这次给大家带来Vue.js的事件绑定-表单事件绑定,使用Vue.js的事件绑定-表单事件绑定的注意事项有哪些,下面就是实战案例,一起来看一下。
input
<template>
<div id="myapp">
<!--
input的事件绑定与普通的事件绑定的区别:
input是双向绑定
事件绑定采用v-model
-->
<input type="text" v-model="myVal">
<!--将表单的内容显示出来-->
{{myVal}} </div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: ''
}
}
}</script>
修饰符:.lazy当敲击键盘enter时,数据才会更新
<input type="text" v-model.lazy="myVal"> ......
其他修饰符
.number - 输入字符串转为数字,如果不加.number
.trim - 输入首尾空格过滤
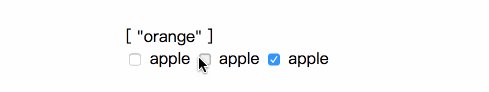
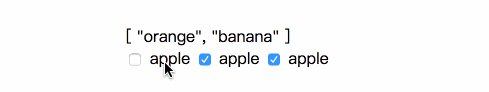
intput - checkbox 复选框 多选
还是用v-model绑定,设定都指向myVal ,myVal要设为一个数组,数组里面插进去的值,是从input的value中获取的.
<template>
<div id="myapp">
{{myVal}} <br><!--多选-->
<input type="checkbox" name="" value="apple" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="banana" v-model="myVal">
<label >apple</label>
<input type="checkbox" name="" value="orange" v-model="myVal">
<label >apple</label>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return { myVal: []
}
}
}</script>
intput - radio 单选
<template>
<div id="myapp">
{{myVal}} <br>
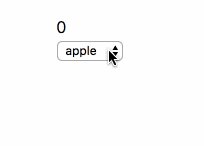
<!--select-->
<!--
为什么默认选种是空的?
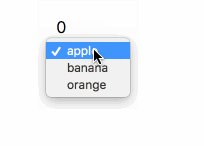
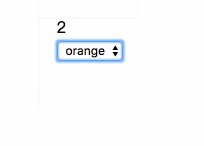
刚开始时,myVal是空的,因为是双向绑定,option里面是没有当前的myVal,所以在这个组件里面是没有被选中的.如果把myVal刚开始设为0 (myVal: '0'),则开始默认为apple.
-->
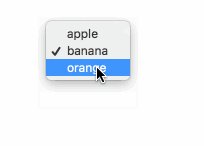
<select name="" id="" v-model="myVal">
<option v-for="item in options" :value="item.value">{{ item.name }}</option>
</select>
</div></template><script>
import comA from './components/a.vue'
export default { components: {comA},
data () { return {// 默认值为0,如果设为''空的话,初始化没有默认选种
myVal: '0', options: [
{ name: 'apple', value: '0'
},
{ name: 'banana', value: '1'
},
{ name: 'orange', value: '2'
}
]
}
}
}</script>
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue.js的事件绑定-表单事件绑定的详细内容。更多信息请关注PHP中文网其他相关文章!




