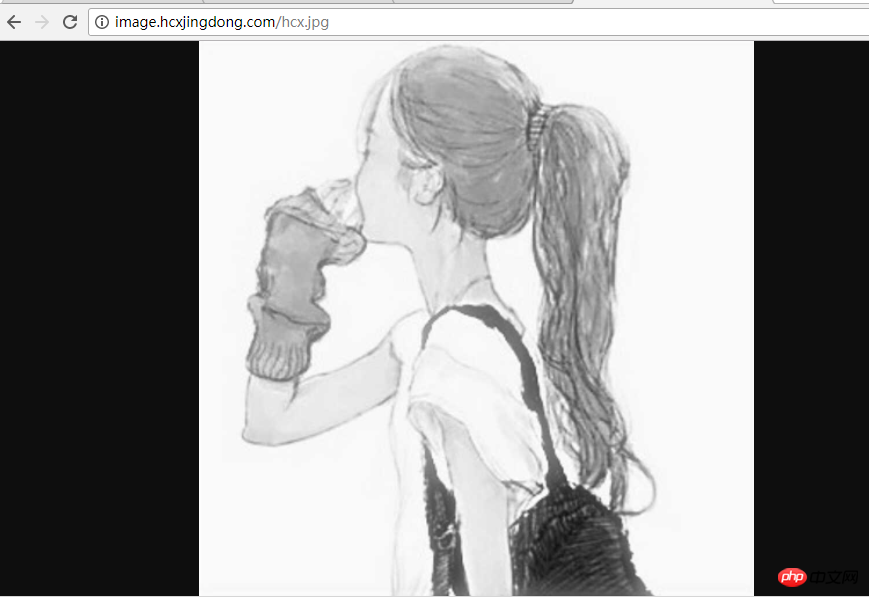
测试图片是否生效:http://image.hcxjingdong.com/hcx.jpg

配置ip端口的转发
1.在conf下的vhost下创建:tomcat.hcxjingdong.com.conf

使用tomcat域名进行ip端口转发,转发到tomcat服务上
tomcat.hcxjingdong.com.conf:
server{
listen 80;
autoindex off;
server_name tomcat.hcxjingdong.com;
access_log c:/access.log combined;
index index.html index.htm index.jsp index.php;
#error_page 404 /404.html;
if ( $query_string ~* ".*[\;'\<\>].*" ){
return 404;
}
location / {
proxy_pass http://127.0.0.1:8080;
add_header Access-Control-Allow-Origin *;
}
}2.配置hosts:

3.启动tomcat
4.重启nginx:nginx.exe -s reload
5.访问http://tomcat.hcxjingdong.com
成功显示tomcat启动页,说明http的转发也成功了。
相关推荐:
以上是Windows下Nginx的安装及配置实例讲解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
docker容器名称怎么查
Apr 15, 2025 pm 12:21 PM
可以通过以下步骤查询 Docker 容器名称:列出所有容器(docker ps)。筛选容器列表(使用 grep 命令)。获取容器名称(位于 "NAMES" 列中)。
 nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
nginx在windows中怎么配置
Apr 14, 2025 pm 12:57 PM
如何在 Windows 中配置 Nginx?安装 Nginx 并创建虚拟主机配置。修改主配置文件并包含虚拟主机配置。启动或重新加载 Nginx。测试配置并查看网站。选择性启用 SSL 并配置 SSL 证书。选择性设置防火墙允许 80 和 443 端口流量。
 怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
怎么查看nginx是否启动
Apr 14, 2025 pm 01:03 PM
确认 Nginx 是否启动的方法:1. 使用命令行:systemctl status nginx(Linux/Unix)、netstat -ano | findstr 80(Windows);2. 检查端口 80 是否开放;3. 查看系统日志中 Nginx 启动消息;4. 使用第三方工具,如 Nagios、Zabbix、Icinga。
 docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
docker怎么创建容器
Apr 15, 2025 pm 12:18 PM
在 Docker 中创建容器: 1. 拉取镜像: docker pull [镜像名] 2. 创建容器: docker run [选项] [镜像名] [命令] 3. 启动容器: docker start [容器名]
 vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
vs code 可以在 Windows 8 中运行吗
Apr 15, 2025 pm 07:24 PM
VS Code可以在Windows 8上运行,但体验可能不佳。首先确保系统已更新到最新补丁,然后下载与系统架构匹配的VS Code安装包,按照提示安装。安装后,注意某些扩展程序可能与Windows 8不兼容,需要寻找替代扩展或在虚拟机中使用更新的Windows系统。安装必要的扩展,检查是否正常工作。尽管VS Code在Windows 8上可行,但建议升级到更新的Windows系统以获得更好的开发体验和安全保障。
 docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
docker怎么启动容器
Apr 15, 2025 pm 12:27 PM
Docker 容器启动步骤:拉取容器镜像:运行 "docker pull [镜像名称]"。创建容器:使用 "docker create [选项] [镜像名称] [命令和参数]"。启动容器:执行 "docker start [容器名称或 ID]"。检查容器状态:通过 "docker ps" 验证容器是否正在运行。
 nginx怎么启动
Apr 14, 2025 pm 01:06 PM
nginx怎么启动
Apr 14, 2025 pm 01:06 PM
问题:如何启动 Nginx?答案:安装 Nginx启动 Nginx验证 Nginx 是否已启动探索其他启动选项自动启动 Nginx
 vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
vscode 无法安装扩展
Apr 15, 2025 pm 07:18 PM
VS Code扩展安装失败的原因可能包括:网络不稳定、权限不足、系统兼容性问题、VS Code版本过旧、杀毒软件或防火墙干扰。通过检查网络连接、权限、日志文件、更新VS Code、禁用安全软件以及重启VS Code或计算机,可以逐步排查和解决问题。






