Vuejs webp支持图片的插件开发
这次给大家带来Vuejs webp支持图片的插件开发,Vuejs webp插件开发的注意事项有哪些,下面就是实战案例,一起来看一下。
本人已经使用vue.js半年多了,在做一些Html5页面的时候发现很多页面都是图片组成的,如果能有效的压缩图片的体积那么整个项目体积就会减少很多,这是为什么写这个简单东西的起点。
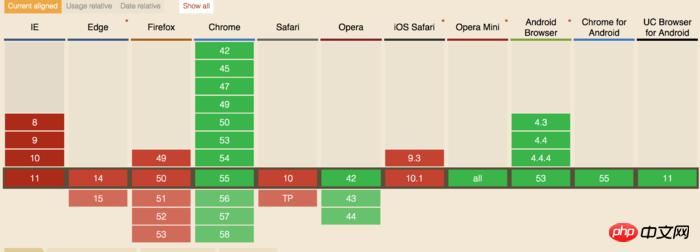
Webp 百度百科上已经讲清楚在保持原画质的情况呀体积可以压缩到原来的60%这是很牛逼的一件事。看看webp的兼容情况,下图是caniuse上面最新的webp支持情况
webp兼容情况

兼容情况还是不那么乐观,不过chrome和安卓阵营已经全部支持。所以我还是做了这件事。
源码github
Vue.js 的自定义指令系统十分强大是我做这件事的根本原因之一,所以我的设想是在一个指令中传入图片链接,然后在页面渲染的时候根据浏览器是否支持webp格式的图片选择下载那个图片,这里就需要判断浏览器是否支持webp了,这里我用到的是canvas方法,代码如下
var canUseWebp = (function() { var elem = document.createElement('canvas'); if (!!(elem.getContext && elem.getContext('2d'))) { return elem.toDataURL('image/webp').indexOf('data:image/webp') === 0;
} else { return false;
}
})();这时候就非常简单了指令在update的时候根据是否支持然后选择不同的图片
function update(el, option) { var attr = option.arg || 'src'; if (el.tagName.toLowerCase() === 'img' && option.value) {
el.setAttribute(attr, option.value);
}
};然而事情的这个时候发现一些小的图标不见了,原来我的webpack配置中设置了小于10k的图片使用base64编码,
所以最终我的更新代码是这样的
function update(el, option) { var attr = option.arg || 'src'; if (el.tagName.toLowerCase() === 'img' && option.value) { if (option.value.indexOf('data:image') < 0) { var tmp = option.value.substring(0, option.value.lastIndexOf('.')) + '.webp';
el.setAttribute(attr, canUseWebp ? tmp : option.value);
} else {
el.setAttribute(attr, option.value);
}
}
};这个时候vue.js 2.0发布了。我有针对 2.0版本做了支持,由于我的指令非常简单,所以代码很轻松
var isVueNext = Vue.version.split('.')[0] === '2'; if (isVueNext) {
Vue.directive('webp', function(el, binding) {
update(el, { arg: binding.arg, value: binding.value
});
})
} else {
Vue.directive('webp', { bind: function() {}, update: function(val, old) {
update(this.el, { arg: this.arg, value: val
});
}, unbind: function() {}
})
}
};这样我的vue-webp指令就算完成了。
只有指令可不行,每次都要自己生成一份webp格式的图片,这太不友好了。我有查找一番,发现一个webp-loader可以在webpack打包和dev的时候自动生成相应的webp文件,太好了。使用原作者的webp-loader发现文件的hash不一样,我又用imagemin最新版本升级了一下,上传到npm叫webpn-loader(原谅我不会命名),
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
js正则表达式的10个应用实例
以上是Vuejs webp支持图片的插件开发的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript中如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用于在DOM树中插入一个新的节点。这个方法需要两个参数:要插入的新节点和参考节点(即新节点将要被插入的位置的节点)。
 JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript和WebSocket:打造高效的实时图像处理系统
Dec 17, 2023 am 08:41 AM
JavaScript是一种广泛应用于Web开发的编程语言,而WebSocket则是一种用于实时通信的网络协议。结合二者的强大功能,我们可以打造一个高效的实时图像处理系统。本文将介绍如何利用JavaScript和WebSocket来实现这个系统,并提供具体的代码示例。首先,我们需要明确实时图像处理系统的需求和目标。假设我们有一个摄像头设备,可以采集实时的图像数






