nodejs安装配置并部署一个网站实例教程分享
那么Node到底是什么呢?
Node.js是一个建立在Chrome的V8 JavaScript引擎。Node.js采用事件驱动、非阻塞I/O模型,使其轻量化和高效。Node.js的包装系统,新公共管理,是世界上最大的生态系统的开放源代码库。
呵呵,我是使用百度翻译过来的啦。
总之一句话:Node.js 就是运行在服务端的 JavaScript.
这篇博客的目的就是和大家一起安装Node并且写出程序猿界最最熟悉的“Hello, World!”.
本博客属本人原创,知识产权归洋哥本人所有,洋哥欢迎转载,但一定要注明本博客出处!谢谢您的配合!
一、Node.js 安装配置
Node.js 提供在Windows和Linux上安装, 本文将以Windows上Node最新版本v6.9.3为例来学习,不足之处还望指正:
1. Window 上安装Node.js

32 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/node-v6.9.3-x86.msi
64 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/node-v6.9.3-x64.msi
安装步骤如下:
1.1 双击node-v6.9.3-x64.msi ,然后一直next下去

可以进行一个简单配置:选择添加Add Path,直接添加到了系统的环境变量


恭喜你安装成功啦!
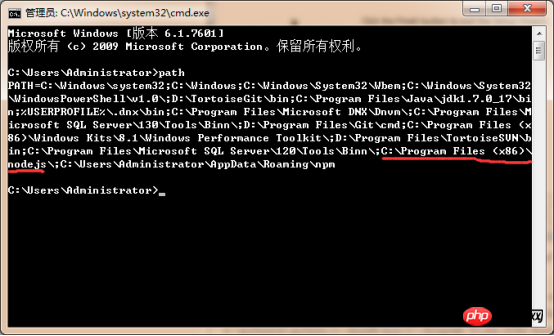
检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:

我们可以看到环境变量中已经包含了C:\Program Files (x86)\nodejs\;
检查Node.js版本
输入node -v(node和"-"之间有一个空格)

检查npm版本
输入npm -v
2 Windows 二进制文件 (.exe)安装
32 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/win-x86/node.exe
64 位安装包下载地址 : https://nodejs.org/dist/v6.9.3/win-x64/node.exe
安装步骤如下:
双击node.exe

出现这个框就说明二进制安装成功啦!
二、Node.js 创建第一个应用
事实上,我们的 Web 应用以及对应的 Web 服务器基本上是一样的。
在我们创建 Node.js 第一个 "Hello, World!" 应用前,让我们先了解下 Node.js 应用是由哪几部分组成的:
引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
创建服务器:服务器可以监听客户端的请求,类似于IIS 、Apache 、Nginx 等 HTTP 服务器。
接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
具体操作如下:
1. 创建一个网站的根目录,例如:D:\Documents\HBuilderProject\Demo\nodejs
2. 在根目录下创建一个js文件,例如:server.js
3. 在server.js内撸下如下代码:

var http = require('http');//我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http
http.createServer(function (request, response) { // 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'}); // 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8888);//接下来我们使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定 8888 端口。 函数通过 request, response 参数来接收和响应数据。// 终端打印如下信息console.log('Server running at http://127.0.0.1:8888/');
以上代码我们完成了一个可以工作的 HTTP 服务器。
4. 使用 node 命令执行以上的代码:
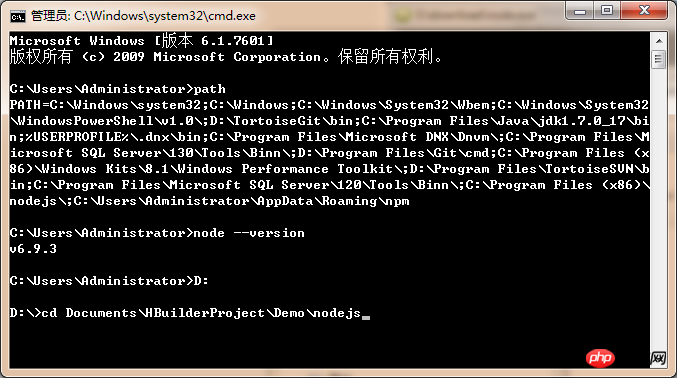
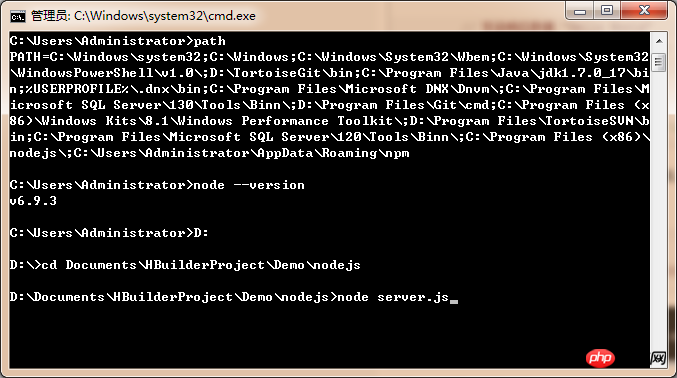
4.1 首先我们将目录指向到网站根目录下:

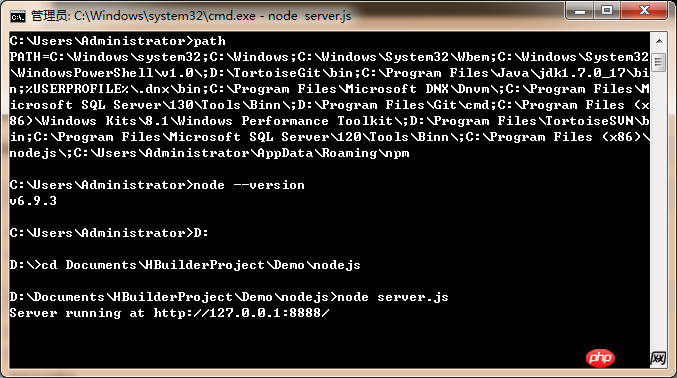
4.2 执行node命令运行:

4.3 出现Server running at http://127.0.0.1:8888,证明Web服务器已经启动并成功运行了

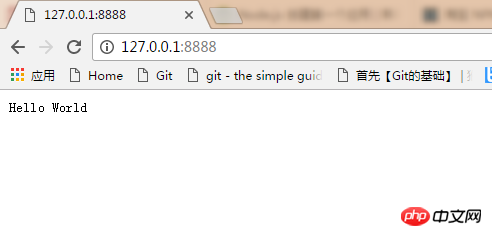
4.4 打开浏览器,输入http://127.0.0.1:8888

Hello, World! 哈哈,恭喜,你已经成功开发出了您的第一个node应用程序啦!
好了,今天的node.js就先说到这里,关注我的博客,后续我们一起进阶Node!
相关推荐:
nodeJs安装less及编译less文件为css文件方法实例
以上是nodejs安装配置并部署一个网站实例教程分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
nodejs中的全局变量有哪些
Apr 21, 2024 am 04:54 AM
Node.js 中存在以下全局变量:全局对象:global核心模块:process、console、require运行时环境变量:__dirname、__filename、__line、__column常量:undefined、null、NaN、Infinity、-Infinity
 nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
nodejs怎么连接mysql数据库
Apr 21, 2024 am 06:13 AM
要连接 MySQL 数据库,需要遵循以下步骤:安装 mysql2 驱动程序。使用 mysql2.createConnection() 创建连接对象,其中包含主机地址、端口、用户名、密码和数据库名称。使用 connection.query() 执行查询。最后使用 connection.end() 结束连接。
 nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
nodejs安装目录里的npm与npm.cmd文件有什么区别
Apr 21, 2024 am 05:18 AM
Node.js 安装目录中有两个与 npm 相关的文件:npm 和 npm.cmd,区别如下:扩展名不同:npm 是可执行文件,npm.cmd 是命令窗口快捷方式。Windows 用户:npm.cmd 可以在命令提示符下使用,npm 只能从命令行运行。兼容性:npm.cmd 特定于 Windows 系统,npm 跨平台可用。使用建议:Windows 用户使用 npm.cmd,其他操作系统使用 npm。
 nodejs可以写前端吗
Apr 21, 2024 am 05:00 AM
nodejs可以写前端吗
Apr 21, 2024 am 05:00 AM
是的,Node.js可用于前端开发,主要优势包括高性能、丰富的生态系统和跨平台兼容性。需要考虑的注意事项有学习曲线、工具支持和社区规模较小。
 nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
nodejs和java的差别大吗
Apr 21, 2024 am 06:12 AM
Node.js 和 Java 的主要差异在于设计和特性:事件驱动与线程驱动:Node.js 基于事件驱动,Java 基于线程驱动。单线程与多线程:Node.js 使用单线程事件循环,Java 使用多线程架构。运行时环境:Node.js 在 V8 JavaScript 引擎上运行,而 Java 在 JVM 上运行。语法:Node.js 使用 JavaScript 语法,而 Java 使用 Java 语法。用途:Node.js 适用于 I/O 密集型任务,而 Java 适用于大型企业应用程序。
 nodejs和java选哪个
Apr 21, 2024 am 04:40 AM
nodejs和java选哪个
Apr 21, 2024 am 04:40 AM
Node.js 和 Java 在 Web 开发中各有优劣,具体选择取决于项目要求。Node.js 擅长实时应用程序、快速开发和微服务架构,而 Java 则在企业级支持、性能和安全性方面占优。








