这次给大家带来解决Iview在vue-cli架子中字体图标丢失的方法,解决Iview在vue-cli架子中字体图标丢失方法的注意事项有哪些,下面就是实战案例,一起来看一下。


字体图标丢失问题解决方案
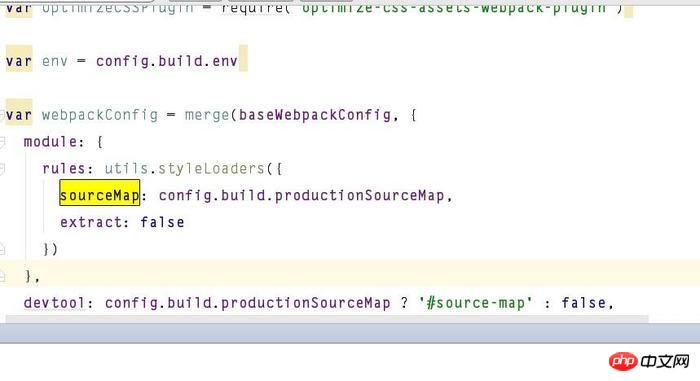
在 build/webpack.prod.conf.js 中,将
module: {
rules: utils.styleLoaders({
sourceMap: config.build.productionSourceMap,
extract: false
})
},里边的 extract改为false,默认是true
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
table tr th 及table tr td 字体太多超出怎样用CSS解决
以上是解决Iview在vue-cli架子中字体图标丢失的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




