怎样快速保存网页中的内容并且除去不想要的元素
这次给大家带来怎样快速保存网页中的内容并且除去不想要的元素,快速保存网页中的内容并且除去不想要的元素的注意事项有哪些,下面就是实战案例,一起来看一下。
我们在浏览网站或文章时,可能会遇到这一种情况,就是看到好文章时想要把这文章保存下来。在这种情况下,大家有很多方法,有的是把文章内容复制粘贴到txt记事本,有的是ctrl+s保存全网页,有的是保存网页为图片等。但这些保存方式都有要么查看不方便,要么只能看文字等。我今天就来教大家一种既可以快速保存网页,又可以除去网页中不必要保存的元素(尤其是广告之类的)。
2.对自己要保存网页点击收藏夹内保存好的代码连接
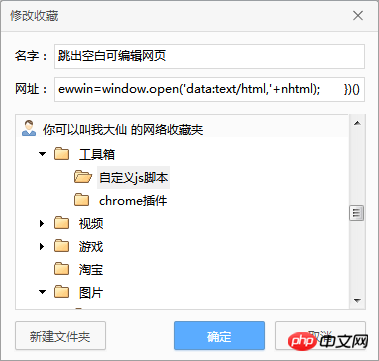
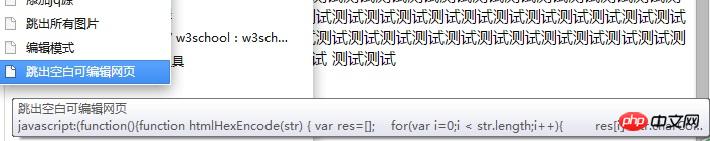
1.保存以下代码到自己的浏览器收藏夹(我用的浏览器是chrome):
3.正常情况下浏览器会打开一个新的页面,页面标题会默认与源页面标题是一样的
4.选中自己想要保存的部分内容-复制
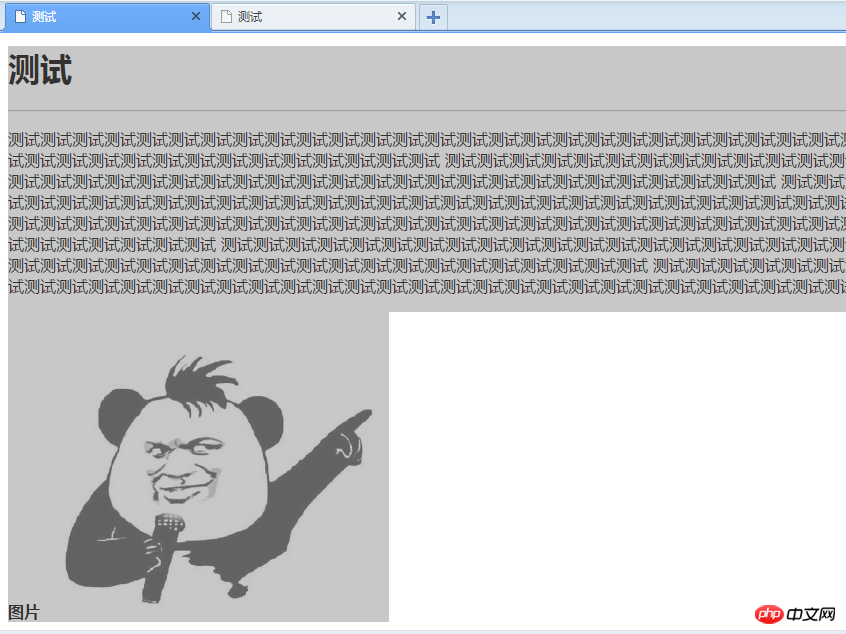
5.粘贴到新打开的页面里面,当然你可以对新打开的页面内容进行修改
6.ctrl+s 自行保存
7.没了,反正到时候用的时候只要点击收藏夹来保存自己想要的内容就ok了。
javascript:(function(){
function htmlHexEncode(str) {
var res=[];
for(var i=0;i < str.length;i++){
res[ i ]=str.charCodeAt(i).toString(16);
}
return "&#"+String.fromCharCode(0x78)+res.join(";&#"+String.fromCharCode(0x78))+";";
}
window.open('data:text/html,<!DOCTYPE html><html><head><meta charset="UTF-8"><title>'+htmlHexEncode(document.title)+'</title></head><body contenteditable="true"></body></html>');
})()




 javascript:
javascript:
(function(){
nhtml='<!DOCTYPE html><html><head><meta charset="UTF-8"><title>-%TITLE%-</title></head><body contenteditable="true"></body></html>';
nhtml=nhtml.replace("-%TITLE%-", document.title );
var newwin=window.open('data:text/html;charset=utf-8,'+nhtml);
})()相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是怎样快速保存网页中的内容并且除去不想要的元素的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?
Mar 14, 2024 pm 05:22 PM
Edge浏览器怎么将网页用快捷方式发送到桌面?我们很多用户为了方便直接打开访问页面,想要将经常使用的网页以快捷方式的形式显示在桌面,但是不知道应该如何操作,针对这个问题,本期小编就来和广大用户们分享解决方法,一起来看看今日软件教程分享的内容吧。 Edge浏览器将网页发送到桌面快捷方式方法: 1、打开软件,点击页面中的“...”按钮。 2、在下拉菜单选项中选择“应用”中的“将此站点作为应用安装”。 3、最后在弹出的窗口中将其
 小红书怎么保存无水印图片 小红书怎么拿图没有水印
Mar 22, 2024 pm 03:40 PM
小红书怎么保存无水印图片 小红书怎么拿图没有水印
Mar 22, 2024 pm 03:40 PM
小红书拥有丰富的内容,让大家可以在这里自由的查看,让你们每天都可以使用这个软件解闷,为自己带来帮助,在使用这个软件的过程中,有时候会看到各种的美图,很多人想要保存起来,但是保存后的图片,都有水印,非常的影响,大家都想要知道在这里该怎么保存没有水印的图片,小编为你们提供方法,有需要的小伙伴们,都可以马上的了解使用起来! 1.点击图片右上角的“…”复制链接 2.打开微信小程序 3.微信小程序搜索红薯库 4.进入红薯库确定获取链接 5.获取图片保存至手机相册
 网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
网页自动刷新设置方法
Oct 26, 2023 am 10:52 AM
设置网页的自动刷新可以使用HTML的“meta”标签、JavaScript的“setTimeout”函数、“setInterval”函数或HTTP的”Refresh“头。详细介绍:1、使用HTML的“meta”标签,在HTML文档的“<head>”标签中,可以使用“meta”标签来设置网页的自动刷新;2、JavaScript的“setTimeout”函数等等。
 网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
网络连接正常但浏览器无法访问网页可能原因
Feb 19, 2024 pm 03:45 PM
浏览器打不开网页但是网络正常,可能的原因是多种多样的。在该问题出现时,我们需要逐步排查,才能确定具体的原因并解决问题。首先,确定网页打不开的现象是局限于某个特定的浏览器还是所有浏览器都无法打开网页。如果只有一个浏览器无法打开网页,可以尝试使用其他浏览器,如谷歌浏览器、火狐浏览器等进行测试。如果其他浏览器能够正常打开网页,那么问题很可能出在该特定浏览器上,可能
 网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
网页图片加载不出来怎么办?6种解决办法
Mar 15, 2024 am 10:30 AM
有网友发现打开浏览器网页,网页上的图片迟迟加载不出来,是怎么回事?检查过网络是正常的,那是哪里出现了问题呢?下面小编就给大家介绍一下网页图片加载不出来的六种解决方法。 网页图片加载不出来: 1、网速问题 网页显示不出图片有可能是因为电脑的网速比较慢,电脑中开启的软件比较多, 而我们访问的图片比较大,这就可能因为加载超时,导致图片显示不出来, 可以将比较占网速的软件将关掉,可以去任务管理器查看一下。 2、访问人数过多 网页显示不出图片还有可能是因为我们访问的网页,在同时间段访问的
 抖音的视频怎么下载保存
Mar 29, 2024 pm 02:16 PM
抖音的视频怎么下载保存
Mar 29, 2024 pm 02:16 PM
1、打开抖音app,找到想要下载保存的视频,点击右下角的【分享】按钮。2、在出现的弹窗中,向右滑动第二排的功能按钮,找到并点击【保存本地】。3、此时会出现新的弹窗,用户能够看到该视频的下载进度,等待下载完成。4、下载完成后,会有【已保存,请去相册查看】的提示,这样刚刚下载的视频就成功的保存至用户的手机相册里面了。
 网页打不开怎么解决
Feb 21, 2024 am 10:24 AM
网页打不开怎么解决
Feb 21, 2024 am 10:24 AM
网页打不开怎么解决随着互联网的快速发展,人们越来越依赖于互联网来获取信息、进行交流和娱乐。然而,有时我们会遇到网页打不开的问题,这给我们带来了很多困扰。本文将为大家介绍一些常见的方法,帮助解决网页打不开的问题。首先,我们需要确定是由于什么原因导致网页打不开。可能的原因包括网络问题、服务器问题、浏览器设置问题等。下面是一些解决方法:检查网络连接:首先,我们需要
 视频号的视频如何保存到相册?方法分享
Mar 26, 2024 am 11:21 AM
视频号的视频如何保存到相册?方法分享
Mar 26, 2024 am 11:21 AM
视频号是一款热门的短视频应用程序,让用户可以拍摄、编辑和分享自己制作的视频。然而,有时候我们可能会想要将这些精彩的视频保存到我们的相册中,以便在需要的时候随时回顾。所以,接下来我将分享一些方法,教你如何将视频号的视频保存到相册。可以通过视频号应用程序自带的功能来保存视频。打开应用程序,找到需要保存的视频。点击视频右下角的选项图标,会弹出一个菜单,选择“保存到相册”。这样就能将视频保存到手机相册中。方法二是通过截屏的方式保存视频。这种方法比较直接,但是保存的图片会包含视频控制条等元素,不够纯净。你






