这次给大家带来VUE与Element UI做出表格行内编辑,VUE与Element UI做出表格行内编辑的注意事项有哪些,下面就是实战案例,一起来看一下。

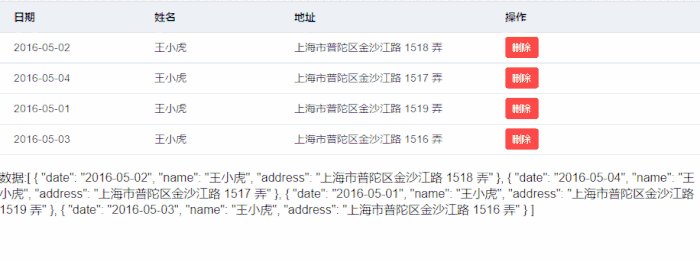
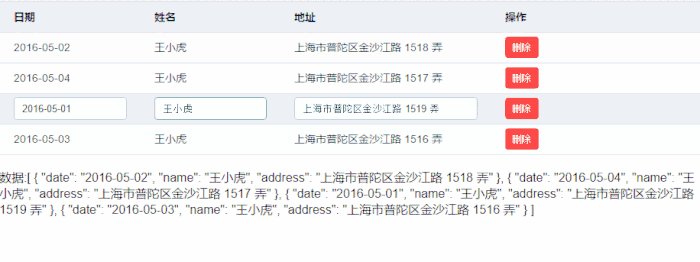
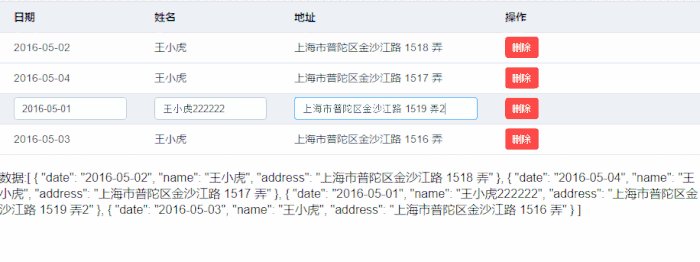
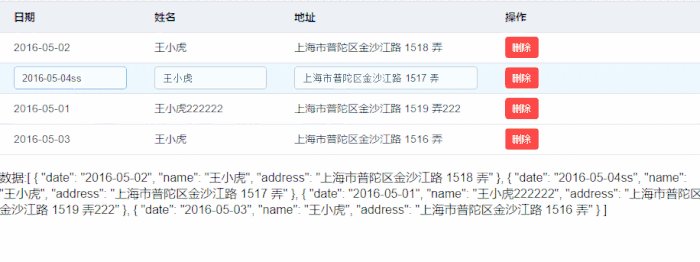
demo
原理是通过Css控制绑定的输入控件与显示值,在选中行样式下对控件进行隐藏或显示
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<style>
* { margin: 0; padding: 0}body { font-family: Helvetica Neue, Helvetica, PingFang SC, Hiragino Sans GB, Microsoft YaHei, SimSun, sans-serif; overflow: auto; font-weight: 400; -webkit-font-smoothing: antialiased;
}.tb-edit .el-input { display: none
}.tb-edit .current-row .el-input { display: block
}.tb-edit .current-row .el-input+span { display: none
} </style></head><body>
<div id="app">
<el-table :data="tableData" class="tb-edit" style="width: 100%" highlight-current-row @row-click="handleCurrentChange">
<el-table-column label="日期" width="180">
<template scope="scope">
<el-input size="small" v-model="scope.row.date" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>{{scope.row.date}}</span>
</template>
</el-table-column>
<el-table-column label="姓名" width="180">
<template scope="scope">
<el-input size="small" v-model="scope.row.name" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>{{scope.row.name}}</span>
</template>
</el-table-column>
<el-table-column prop="address" label="地址">
<template scope="scope">
<el-input size="small" v-model="scope.row.address" placeholder="请输入内容" @change="handleEdit(scope.$index, scope.row)"></el-input> <span>{{scope.row.address}}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template scope="scope">
<!--<el-button size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>-->
<el-button size="small" type="danger" @click="handleDelete(scope.$index, scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<br>数据:{{tableData}}</div></body><script src="https://unpkg.com/vue/dist/vue.js"></script><script src="https://unpkg.com/element-ui/lib/index.js"></script><script>
var app = new Vue({ el: '#app', data: { tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄'
}, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄'
}, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄'
}, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄'
}]
}, methods: {
handleCurrentChange(row, event, column) { console.log(row, event, column, event.currentTarget)
},
handleEdit(index, row) { console.log(index, row);
},
handleDelete(index, row) { console.log(index, row);
}
}
})</script> </html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是VUE与Element UI做出表格行内编辑的详细内容。更多信息请关注PHP中文网其他相关文章!




