这次给大家带来Vue.js的嵌套路由(子路由),使用Vue.js嵌套路由(子路由)的注意事项有哪些,下面就是实战案例,一起来看一下。
children
嵌套路由,子路由插入到了父组件apple中
let router = new VRouter({ // 如果mode设为history, 那么地址就可以不使用哈希(# 哈希)了,就可以直接访问. http://localhost:8080/#/apple ==>> http://localhost:8080/apple
mode: 'history', routes: [ // 做一个映射表
{ path: '/apple', component: Apple, // 嵌套路由,子路由插入到了父组件apple中
children: [
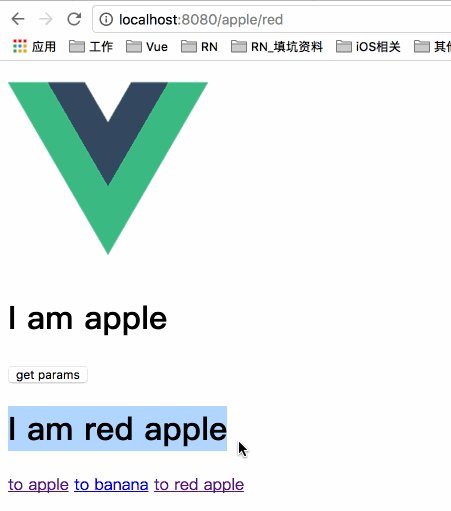
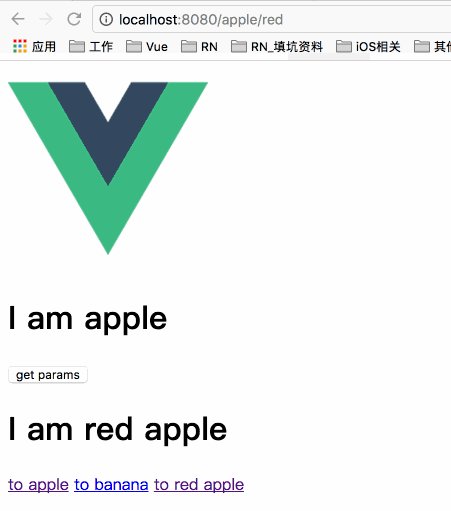
{ path: 'red', component: RedApple
}
]
},
{ path: '/banana', component: Banana
}
]
})在父路由apple组件中,将RedApple组件插入进来
<template> <div class="hello">
....... <router-view></router-view>
</div></template>
to red apple
<router-link :to="{path:'apple/red'}">to red apple</router-link>相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是Vue.js的嵌套路由(子路由)的详细内容。更多信息请关注PHP中文网其他相关文章!




