这次给大家带来Node.js的新手教程,使用Node.js的新手注意事项有哪些,下面就是实战案例,一起来看一下。
模块概述
node.js采用模块化结构,按照commonjs规范定义和使用模块,模块和文件是一一对应的,即加载一个模块,实际上就是加载对应的一个模块文件。
require命令用于指定加载模块,加载时可以省略脚本文件的后缀名。
var moyu = require("./myQuery");var moyu1 = require("./myQuery.js");require方法的参数是模块文件的名字。它分为两种情况,第一种情况是参数中含有文件路径,比如像上面一样,第二种情况是参数中不含有文件路径,这时node到模块的安装目录,去寻找已经的模块,像下面这样:
var moyu = require("myQuery");有时候,一个模块本身就是一个目录,目录 中包含多个文件,这个时候,node在package.json中,寻找main属性所指明的模块入口文件。
但有时候如果连package.json都没有的话,node会尝试着去找index.js,index.node进行加载。
模块一旦被加载,就会被系统缓存,如果第二次清空加载,就会返回304.
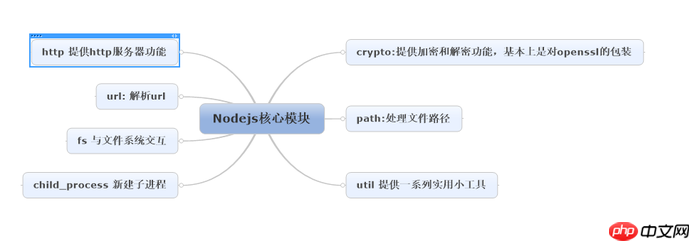
核心模块

上面这些核心模块,源码都是在node的lib子目录中,为了提高运行速度,它们都会被编译成二进制。
核心模块总是最优先加载的,如果你自己写了一个HTTP模块,require("http")还是核心模块。
自定义模块
node模块采用commonjs规范,只要符合这个规范,就可以自定义模块。
下面是一个最简单位的模块,假定新建一个moyu.js,写入以下内容:

上面的代码就是一个模块,它通过module.exports变量,对外输出一个方法,这个模块的使用方法如下:

上面的代码通过require命令加载模块moyu.js。
将模块的对外接口输出到变量moyu,然后调用moyu,这时,在命令行下运行就会输出hello moyu.
module变量是整个模块文件的顶层变量,它的exports属性就是模块向外输出的接口,如果直接输出一个函数(就像上面的moyu.js),那么调用模块就是调用一个函数,但是模块也可以输出一个对象,下面对moyu.js进行改写:
var moyu = new Object();var fn = function(a){ console.log(a);}moyu.fn = fn;module.exports = moyu;
上面的代码表示模块输出moyu对象,该对象有一个fn方法。
var moyu = require("./moyu");moyu("hi,moyu");相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Node.js的新手教程(二)的详细内容。更多信息请关注PHP中文网其他相关文章!




