Nginx优化配置方案分享
本文主要和大家介绍了Nginx服务优化配置方案,非常不错,具有参考借鉴价值,需要的朋友可以参考下,希望能帮助到大家。
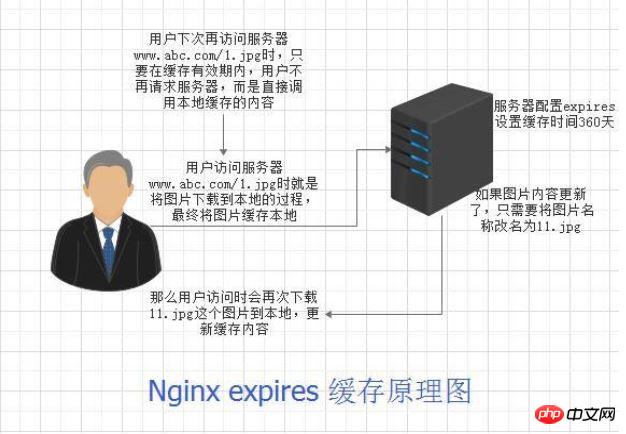
1、expires缓存模块

具体配置可参考官方文档 http://nginx.org/en/docs/http/ngx_http_headers_module.html#expires
[root@cairui conf]# cat nginx.conf | egrep -v "#|^$"
user nginx;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
root html;
index index.html index.htm;
}
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf|js|html|htm|css)$ {
log_not_found off;
expires 7d ;
access_log off;
proxy_store on;
proxy_store_access user:rw group:rw all:rw;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}
[root@cairui conf]# curl -I http://120.25.255.87/1.jpg
HTTP/1.1 200 OK
Server: nginx/1.13.9
Date: Mon, 05 Mar 2018 04:08:41 GMT
Content-Type: image/jpeg
Content-Length: 48561
Last-Modified: Wed, 29 Nov 2017 08:16:39 GMT
Connection: keep-alive
ETag: "5a1e6ce7-bdb1"
Expires: Mon, 12 Mar 2018 04:08:41 GMT
Cache-Control: max-age=604800
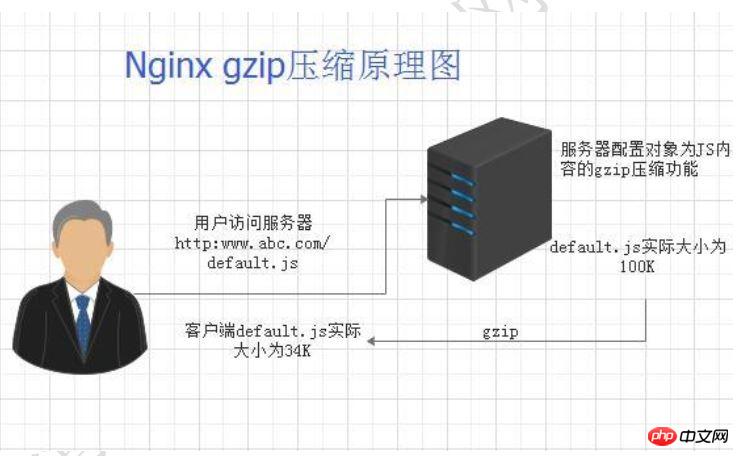
Accept-Ranges: bytes2、Nginx压缩模块(gzip)

配置压缩模块
[root@localhost vhost]# vi www.vhosts
server {
listen 8001;
server_name 192.168.1.3;
location / {
root /web/www;
index index.html index.htm;
access_log /application/nginx/log/access_www.log commonlog;
}
location ~ .*\.(gif|jpg|jpge|png|bmp|swf)$
{
expires 3560d;
root /web/www;
}
location ~ .*\.(js|css)?$
{
expires 30d;
root /web/www;
}
gzip on; #开启压缩功能
gzip_min_length 1k; #设置允许压缩页面的最小字节数
gzip_buffers 4 16k;
gzip_http_version 1.0;
gzip_comp_level 2;
gzip_types text/plain application/x-javascript text/css application/xml;
gzip_vary on;
}检查语法、重启服务
[root@localhost vhost]# /application/nginx/sbin/nginx -t nginx: the configuration file /application/nginx-1.10.1/conf/nginx.conf syntax is ok nginx: configuration file /application/nginx-1.10.1/conf/nginx.conf test is successful [root@localhost vhost]# /application/nginx/sbin/nginx -s reload [root@localhost vhost]# cd /web/www/ [root@localhost www]# ll total 12 -rw-r--r--. 1 root root 20 Sep 26 07:00 index.html -rw-r--r--. 1 root root 5798 Sep 19 06:46 mysql.jpg [root@localhost www]# rz rz waiting to receive. Starting zmodem transfer. Press Ctrl+C to cancel. Transferring 1.js... 100% 42 KB 42 KB/s 00:00:01 0 Errors ?[root@localhost www]# ll total 56 -rw-r--r--. 1 root root 43978 Sep 27 05:06 1.js -rw-r--r--. 1 root root 20 Sep 26 07:00 index.html -rw-r--r--. 1 root root 5798 Sep 19 06:46 mysql.jpg 客户端访问 http://192.168.1.3:8001/1.js [root@localhost www]# curl -I http://192.168.1.3:8001/1.js HTTP/1.1 200 OK Server: nginx/1.10.1 Date: Tue, 27 Sep 2016 04:44:08 GMT Content-Type: application/javascript Content-Length: 43978 Last-Modified: Tue, 27 Sep 2016 02:06:23 GMT Connection: keep-alive ETag: "57e9d41f-abca" Expires: Thu, 27 Oct 2016 04:44:08 GMT Cache-Control: max-age=2592000 Accept-Ranges: bytes
相关推荐:
Nginx优化配置
以上是Nginx优化配置方案分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
tomcat服务器怎么让外网访问
Apr 21, 2024 am 07:22 AM
要让 Tomcat 服务器对外网访问,需要:修改 Tomcat 配置文件,允许外部连接。添加防火墙规则,允许访问 Tomcat 服务器端口。创建 DNS 记录,将域名指向 Tomcat 服务器公有 IP。可选:使用反向代理提升安全性和性能。可选:设置 HTTPS 以提高安全性。
 Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
Welcome to nginx!怎么解决?
Apr 17, 2024 am 05:12 AM
要解决 "Welcome to nginx!" 错误,需要检查虚拟主机配置,启用虚拟主机,重新加载 Nginx,如果无法找到虚拟主机配置文件,则创建默认页面并重新加载 Nginx,这样错误消息将消失,网站将正常显示。
 html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
html文件怎么生成网址
Apr 21, 2024 pm 12:57 PM
要将 HTML 文件转换为网址,需要使用网络服务器,包括以下步骤:获取网络服务器。设置网络服务器。上传 HTML 文件。创建域名。路由请求。
 nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
nodejs项目怎么部署到服务器
Apr 21, 2024 am 04:40 AM
Node.js 项目的服务器部署步骤:准备部署环境:获取服务器访问权限、安装 Node.js、设置 Git 存储库。构建应用程序:使用 npm run build 生成可部署代码和依赖项。上传代码到服务器:通过 Git 或文件传输协议。安装依赖项:SSH 登录服务器并使用 npm install 安装应用程序依赖项。启动应用程序:使用 node index.js 等命令启动应用程序,或使用 pm2 等进程管理器。配置反向代理(可选):使用 Nginx 或 Apache 等反向代理路由流量到应用程
 nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
nodejs可以外网访问么
Apr 21, 2024 am 04:43 AM
是的,Node.js 可以外网访问。您可以使用以下方法:使用 Cloud Functions 部署函数并公开访问。使用 Express 框架创建路由并定义端点。使用 Nginx 反向代理请求到 Node.js 应用程序。使用 Docker 容器运行 Node.js 应用程序并通过端口映射公开。
 如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
如何使用 PHP 部署和维护网站
May 03, 2024 am 08:54 AM
要成功部署和维护PHP网站,需要执行以下步骤:选择Web服务器(如Apache或Nginx)安装PHP创建数据库并连接PHP上传代码到服务器设置域名和DNS监控网站维护步骤包括更新PHP和Web服务器、备份网站、监控错误日志和更新内容。
 如何使用 Fail2Ban 保护服务器免受暴力攻击
Apr 27, 2024 am 08:34 AM
如何使用 Fail2Ban 保护服务器免受暴力攻击
Apr 27, 2024 am 08:34 AM
Linux管理员的一个重要任务是保护服务器免受非法攻击或访问。默认情况下,Linux系统带有配置良好的防火墙,比如iptables、UncomplicatedFirewall(UFW),ConfigServerSecurityFirewall(CSF)等,可以防止多种攻击。任何连接到互联网的机器都是恶意攻击的潜在目标。有一个名为Fail2Ban的工具可用来缓解服务器上的非法访问。什么是Fail2Ban?Fail2Ban[1]是一款入侵防御软件,可以保护服务器免受暴力攻击。它是用Python编程语
 和我一起来学习Linux安装Nginx
Apr 28, 2024 pm 03:10 PM
和我一起来学习Linux安装Nginx
Apr 28, 2024 pm 03:10 PM
而今天将来一起带领大家在Linux环境安装Nginx,这里用的Linux系统是CentOS7.2.准备安装工具1.从Nginx官网下载Nginx。这里用的版本为:1.13.6.2.将下载下来的Nginx上传到Linux上,这里以/opt/nginx目录为例。运行“tar-zxvfnginx-1.13.6.tar.gz”进行解压。3.切换到/opt/nginx/nginx-1.13.6目录下,运行./configure进行初始化配置。如出现下面的提示,说明该机器没有安装PCRE,而Nginx需要依






