Element UI级联选择器怎样获取级联对象
这次给大家带来Element UI级联选择器怎样获取级联对象,Element UI级联选择器获取级联对象的注意事项有哪些,下面就是实战案例,一起来看一下。

代码:
getCascaderObj = function(val, opt){ return val.map(function (value, index, array) { for (var itm of opt) { if (itm.value == value) { opt = itm.children; return itm; }
} return null;
});
}完整示例:
<!DOCTYPE html><html><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-default/index.css">
<style>
</style></head><body>
<div id="app">
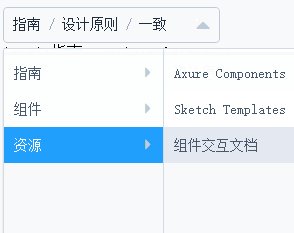
<el-cascader v-model="val" placeholder="试试搜索:指南" :options="options" filterable @change="handleItemChange"></el-cascader>
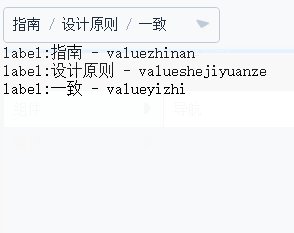
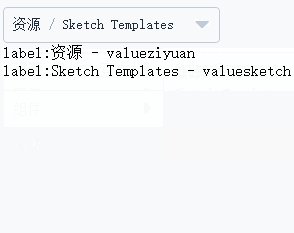
<div v-for="i in vals">
label:{{i.label}} - value{{i.value}} </div>
</div>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script>
function getCascaderObj(val,opt) { return val.map(function (value, index, array) { for (var itm of opt) { if (itm.value == value) { opt = itm.children; return itm; }
} return null;
});
} </script>
<script>
var app = new Vue({
el: '#app',
data: {
vals:[],
val: [],
options: [{
value: 'zhinan',
label: '指南',
children: [{
value: 'shejiyuanze',
label: '设计原则',
children: [{
value: 'yizhi',
label: '一致'
}, {
value: 'fankui',
label: '反馈'
}, {
value: 'xiaolv',
label: '效率'
}, {
value: 'kekong',
label: '可控'
}]
}, {
value: 'daohang',
label: '导航',
children: [{
value: 'cexiangdaohang',
label: '侧向导航'
}, {
value: 'dingbudaohang',
label: '顶部导航'
}]
}]
}, {
value: 'zujian',
label: '组件',
children: [{
value: 'basic',
label: 'Basic',
children: [{
value: 'layout',
label: 'Layout 布局'
}, {
value: 'color',
label: 'Color 色彩'
}, {
value: 'typography',
label: 'Typography 字体'
}, {
value: 'icon',
label: 'Icon 图标'
}, {
value: 'button',
label: 'Button 按钮'
}]
}, {
value: 'form',
label: 'Form',
children: [{
value: 'radio',
label: 'Radio 单选框'
}, {
value: 'checkbox',
label: 'Checkbox 多选框'
}, {
value: 'input',
label: 'Input 输入框'
}, {
value: 'input-number',
label: 'InputNumber 计数器'
}, {
value: 'select',
label: 'Select 选择器'
}, {
value: 'cascader',
label: 'Cascader 级联选择器'
}, {
value: 'switch',
label: 'Switch 开关'
}, {
value: 'slider',
label: 'Slider 滑块'
}, {
value: 'time-picker',
label: 'TimePicker 时间选择器'
}, {
value: 'date-picker',
label: 'DatePicker 日期选择器'
}, {
value: 'datetime-picker',
label: 'DateTimePicker 日期时间选择器'
}, {
value: 'upload',
label: 'Upload 上传'
}, {
value: 'rate',
label: 'Rate 评分'
}, {
value: 'form',
label: 'Form 表单'
}]
}, {
value: 'data',
label: 'Data',
children: [{
value: 'table',
label: 'Table 表格'
}, {
value: 'tag',
label: 'Tag 标签'
}, {
value: 'progress',
label: 'Progress 进度条'
}, {
value: 'tree',
label: 'Tree 树形控件'
}, {
value: 'pagination',
label: 'Pagination 分页'
}, {
value: 'badge',
label: 'Badge 标记'
}]
}, {
value: 'notice',
label: 'Notice',
children: [{
value: 'alert',
label: 'Alert 警告'
}, {
value: 'loading',
label: 'Loading 加载'
}, {
value: 'message',
label: 'Message 消息提示'
}, {
value: 'message-box',
label: 'MessageBox 弹框'
}, {
value: 'notification',
label: 'Notification 通知'
}]
}, {
value: 'navigation',
label: 'Navigation',
children: [{
value: 'menu',
label: 'NavMenu 导航菜单'
}, {
value: 'tabs',
label: 'Tabs 标签页'
}, {
value: 'breadcrumb',
label: 'Breadcrumb 面包屑'
}, {
value: 'dropdown',
label: 'Dropdown 下拉菜单'
}, {
value: 'steps',
label: 'Steps 步骤条'
}]
}, {
value: 'others',
label: 'Others',
children: [{
value: 'dialog',
label: 'Dialog 对话框'
}, {
value: 'tooltip',
label: 'Tooltip 文字提示'
}, {
value: 'popover',
label: 'Popover 弹出框'
}, {
value: 'card',
label: 'Card 卡片'
}, {
value: 'carousel',
label: 'Carousel 走马灯'
}, {
value: 'collapse',
label: 'Collapse 折叠面板'
}]
}]
}, {
value: 'ziyuan',
label: '资源',
children: [{
value: 'axure',
label: 'Axure Components'
}, {
value: 'sketch',
label: 'Sketch Templates'
}, {
value: 'jiaohu',
label: '组件交互文档'
}]
}]
},
methods: {
handleItemChange() { this.vals=getCascaderObj(this.val, this.options);
}
}
}) </script></body> </html>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是Element UI级联选择器怎样获取级联对象的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 element.style怎么修改
Nov 24, 2023 am 11:15 AM
element.style怎么修改
Nov 24, 2023 am 11:15 AM
element.style修改元素的方法:1、修改元素的背景颜色;2、修改元素的字体大小;3、修改元素的边框样式;4、修改元素的字体样式;5、修改元素的水平对齐方式。详细介绍:1、修改元素的背景颜色,其语法为“document.getElementById("myElement").style.backgroundColor = "red";”;2、修改元素的字体大小等等。
 如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
如何将 MySQL 查询结果数组转换为对象?
Apr 29, 2024 pm 01:09 PM
将MySQL查询结果数组转换为对象的方法如下:创建一个空对象数组。循环结果数组并为每一行创建一个新的对象。使用foreach循环将每一行的键值对赋给新对象的相应属性。将新对象添加到对象数组中。关闭数据库连接。
 数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
数组和对象在 PHP 中的区别是什么?
Apr 29, 2024 pm 02:39 PM
PHP中,数组是有序序列,以索引访问元素;对象是具有属性和方法的实体,通过new关键字创建。数组访问通过索引,对象访问通过属性/方法。数组值传递,对象引用传递。
 PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是什么?
Feb 27, 2024 pm 09:06 PM
PHP中的Request对象是用于处理客户端发送到服务器的HTTP请求的对象。通过Request对象,我们可以获取客户端的请求信息,比如请求方法、请求头信息、请求参数等,从而实现对请求的处理和响应。在PHP中,可以使用$_REQUEST、$_GET、$_POST等全局变量来获取请求的信息,但是这些变量并不是对象,而是数组。为了更加灵活和方便地处理请求信息,可
 使用:nth-child(n+3)伪类选择器选择位置大于等于3的子元素的样式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)伪类选择器选择位置大于等于3的子元素的样式
Nov 20, 2023 am 11:20 AM
使用:nth-child(n+3)伪类选择器选择位置大于等于3的子元素的样式,具体代码示例如下:HTML代码:<divid="container"><divclass="item">第一个子元素</div><divclass="item"&
 C++ 函数返回对象时有什么需要注意的?
Apr 19, 2024 pm 12:15 PM
C++ 函数返回对象时有什么需要注意的?
Apr 19, 2024 pm 12:15 PM
在C++中,函数返回对象需要注意三点:对象的生命周期由调用者负责管理,以防止内存泄漏。避免悬垂指针,通过动态分配内存或返回对象本身来确保对象在函数返回后仍然有效。编译器可能会优化返回对象的副本生成,以提高性能,但如果对象是值语义传递的,则无需副本生成。
 PHP 函数如何返回对象?
Apr 10, 2024 pm 03:18 PM
PHP 函数如何返回对象?
Apr 10, 2024 pm 03:18 PM
PHP函数可以通过使用return语句后跟对象实例来返回对象,从而将数据封装到自定义结构中。语法:functionget_object():object{}。这允许创建具有自定义属性和方法的对象,并以对象的形式处理数据。
 'PHP面向对象编程入门:从概念到实践”
Feb 25, 2024 pm 09:04 PM
'PHP面向对象编程入门:从概念到实践”
Feb 25, 2024 pm 09:04 PM
什么是面向对象编程?面向对象编程(OOP)是一种编程范式,它将现实世界中的实体抽象为类,并使用对象来表示这些实体。类定义了对象的属性和行为,而对象则实例化了类。OOP的主要优点在于它可以使代码更易于理解、维护和重用。OOP的基本概念OOP的主要概念包括类、对象、属性和方法。类是对象的蓝图,它定义了对象的属性和行为。对象是类的实例,它具有类的所有属性和行为。属性是对象的特征,它可以存储数据。方法是对象的函数,它可以对对象的数据进行操作。OOP的优点OOP的主要优点包括:可重用性:OOP可以使代码更






