HTML与CSS中的3D转换模块
css
html
这次给大家带来HTML与CSS中的3D转换模块,使用HTML与CSS中的3D转换模块注意事项有哪些,下面就是实战案例,一起来看一下。
文中的img标签 全部变成了macdown格式
一. 什么是2D和3D
1.什么是2D和3D
2D就是一个平面, 只有宽度和高度, 没有厚度
3D就是一个立体, 有宽度和高度, 还有厚度
默认情况下所有的元素都是呈2D展现的
2.如何让某个元素呈3D展现
和透视一样, 想看到某个元素的3d效果, 只需要给他的父元素添加一个transform-style属性, 然后设置为preserve-3d即可
3.transform-style的取值:
flat:默认取值,二维的;
preserve-3d:3D效果;
<html lang="en"> <head> <meta charset="UTF-8"> <title>106-3D转换模块</title> <style>
*{ margin: 0; padding: 0; }
.father{ width: 200px; height: 200px;
background-color: red; border: 1px solid #000; margin: 100px auto;
perspective: 500px; transform-style: preserve-3d;
transform: rotateY(0deg);
} .son{ width: 100px; height: 100px; background-color: blue; border: 1px solid #000; margin: 0 auto; margin-top: 50px; transform: rotateY(45deg); } </style> </head> <body> <p class="father"> <p class="son"></p> </p> </body> </html>登录后复制
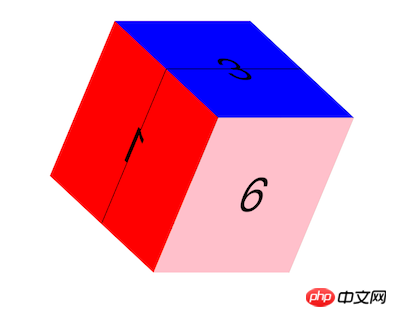
二. 正方体(有瑕疵,页面文字显示有问题)
<html lang="en"> <head> <meta charset="UTF-8"> <title>107-3D转换模块-正方体</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; } ul li:nth-child(1){ background-color: red; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(2){ background-color: green; transform: translateX(100px) rotateY(90deg); } ul li:nth-child(3){ background-color: blue; transform: translateY(-100px) rotateX(90deg); } ul li:nth-child(4){ background-color: yellow; transform: translateY(100px) rotateX(90deg); } ul li:nth-child(5){ background-color: purple; transform: translateZ(-100px); } ul li:nth-child(6){ background-color: pink; transform: translateZ(100px); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>登录后复制

正方体(有瑕疵,仅供了解)
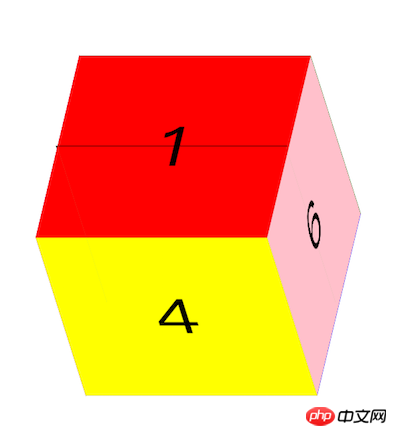
三. 正方体(终极方案)
旋转90度后,坐标系也跟着旋转了90度,故应该沿着z轴移动;
立体效果攻略:先旋转一定的度数,再沿z轴平移
<html lang="en"> <head> <meta charset="UTF-8"> <title>108-3D转换模块-正方体终极</title> <style> *{ margin: 0; padding: 0; } ul{ width: 200px; height: 200px; border: 1px solid #000; box-sizing: border-box; margin: 100px auto; position: relative; transform: rotateY(0deg) rotateX(0deg); transform-style: preserve-3d; } ul li{ list-style: none; width: 200px; height: 200px; font-size: 60px; text-align: center; line-height: 200px; position: absolute; left: 0; top: 0; }
ul li:nth-child(1){ background-color: red; transform: rotateX(90deg) translateZ(100px); }
ul li:nth-child(2){ background-color: green; transform: rotateX(180deg) translateZ(100px); } ul li:nth-child(3){ background-color: blue; transform: rotateX(270deg) translateZ(100px); } ul li:nth-child(4){ background-color: yellow; transform: rotateX(360deg) translateZ(100px); } ul li:nth-child(5){ background-color: purple; transform: translateX(-100px) rotateY(90deg); } ul li:nth-child(6){ background-color: pink; transform: translateX(100px) rotateY(90deg); } </style> </head> <body> <ul> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> <li>6</li> </ul> </body> </html>登录后复制

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是HTML与CSS中的3D转换模块的详细内容。更多信息请关注PHP中文网其他相关文章!
本站声明
本文内容由网友自发贡献,版权归原作者所有,本站不承担相应法律责任。如您发现有涉嫌抄袭侵权的内容,请联系admin@php.cn

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章
仓库:如何复兴队友
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.能量晶体解释及其做什么(黄色晶体)
2 周前
By 尊渡假赌尊渡假赌尊渡假赌
Hello Kitty Island冒险:如何获得巨型种子
1 个月前
By 尊渡假赌尊渡假赌尊渡假赌
击败分裂小说需要多长时间?
4 周前
By DDD
R.E.P.O.保存文件位置:在哪里以及如何保护它?
4 周前
By DDD

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储













