浏览器html代码快速预览小工具
firefox
html
webkit
这次给大家带来浏览器html代码快速预览小工具,使用浏览器html代码快速预览小工具注意事项有哪些,下面就是实战案例,一起来看一下。
直接弹出预览:
javascript:(function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
window.open(URL.createObjectURL(blob));
})()登录后复制
快速保存到本地:
javascript: (function() {
var blob = new Blob([window.getSelection().toString()],{type:"text/html"});
var a=document.createElement("a");
a.href=URL.createObjectURL(blob);
a.download=document.title;
a.click();
})()登录后复制
使用教程:
在任意网页点击收藏:

在任意网页点击收藏
然后点击修改:

然后点击修改
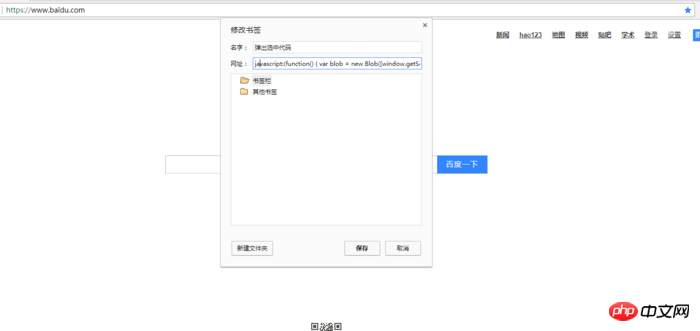
输入收藏名称与网址,网址为以上或其他脚本:

输入收藏名称与网址,网址为以上或其他脚本
使用

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
相关阅读:
以上是浏览器html代码快速预览小工具的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章
刺客信条阴影:贝壳谜语解决方案
3 周前
By DDD
Windows 11 KB5054979中的新功能以及如何解决更新问题
2 周前
By DDD
在哪里可以找到原子中的起重机控制钥匙卡
3 周前
By DDD
<🎜>:死铁路 - 如何完成所有挑战
4 周前
By DDD
Atomfall指南:项目位置,任务指南和技巧
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
gmail邮箱登陆入口在哪里
 7655
7655
 15
15
 7655
7655
 15
15
CakePHP 教程
 1393
1393
 52
52
 1393
1393
 52
52
steam的账户名称是什么格式
 91
91
 11
11
 91
91
 11
11
win11激活密钥永久
 73
73
 19
19
 73
73
 19
19
NYT迷你填字游戏答案
 37
37
 110
110
 37
37
 110
110












