PHP实现批量生成html静态页面
本文主要和大家分享PHP实现批量生成html静态页面,作用于还未了解模板引擎,或者未接触框架。又和我一样遵循懒及生产力原则,希望减少重复呆板工作,避免时间的不必要浪费的同学。
原理:PHP中str_replace替换函数的运用,
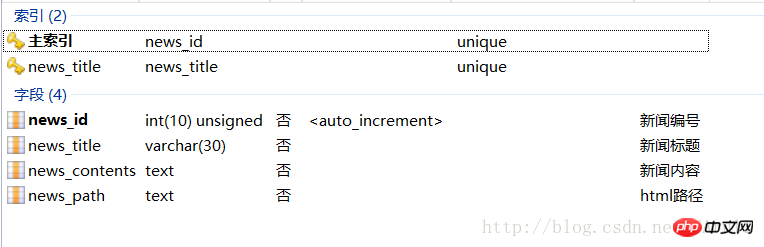
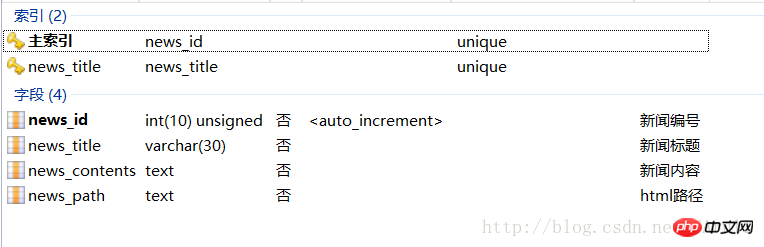
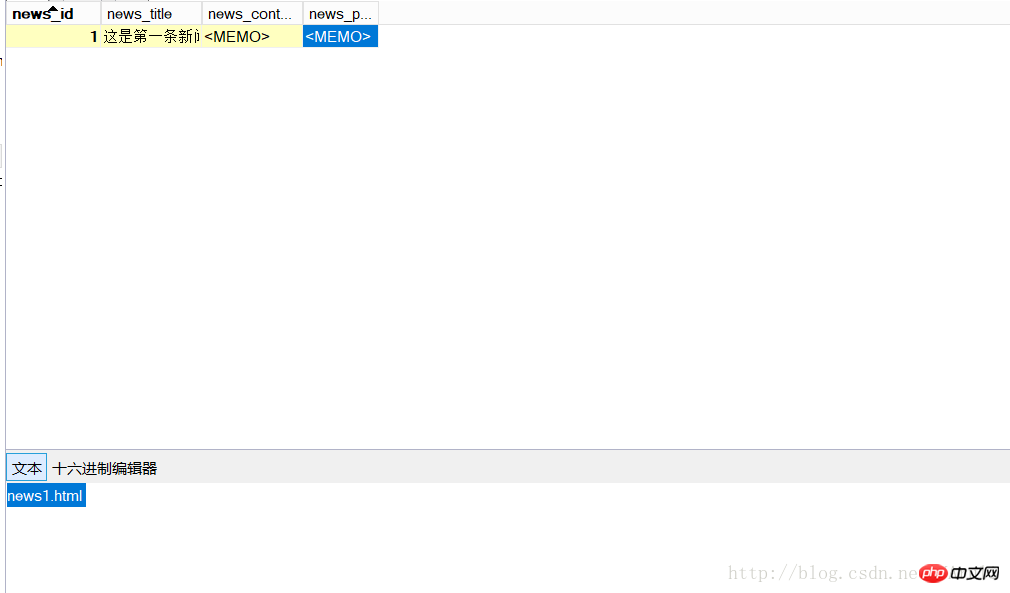
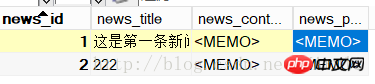
首先需要一个数据库,我叫他newsdata. 和一张表:(news) 具体如下图:

提一点,新闻内容和后面说到的html路径的类型设为了TEXT,在MySQL—Front中会显示MEMO,不影响调用,要查看内容点击下面会弹出一六进制编辑器即可查看内容

接着你可以创建一个connect.php用于连接数据库,好处是以后直接引用(require_once)就ok,也可以直接在php文件中进行书写 
然后就是建模板文件(model.html),因为我们只需要调用数据,改想改的内容就ok,其他像什么导航啊,页脚啊,左边右边背景杂七杂八都不变。我就最简单的实现,(对头,懒遭了!)搞懂了当然可以扩展啊,写一个和我写的一样各种炫酷霸道的模板 [手动滑稽],要替换哪里,花括号一括起就开整。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>{news_title}</title></head><body>
新闻标题:{news_title}//调用
新闻内容:{news_contents}//调用</body></html>顺带简单写一个发布表单(modelform.html),提交到马上要说,主要的add.php文件
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>modelform</title></head><body>
<form method="post" action="add.php">
新闻标题:<input type="text" name="news_title" id=""><br/>
新闻内容:<textarea name="news_contents" cols="50" rows="10"></textarea><br/>
<input type="submit" value="发布">
</form></body></html>接下来就是重点了 add.php
<?php
header("content-type:text/html;charset=utf-8");//引用连接数据库文件require_once("connect.php");//获取表单数据$title=$_POST["news_title"];$content=$_POST["news_contents"];//建一个txt,值自增,用作命名$countFile="count.txt";//文件不存在则创建if (!file_exists($countFile)) { fopen($countFile,"wb");
}$handle=fopen($countFile,"rb");$num=fgets($handle,20);//每次增加1$num=$num+1;fclose($handle);//更新$num$handle=fopen($countFile,"wb");fwrite($handle,$num);fclose($handle);//获取html路径,可自定义$extend=".html";$path="news".$num.$extend;//插入数据$sql="INSERT news(news_title,news_contents,news_path) VALUES('".$title."','".$content."','".$path."');";$conn->query($sql);/**---开始替换---**///打开html模板$handle=fopen("model.html","rb");//读取模板内容$str=fread($handle,filesize("model.html"));//替换 str_replace("被替换的","替换成","在哪替换")//为什么在$str里替换?因为上面我们才读取的模板内容,肯定在模板里换撒$str=str_replace("{news_title}", $title, $str);$str=str_replace("{news_contents}",$content,$str);fclose($handle);//把替换的内容写进生成的html文件$handle=fopen($path,"wb");fwrite($handle,$str);fclose($handle);OK! 



最后感谢“yeqihong”,参考了他的文章 PHP生成静态html网页的三种方法 。晚安!
“in case I don’t see you,
good afternoon,good evening,and good night!——《楚门的世界》”
PHP简易实现批量生成html静态页面
大家好,我骇Yangrl.
原来哈起一坨(蠢萌),写了页面以后,复制十份,挨着改里面的文本,imp,url等内容,做成十张页面(类似新闻详情页啊,商品详情页等)其实整体框架都没改变,就是内容变了。
“你就甘于当一只 只会重复无聊的工作的沙皮狗么?”
作用于还未了解模板引擎,或者未接触框架。又和我一样遵循懒及生产力原则,希望减少重复呆板工作,避免时间的不必要浪费的同学。
原理:PHP中str_replace替换函数的运用,
首先需要一个数据库,我叫他newsdata. 和一张表:(news) 具体如下图:

提一点,新闻内容和后面说到的html路径的类型设为了TEXT,在MySQL—Front中会显示MEMO,不影响调用,要查看内容点击下面会弹出一六进制编辑器即可查看内容

接着你可以创建一个connect.php用于连接数据库,好处是以后直接引用(require_once)就ok,也可以直接在php文件中进行书写 
然后就是建模板文件(model.html),因为我们只需要调用数据,改想改的内容就ok,其他像什么导航啊,页脚啊,左边右边背景杂七杂八都不变。我就最简单的实现,(对头,懒遭了!)搞懂了当然可以扩展啊,写一个和我写的一样各种炫酷霸道的模板 [手动滑稽],要替换哪里,花括号一括起就开整。
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>{news_title}</title></head><body>
新闻标题:{news_title}//调用
新闻内容:{news_contents}//调用</body></html>顺带简单写一个发布表单(modelform.html),提交到马上要说,主要的add.php文件
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title>modelform</title></head><body>
<form method="post" action="add.php">
新闻标题:<input type="text" name="news_title" id=""><br/>
新闻内容:<textarea name="news_contents" cols="50" rows="10"></textarea><br/>
<input type="submit" value="发布">
</form></body></html>接下来就是重点了 add.php
<?php
header("content-type:text/html;charset=utf-8");//引用连接数据库文件require_once("connect.php");//获取表单数据$title=$_POST["news_title"];$content=$_POST["news_contents"];//建一个txt,值自增,用作命名$countFile="count.txt";//文件不存在则创建if (!file_exists($countFile)) { fopen($countFile,"wb");
}$handle=fopen($countFile,"rb");$num=fgets($handle,20);//每次增加1$num=$num+1;fclose($handle);//更新$num$handle=fopen($countFile,"wb");fwrite($handle,$num);fclose($handle);//获取html路径,可自定义$extend=".html";$path="news".$num.$extend;//插入数据$sql="INSERT news(news_title,news_contents,news_path) VALUES('".$title."','".$content."','".$path."');";$conn->query($sql);/**---开始替换---**///打开html模板$handle=fopen("model.html","rb");//读取模板内容$str=fread($handle,filesize("model.html"));//替换 str_replace("被替换的","替换成","在哪替换")//为什么在$str里替换?因为上面我们才读取的模板内容,肯定在模板里换撒$str=str_replace("{news_title}", $title, $str);$str=str_replace("{news_contents}",$content,$str);fclose($handle);//把替换的内容写进生成的html文件$handle=fopen($path,"wb");fwrite($handle,$str);fclose($handle);OK! 



相关推荐:
以上是PHP实现批量生成html静态页面的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储
 php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符组成的序列,包括字母、数字和符号。本教程将学习如何使用不同的方法在PHP中计算给定字符串中元音的数量。英语中的元音是a、e、i、o、u,它们可以是大写或小写。 什么是元音? 元音是代表特定语音的字母字符。英语中共有五个元音,包括大写和小写: a, e, i, o, u 示例 1 输入:字符串 = "Tutorialspoint" 输出:6 解释 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。总共有 6 个元
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
如果您是一位经验丰富的 PHP 开发人员,您可能会感觉您已经在那里并且已经完成了。您已经开发了大量的应用程序,调试了数百万行代码,并调整了一堆脚本来实现操作
 解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
静态绑定(static::)在PHP中实现晚期静态绑定(LSB),允许在静态上下文中引用调用类而非定义类。1)解析过程在运行时进行,2)在继承关系中向上查找调用类,3)可能带来性能开销。
 什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些?PHP的魔法方法包括:1.\_\_construct,用于初始化对象;2.\_\_destruct,用于清理资源;3.\_\_call,处理不存在的方法调用;4.\_\_get,实现动态属性访问;5.\_\_set,实现动态属性设置。这些方法在特定情况下自动调用,提升代码的灵活性和效率。






