Vue.js的组件之间通信
这次给大家带来Vue.js的组件之间通信,使用Vue.js组件之间通信的注意事项有哪些,下面就是实战案例,一起来看一下。

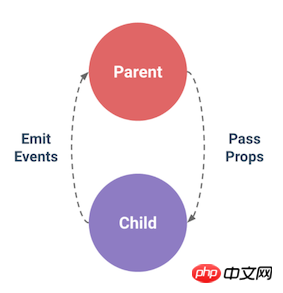
向子组件中传递 number=99
<template>
<div id="myapp">
<com-a number=99></com-a>
</div></template><script>
import ComA from './components/a.vue'
export default { components: {
ComA
}
}</script>子组件a.vue中
<template>
<div class="hello">
{{hello}}
{{ number }} </div></template><script>
export default {// 声明number属性// 未指定类型// props: ['number'],// 指定类型
props: { 'number': [Number, String]
},
data () { return { hello: 'I am componnet a'
}
}
}</script>执行效果

相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue.js的组件之间通信的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 新一代光纤宽带技术 ——50G PON
Apr 20, 2024 pm 09:22 PM
新一代光纤宽带技术 ——50G PON
Apr 20, 2024 pm 09:22 PM
上篇文章(链接),小枣君给大家介绍了宽带技术从ISDN、xDSL到10GPON的发展历程。今天,我们来聊聊即将到来的新一代光纤宽带技术——50GPON。█F5G和F5G-A介绍50GPON之前,先说说F5G和F5G-A。2020年2月,ETSI(欧洲电信标准化协会)推进了一套以10GPON+FTTR、Wi-Fi6、200G光传送/汇聚、OXC等技术为基础的固定通信网络技术体系,并将其命名为F5G,也就是第五代固网通信技术(The5thgenerationFixednetworks)。F5G是固网
 无线鼠标的发展史
Jun 12, 2024 pm 08:52 PM
无线鼠标的发展史
Jun 12, 2024 pm 08:52 PM
原文标题:《无线鼠标到底是怎么做到无线的?》无线鼠标慢慢成了现在办公电脑的标配,从此再也不用拖着长长的线跑来跑去了。可是,无线鼠标是怎么工作的呢?今天我们一起来学习一下No.1无线鼠标的发展史你知道吗,无线鼠标现在也已经40岁了,1984年的时候,罗技研制了世界上第一款无线鼠标,不过这个无线鼠标采用红外线作为信号的载体,据说长得像下面图片这个样子,后面由于性能原因而宣告失败。直到十年后的1994年,罗技终于研发成功了一个工作在27MHz的无线鼠标,这个27MHz频率也成了很长一段时间内,无线鼠标
 宽带上网技术简史
Apr 16, 2024 am 09:00 AM
宽带上网技术简史
Apr 16, 2024 am 09:00 AM
在如今这个数字时代,宽带已经成为我们每个人、每个家庭的生活必需品。如果没有它,我们会坐立难安、心绪不宁。那么,你知道宽带背后的技术原理吗?从最早期的56k“猫”拨号,到现在的千兆城市、千兆家庭,我们的宽带技术到底经历了怎样的变革?今天这篇文章,我们就来详细了解一下——“宽带的故事”。█xDSL和ISDN下面这个界面,你见过吗?我相信很多70后80后的小伙伴,肯定见过,并且非常熟悉。没错,这就是当年我们最初接触互联网时,进行“拨号上网”的界面。那还是20多年前,小枣君还在上大学的时候。为了上网,我
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 PHP实现Socket通信的方法与技巧
Mar 07, 2024 pm 02:06 PM
PHP实现Socket通信的方法与技巧
Mar 07, 2024 pm 02:06 PM
PHP是一种常用的开发语言,可以用于开发各种Web应用程序。除了常见的HTTP请求和响应以外,PHP也支持通过Socket进行网络通信,实现更为灵活和高效的数据交互。本文将介绍PHP如何实现Socket通信的方法与技巧,并附上具体的代码示例。什么是Socket通信Socket是一种在网络中进行通信的方法,可以在不同的计算机之间传输数据。通过S
 诺基亚计划以 1.85 亿欧元的价格出售其设备管理和服务管理平台业务
Dec 21, 2023 am 08:07 AM
诺基亚计划以 1.85 亿欧元的价格出售其设备管理和服务管理平台业务
Dec 21, 2023 am 08:07 AM
诺基亚今日宣布,将其设备管理和服务管理平台业务以1.85亿欧元的价格出售给Lumine集团,预计明年第一季度完成根据我们的调查发现,Lumine是一家通信和媒体软件公司,最近从ConstellationSoftware分拆出来。作为交易的一部分,预计会有大约500名诺基亚员工加入Lumine据公开资料显示,这些平台的业务主要是诺基亚通过之前两次收购Motive和mFormation形成的。Lumine称其有意恢复Motive品牌,并将其作为一个独立的业务部门Lumine表示,收购价格包括一笔高达
 长白山主峰可正常上网:吉林移动、中兴通讯完成 2.6G + 700M 三载波聚合商用,峰值速率达 2.53Gbps 以上
Jul 25, 2024 pm 01:20 PM
长白山主峰可正常上网:吉林移动、中兴通讯完成 2.6G + 700M 三载波聚合商用,峰值速率达 2.53Gbps 以上
Jul 25, 2024 pm 01:20 PM
7月25日消息,吉林移动、中兴通讯现已在长白山主峰完成基于2.6G频段(100+60M)加700M频段(30M)三载波聚合商用,现场测试峰值速率最高可达2.53Gbps以上。官方指出,长白山是中华十大名山之一,现为国家AAAAA级旅游景区、世界地质公园、世界生物圈保护区、世界最佳自然保护地,2023年接待游客数达到274.77万人次,本次部署3CC将极大满足用户的网络需求。据介绍,吉林移动2024年初已经率先完成2.6G(100+60M)加4.9G(100M)频段三载波组网载波聚合试点,下载峰值
 华为星闪应用今年将首推家居场景,海尔星闪彩电三季度发布
Mar 17, 2024 am 10:00 AM
华为星闪应用今年将首推家居场景,海尔星闪彩电三季度发布
Mar 17, 2024 am 10:00 AM
本站3月16日消息,星闪(NearLink)是中国原生的新一代无线短距通信技术,与传统短距传输技术方案相比,星闪在功耗、速度、覆盖范围和连接性能全面领先。本站查询发现,除了华为Mate60系列、Pocket2、MatePadPro13.2/11(2024)、第三代HUAWEIM-Pencil,星闪技术目前已落地无线鼠标、车钥匙、无线耳机等终端设备。《科创板日报》称,华为星闪今年将以智能家居为主要落地场景,目前已与海尔产品进行技术适配,预计搭载星闪技术的海尔彩电将在今年三季度正式推出。与传统短距传






