5种css实现左中右布局的方式
本文主要和大家介绍了css布局实现左中右布局的5种方式的相关资料,小编觉得挺不错的,现在分享给大家,也给大家做个参考,希望能帮助到大家。
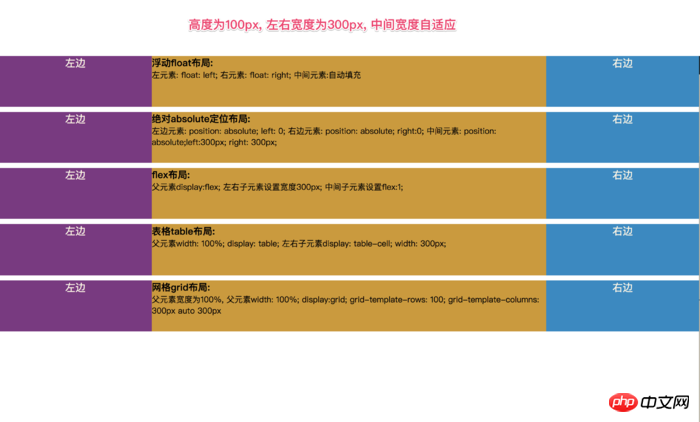
效果如下:

左中右布局
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html *{
margin: 0;
padding: 0;
}
article{
height: 100px;
}
section{
margin-top: 10px;
}
.left{
width: 300px;
height: 100px;
background-color: #823384;
text-align: center;
font-size: 20px;
color: #fdf6e3;
}
.center{
height: 100px;
background-color: #d29922;
}
.right{
width: 300px;
height: 100px;
background-color: #0c8ac5;
text-align: center;
font-size: 20px;
color: #fdf6e3;
}
</style>
</head>
<body>
<!--浮动布局-->
<!--左浮动, 右浮动, 中间自动填充-->
<section class="layout float">
<style>
.float article p{
}
.float article .left{
float: left;
}
.float article .right{
float: right;
}
.float article .center{
}
</style>
<article class="left-right-center">
<p class="left">左边</p>
<p class="right">右边</p>
<p class="center"><h1>
浮动float布局:
</h1> 左元素: float: left; 右元素: float: right; 中间元素:自动填充</p>
</article>
</section>
<!--绝对定位-->
<section class="layout absolute">
<style>
article{
position: relative;
}
.absolute .left-center-right p{
position: absolute;
}
.absolute .left-center-right .left{
left: 0;
}
.absolute .left-center-right .center{
left: 300px;
right: 300px;
}
.absolute .left-center-right .right{
right: 0;
}
</style>
<article class="left-center-right">
<p class="left">左边</p>
<p class="center"><h1>
绝对absolute定位布局:
</h1> 左边元素: position: absolute; left: 0;
右边元素: position: absolute; right:0; 中间元素: position: absolute;left:300px; right: 300px;
</p>
<p class="right">右边</p>
</article>
</section>
<!--flex布局-->
<section class="layout flexbox">
<style>
.flexbox .left-center-right{
display: flex;
}
.flexbox .left-center-right .left{
}
.flexbox .left-center-right .center{
flex:1;
}
.flexbox .left-center-right .right{
}
</style>
<article class="left-center-right">
<p class="left">左边</p>
<p class="center"><h1>
flex布局:
</h1> 父元素display:flex; 左右子元素设置宽度300px; 中间子元素设置flex:1;</p>
<p class="right">右边</p>
</article>
</section>
<!--表格布局-->
<section class="table-box layout">
<style>
.table-box .left-center-right{
width: 100%;
display: table;
}
.table-box .left-center-right>p{
display: table-cell;
}
.table-box .left-center-right .left{
}
.table-box .left-center-right .center{
}
.table-box .left-center-right .right {
}
</style>
<article class="left-center-right">
<p class="left">左边</p>
<p class="center"><h1>
表格table布局:
</h1> 父元素width: 100%; display: table;
左右子元素display: table-cell; width: 300px; </p>
<p class="right">右边</p>
</article>
</section>
<!--网格布局-->
<section class="grid layout">
<style>
.grid article{
display: grid;
width: 100%;
grid-template-rows: 100px;
grid-template-columns: 300px auto 300px;
}
</style>
<article class="left-center-right">
<p class="left">左边</p>
<p class="center"><h1>
网格grid布局:
</h1> 父元素宽度为100%,
父元素width: 100%; display:grid; grid-template-rows: 100; grid-template-columns: 300px auto 300px</p>
<p class="right">右边</p>
</article>
</section>
</body>
</html>相关推荐:
CSS布局之盒子模型属性
以上是5种css实现左中右布局的方式的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎么用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分为五个步骤:安装 Bootstrap。在 main.js 中导入 Bootstrap。直接在模板中使用 Bootstrap 组件。可选:自定义样式。可选:使用插件。
 了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初学者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心职责
Apr 08, 2025 pm 07:05 PM
HTML定义网页结构,CSS负责样式和布局,JavaScript赋予动态交互。三者在网页开发中各司其职,共同构建丰富多彩的网站。
 bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
bootstrap怎么插入图片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入图片有以下几种方法:直接插入图片,使用 HTML 的 img 标签。使用 Bootstrap 图像组件,可以提供响应式图片和更多样式。设置图片大小,使用 img-fluid 类可以使图片自适应。设置边框,使用 img-bordered 类。设置圆角,使用 img-rounded 类。设置阴影,使用 shadow 类。调整图片大小和位置,使用 CSS 样式。使用背景图片,使用 background-image CSS 属性。
 bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
bootstrap怎么写分割线
Apr 07, 2025 pm 03:12 PM
创建 Bootstrap 分割线有两种方法:使用 标签,可创建水平分割线。使用 CSS border 属性,可创建自定义样式的分割线。
 bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎么设置框架
Apr 07, 2025 pm 03:27 PM
要设置 Bootstrap 框架,需要按照以下步骤:1. 通过 CDN 引用 Bootstrap 文件;2. 下载文件并将其托管在自己的服务器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根据需要编译 Sass/Less;5. 导入定制文件(可选)。设置完成后,即可使用 Bootstrap 的网格系统、组件和样式创建响应式网站和应用程序。
 bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎么调整大小
Apr 07, 2025 pm 03:18 PM
要调整 Bootstrap 中元素大小,可以使用尺寸类,具体包括:调整宽度:.col-、.w-、.mw-调整高度:.h-、.min-h-、.max-h-
 bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
bootstrap按钮怎么用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按钮?引入 Bootstrap CSS创建按钮元素并添加 Bootstrap 按钮类添加按钮文本






