JS原型链详解
本文主要和大家分享JS原型链详解,函数(Function)才有prototype属性,对象(除Object)拥有__proto__。希望能帮助到大家。

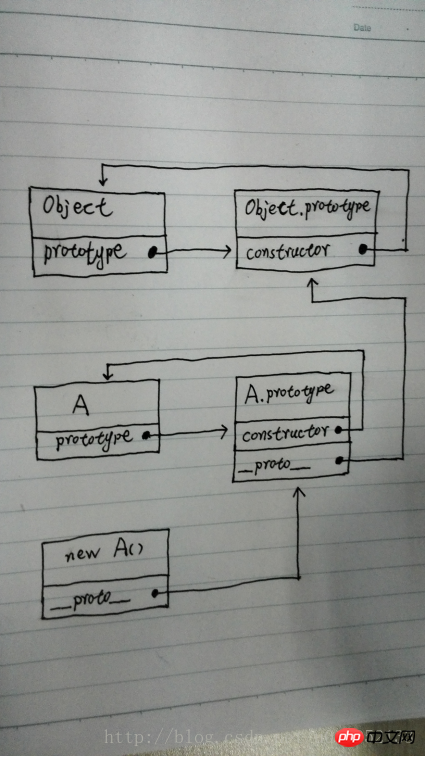
所谓原型链,指的就是图中的proto这一条指针链!
原型链的顶层就是Object.prototype,而这个对象的是没有原型对象的。
可在chrome的控制台里面输入:
Object.__proto__
输出是:
<br/>
function Empty() {}原型链,如此而已。
原型是一个对象,其他对象可以通过它实现属性继承。
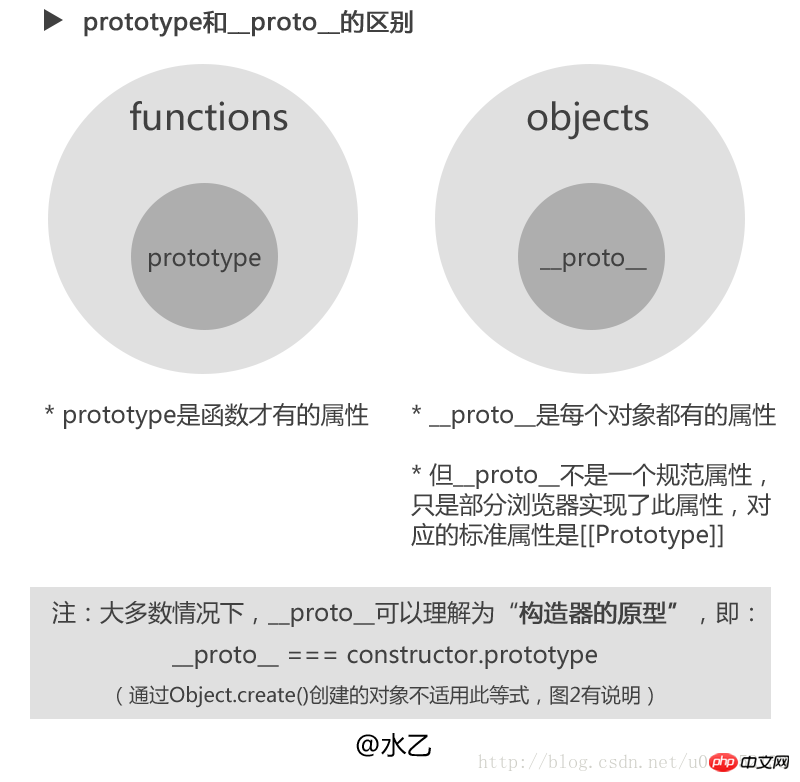
一、prototype和__proto__的区别<br/>
 <br/>
<br/>
var a = {};
console.log(a.prototype); //undefined
console.log(a.__proto__); //Object {}
var b = function(){}
console.log(b.prototype); //b {}
console.log(b.__proto__); //function() {} <br/>
<br/>
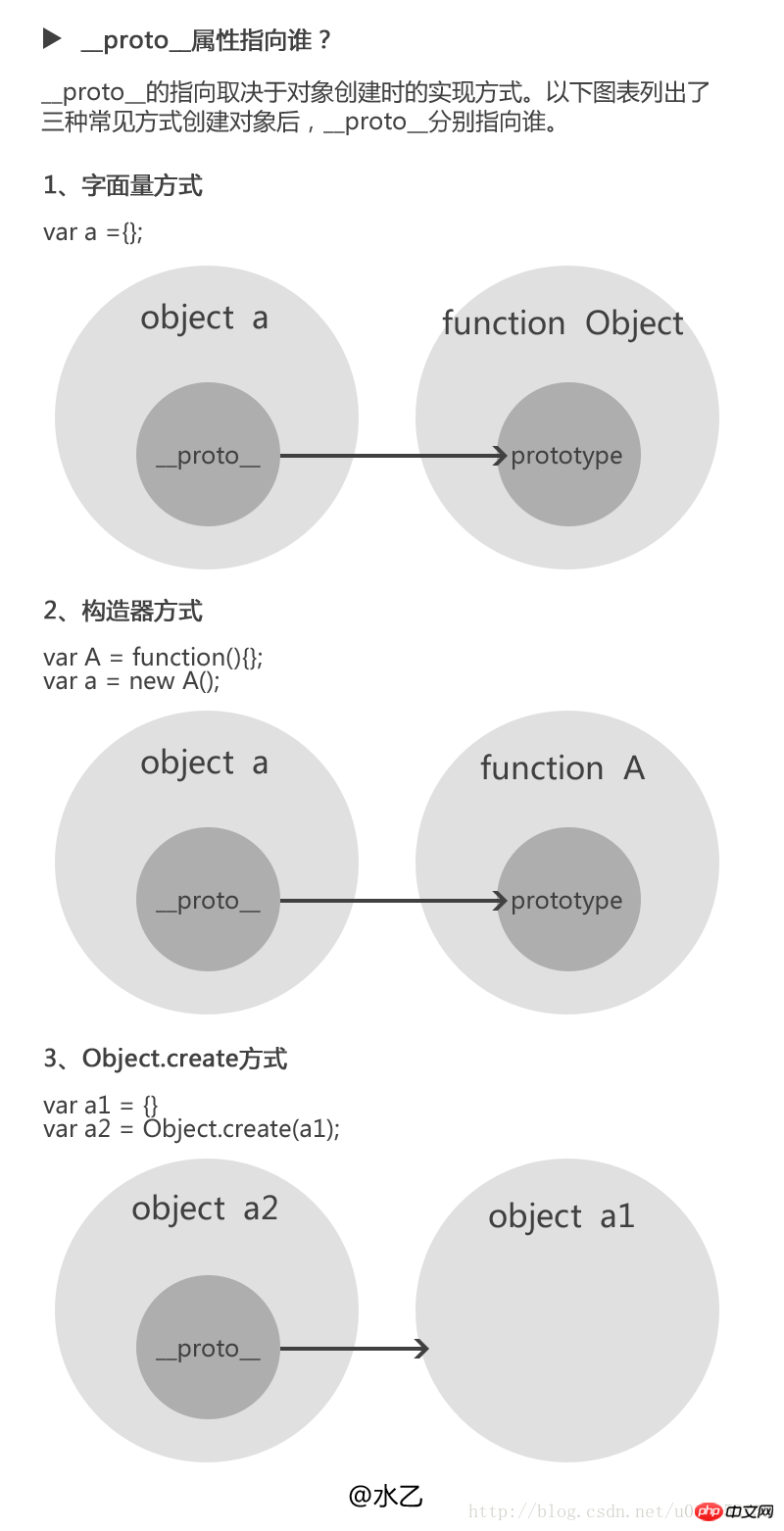
/*1、字面量方式*/
var a = {};
console.log(a.__proto__); //Object {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*2、构造器方式*/
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}
console.log(a.__proto__ === a.constructor.prototype); //true
/*3、Object.create()方式*/
var a1 = {a:1}
var a2 = Object.create(a1);
console.log(a2.__proto__); //Object {a: 1}
console.log(a.__proto__ === a.constructor.prototype); //false(此处即为图1中的例外情况) <br/>
<br/>
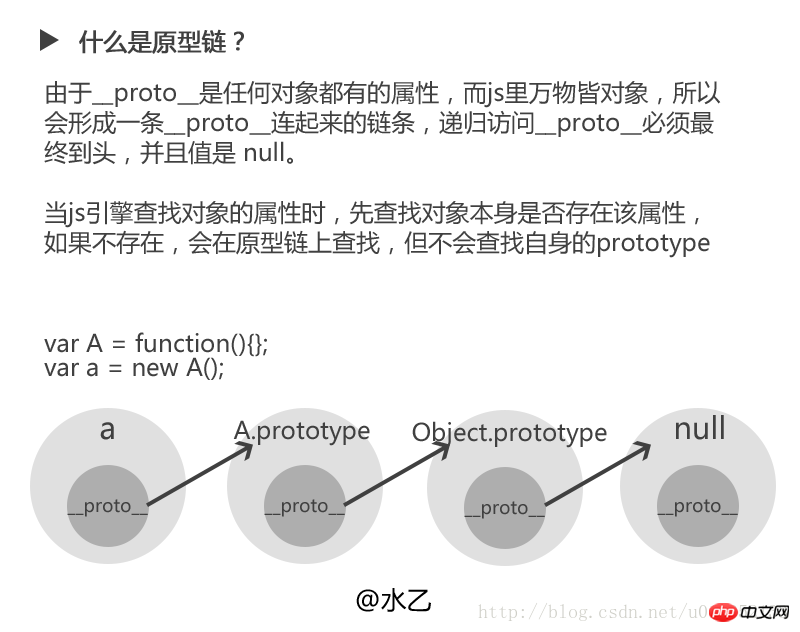
var A = function(){};
var a = new A();
console.log(a.__proto__); //A {}(即构造器function A 的原型对象)
console.log(a.__proto__.__proto__); //Object {}(即构造器function Object 的原型对象)
console.log(a.__proto__.__proto__.__proto__); //null我在写一篇图解prototype和__proto__的区别时,搜资料搜到了一个有意思的现象,下面这两个运算返回的结果是一样的:
<br/>
Function instanceof Object;//true Object instanceof Function;//true
这个是怎么一回事呢?要从运算符instanceof说起。
一、instanceof究竟是运算什么的?
我曾经简单理解instanceof只是检测一个对象是否是另个对象new出来的实例(例如var a = new Object(),a instanceof Object返回true),但实际instanceof的运算规则上比这个更复杂。
首先w3c上有官方解释(传送门,有兴趣的同学可以去看看),但是一如既往地让人无法一目了然地看懂……
知乎上有同学把这个解释翻译成人能读懂的语言(传送门),看起来似乎明白一些了:
<br/>
//假设instanceof运算符左边是L,右边是R L instanceof R //instanceof运算时,通过判断L的原型链上是否存在R.prototype L.__proto__.__proto__ ..... === R.prototype ? //如果存在返回true 否则返回false
注意:instanceof运算时会递归查找L的原型链,即L.__proto__.__proto__.__proto__.__proto__...直到找到了或者找到顶层为止。
所以一句话理解instanceof的运算规则为:
instanceof检测左侧的__proto__原型链上,是否存在右侧的prototype原型。
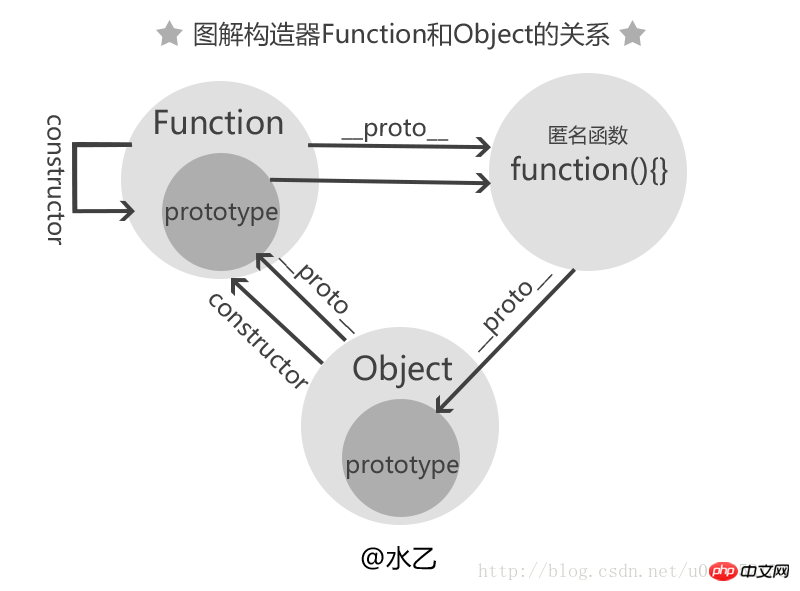
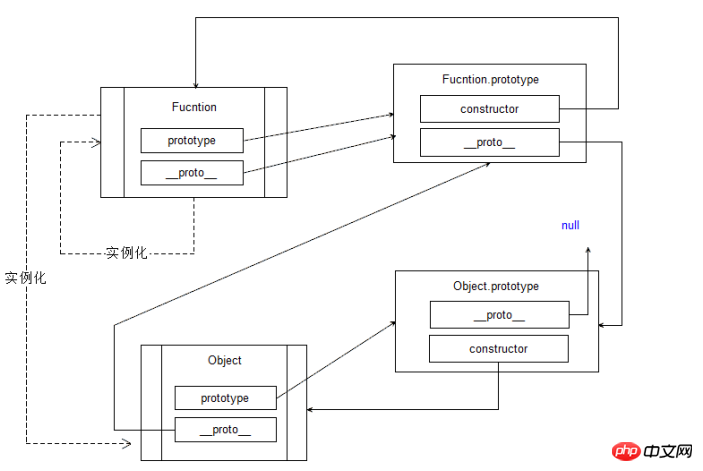
二、图解构造器Function和Object的关系
<br/>
<br/>
 <br/>
<br/>
我们再配合代码来看一下就明白了:<br/>
//①构造器Function的构造器是它自身
Function.constructor=== Function;//true
//②构造器Object的构造器是Function(由此可知所有构造器的constructor都指向Function)
Object.constructor === Function;//true
//③构造器Function的__proto__是一个特殊的匿名函数function() {}
console.log(Function.__proto__);//function() {}
//④这个特殊的匿名函数的__proto__指向Object的prototype原型。
Function.__proto__.__proto__ === Object.prototype//true
//⑤Object的__proto__指向Function的prototype,也就是上面③中所述的特殊匿名函数
Object.__proto__ === Function.prototype;//true
Function.prototype === Function.__proto__;//true三、当构造器Object和Function遇到instanceof
我们回过头来看第一部分那个“奇怪的现象”,从上面那个图中我们可以看到:
<br/>
Function.__proto__.__proto__ === Object.prototype;//true Object.__proto__ === Function.prototype;//true
所以再看回第一点中我们说的instanceof的运算规则,Function instanceof Object 和 Object instanceof Function运算的结果当然都是true啦!
如果看完以上,你还觉得上面的关系看晕了的话,只需要记住下面两个最重要的关系,其他关系就可以推导出来了:
1、所有的构造器的constructor都指向Function
2、Function的prototype指向一个特殊匿名函数,而这个特殊匿名函数的__proto__指向Object.prototype
至于prototype和__proto__的关系如何推导,可以参考我写的上一篇博客《三张图搞懂JavaScript的原型对象与原型链》
本文尝试阐述Js中原型(prototype)、原型链(prototype chain)等概念及其作用机制。上一篇文章(图解Javascript上下文与作用域)介绍了Js中变量作用域的相关概念,实际上关注的一个核心问题是:“在执行当前这行代码时Js解释器可以获取哪些变量”,而原型与原型链实际上还是关于这一问题。
我们知道,在Js中一切皆为对象(Object),但是Js中并没有类(class);Js是基于原型(prototype-based)来实现的面向对象(OOP)的编程范式的,但并不是所有的对象都拥有prototype这一属性:
<br/>
<br/>
1 2 3 4 5 6 7 8 | <br/>
|
prototype是每个function定义时自带的属性,但是Js中function本身也是对象,我们先来看一下下面几个概念的差别:
1. function、Function、Object和{}
function是Js的一个关键词,用于定义函数类型的变量,有两种语法形式:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 | <br/>
|
如果用更加面向对象的方法来定义函数,可以用Function:
<br/>
<br/>
1 2 3 4 5 | <br/>
|
实际上Function就是一个用于构造函数类型变量的类,或者说是函数类型实例的构造函数(constructor);与之相似有的Object或String、Number等,都是Js内置类型实例的构造函数。比较特殊的是Object,它用于生成对象类型,其简写形式为{}:
<br/>
<br/>
1 2 3 4 5 6 7 | <br/>
|
2. prototype VS __proto__
清楚了上面的概念之后再来看prototype:
Each function has two properties:
lengthandprototype
prototype和length是每一个函数类型自带的两个属性,而其它非函数类型并没有(开头的例子已经说明),这一点之所以比较容易被忽略或误解,是因为所有类型的构造函数本身也是函数,所以它们自带了prototype属性:
<br/>
<br/>
1 2 3 4 | <br/>
|
除了prototype之外,Js中的所有对象(undefined、null等特殊情况除外)都有一个内置的[[Prototype]]属性,指向它“父类”的prototype,这个内置属性在ECMA标准中并没有给出明确的获取方式,但是许多Js的实现(如Node、大部分浏览器等)都提供了一个__proto__属性来指代这一[[Prototype]],我们通过下面的例子来说明实例中的__proto__是如何指向构造函数的prototype的:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 10 11 | <br/>
|
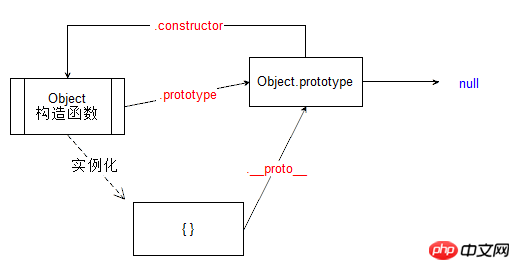
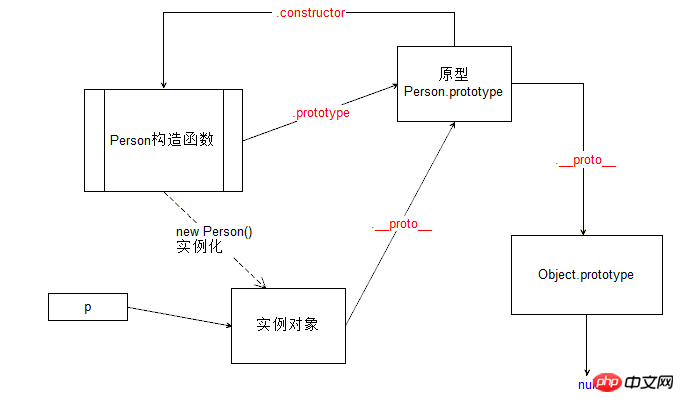
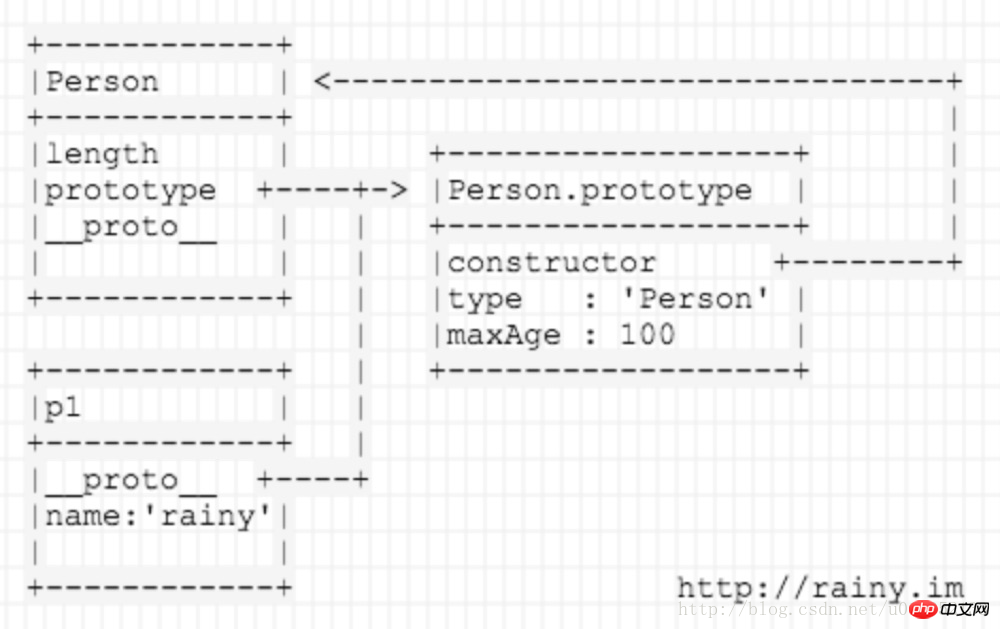
上面的代码示例可以用下图解释:

Person是一个函数类型的变量,因此自带了prototype属性,prototype属性中的constructor又指向Person本身;通过new关键字生成的Person类的实例p1,通过__proto__属性指向了Person的原型。这里的__proto__只是为了说明实例p1在内部实现的时候与父类之间存在的关联(指向父类的原型),在实际操作过程中实例可以直接通过.获取父类原型中的属性,从而实现了继承的功能。
3. 原型链
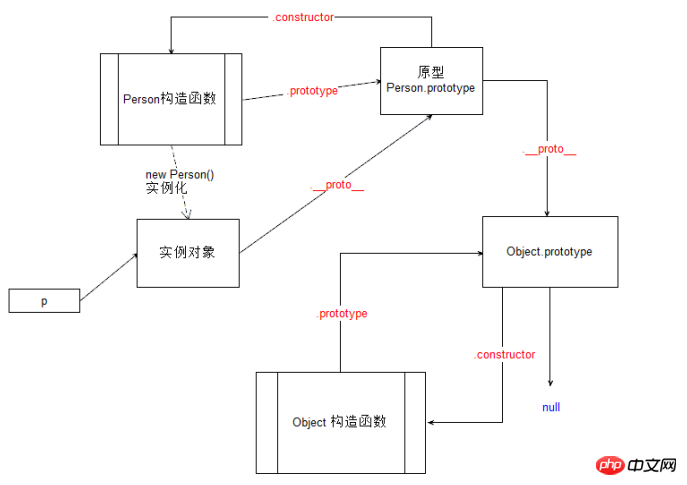
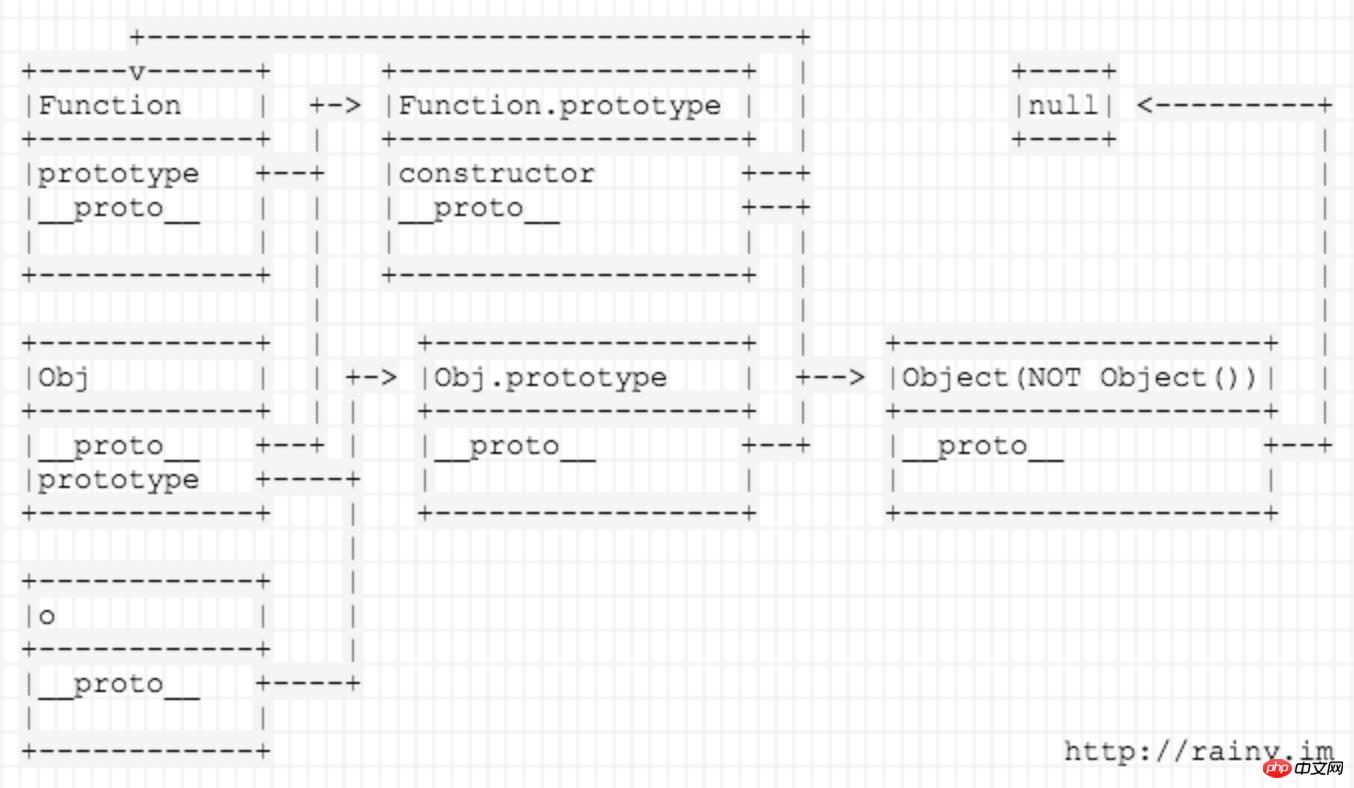
清楚了prototype与__proto__的概念与关系之后我们会对“Js中一切皆为对象”这句话有更加深刻的理解。进而我们会想到,既然__proto__是(几乎)所有对象都内置的属性,而且指向父类的原型,那是不是意味着我们可以“逆流而上”一直找到源头呢?我们来看下面的例子:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <br/>
|

从上面的例子和图解可以看出,prototype对象也有__proto__属性,向上追溯一直到null。
new关键词的作用就是完成上图所示实例与父类原型之间关系的串接,并创建一个新的对象;instanceof关键词的作用也可以从上图中看出,实际上就是判断__proto__(以及__proto__.__proto__...)所指向是否父类的原型:
<br/>
<br/>
1 2 3 4 5 6 7 8 9 10 | <br/>
|
JS面向对象之原型链
<br/>
<br/>
JS 面向对象之原型链
对象的原型链
只要是对象就有原型
原型也是对象
只要是对象就有原型, 并且原型也是对象, 因此只要定义了一个对象, 那么就可以找到他的原型, 如此反复, 就可以构成一个对象的序列, 这个结构就被成为原型链
原型链到哪里是一个头?
一个默认的原型链结构是什么样子的?
原型链结构对已知语法结构有什么修正?
原型链的结构
原型链继承就是利用就是修改原型链结构( 增加、删除、修改节点中的成员 ), 从而让实例对象可以使用整个原型链中的所有成员( 属性和方法 )
使用原型链继承必须满足属性搜索原则
属性搜索原则
所谓的属性搜索原则, 就是对象在访问属性与方法的时候, 首先在当前对象中查找
如果当前对象中存储在属性或方法, 停止查找, 直接使用该属性与方法
如果对象没有改成员, 那么再其原型对象中查找
如果原型对象含有该成员, 那么停止查找, 直接使用
如果原型还没有, 就到原型的原型中查找
如此往复, 直到直到 Object.prototype 还没有, 那么就返回 undefind.
如果是调用方法就包错, 该 xxxx 不是一个函数
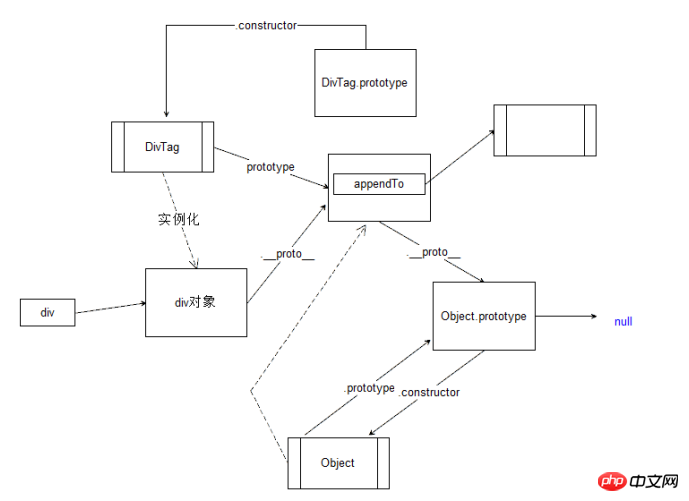
原型链结构图
构造函数 对象原型链结构图<br/>
function Person (){}; var p = new Person();<br/>
{} 对象原型链结构图<br/>

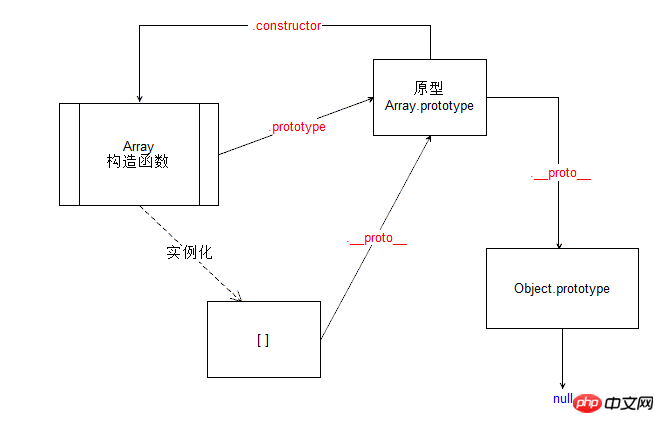
[] 数组原型链结构图<br/>

Object.prototype对应的构造函数<br/>
p 对应的构造函数
p -> pTag.prototype( 就是 o ) -> Object.prototype -> null
var o = {
appendTo: function ( dom ) {
}
};
function pTag() {}
pTag.prototype = o;
var p = new pTag();
函数的构造函数 Function
在 js 中 使用 Function 可以实例化函数对象. 也就是说在 js 中函数与普通对象一样, 也是一个对象类型( 非常特殊 )
函数是对象, 就可以使用对象的动态特性
函数是对象, 就有构造函数创建函数
函数是函数, 可以创建其他对象(函数的构造函数也是函数)
函数是唯一可以限定变量作用域的结构

函数是 Function 的实例
new Function( arg0, arg1, arg2, ..., argN, body );
Function 中的参数全部是字符串
该构造函数的作用是将 参数链接起来组成函数
如果参数只有一个, 那么表示函数体
如果参数有多个, 那么最后一个参数表示新函数体, 前面的所有参数表示新函数的参数
如果没有参数, 表示创建一个空函数
创建一个打印一句话的函数
// 传统的
function foo () {
console.log( '你好' );
}
// Function
var func = new Function( 'console.log( "你好" );' );
// 功能上, 这里 foo 与 func 等价创建一个空函数
// 传统
function foo () {}
// Function
var func = new Function();传入函数内一个数字, 打印该数字
// 传统
function foo ( num ) {
console.log( num );
}
// Function
var func = new Function ( "num" ,"console.log( num );" );
func();利用 Function 创建一个函数, 要求传入两个数字, 打印其和
var func = new Function( 'num1', 'num2', 'console.log( num1 + num2 );' );
练习: 利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.<br/>练习: 利用 Function 创建一个求三个数中最大数的函数.
// 传统
function foo ( a, b, c ) {
var res = a > b ? a : b;
res = res > c ? res : c;
return res;
}
// Function
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;res = res > c ? res : c;return res;' )解决代码太长的办法:
利用 加法 连接字符串
var func = new Function( 'a', 'b', 'c', 'var res = a > b ? a : b;' + 'res = res > c ? res : c;' + 'return res;' );登录后复制利用字符串特性( 刚学 )
function foo ( a, b, c ) { var res = a > b ? a : b; res = res > c ? res : c; return res; } var func = new Function( 'a', 'b', 'c', 'return foo( a, b, c );' );登录后复制ES6 的语法( 少浏览器实现 )
使用 键盘左上角的 左单引号 表示可换行字符串的界定符
(最终)利用 DOM 的特性完成该方法
arguments 对象
arguments 是一个伪数组对象. 它表示在函数调用的过程中传入的所有参数的集合.<br/>在函数调用过程中没有规定参数的个数与类型, 因此函数调用就具有灵活的特性, 那么为了方便使用,<br/>在 每一个函数调用的过程中, 函数代码体内有一个默认的对象 arguments, 它存储着实际传入的所有参数.
js 中函数并没有规定必须如何传参
定义函数的时候不写参数, 一样可以调用时传递参数
定义的时候写了参数, 调用的时候可以不传参
定义的时候写了一参数, 调用的时候可以随意的传递多个而参数
在代码设计中, 如果需要函数带有任意个参数的时候, 一般就不带任何参数, 所有的 参数利用 arguments 来获取.<br/>一般的函数定义语法, 可以写成:
function foo ( /* ... */ ) {
}利用 Function 创建一个函数, 要求允许函数调用时传入任意个数参数, 并且函数返回这些数字中最大的数字.
function foo ( ) {
// 所有的参数都在 arguments 中. 将其当做数组使用
// 问题而已转换成在有一个数组中求最大值
var args = arguments;
var max = args[ 0 ];
for ( var i = 1; i < args.length; i++ ) {
if ( max < args[ i ] ) {
max = args[ i ];
}
}
return max;
}练习: 利用 Function 写一个函数, 要求传入任意个数字 求和
函数的原型链结构
任意的一个函数, 都是相当于 Function 的实例. 类似于 {} 与 new Object() 的关系
function foo () {};
// 告诉解释器, 有一个对象叫 foo, 它是一个函数
// 相当于 new Function() 得到一个 函数对象函数有
__proto__属性函数的构造函数是 Function
函数应该继承自
Function.prototypeFucntion.prototype继承自Object.protoype构造函数有prototype, 实例对象才有__proto__指向原型, 构造函数的原型才有 constructor 指向构造函数
intanceof
array instanceof Array
判断 构造函数 Array 的原型 是否在 实例对象 array 的原型链存在
相关推荐:
以上是JS原型链详解的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Win11管理员权限获取详解
Mar 08, 2024 pm 03:06 PM
Windows操作系统是全球最流行的操作系统之一,其新版本Win11备受瞩目。在Win11系统中,管理员权限的获取是一个重要的操作,管理员权限可以让用户对系统进行更多的操作和设置。本文将详细介绍在Win11系统中如何获取管理员权限,以及如何有效地管理权限。在Win11系统中,管理员权限分为本地管理员和域管理员两种。本地管理员是指具有对本地计算机的完全管理权限
 Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
Oracle SQL中的除法运算详解
Mar 10, 2024 am 09:51 AM
OracleSQL中的除法运算详解在OracleSQL中,除法运算是一种常见且重要的数学运算操作,用于计算两个数相除的结果。除法在数据库查询中经常用到,因此了解OracleSQL中的除法运算及其用法是数据库开发人员必备的技能之一。本文将详细讨论OracleSQL中除法运算的相关知识,并提供具体的代码示例供读者参考。一、OracleSQL中的除法运算
 PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP模运算符的作用及用法详解
Mar 19, 2024 pm 04:33 PM
PHP中的模运算符(%)是用来获取两个数值相除的余数的。在本文中,我们将详细讨论模运算符的作用及用法,并提供具体的代码示例来帮助读者更好地理解。1.模运算符的作用在数学中,当我们将一个整数除以另一个整数时,会得到一个商和一个余数。例如,当我们将10除以3时,商为3,余数为1。模运算符就是用来获取这个余数的。2.模运算符的用法在PHP中,使用%符号来表示模
 linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
linux系统调用system()函数详解
Feb 22, 2024 pm 08:21 PM
Linux系统调用system()函数详解系统调用是Linux操作系统中非常重要的一部分,它提供了一种与系统内核进行交互的方式。其中,system()函数是一个常用的系统调用函数之一。本文将详细介绍system()函数的使用方法,并提供相应的代码示例。系统调用的基本概念系统调用是用户程序与操作系统内核交互的一种方式。用户程序通过调用系统调用函数来请求操作系统
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解
Feb 21, 2024 pm 10:33 PM
Linux的curl命令详解摘要:curl是一种强大的命令行工具,用于与服务器进行数据通信。本文将介绍curl命令的基本用法,并提供实际的代码示例,帮助读者更好地理解和应用该命令。一、curl是什么?curl是一个命令行工具,用于发送和接收各种网络请求。它支持多种协议,如HTTP、FTP、TELNET等,并提供了丰富的功能,如文件上传、文件下载、数据传输、代
 深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
深入了解Promise.resolve()
Feb 18, 2024 pm 07:13 PM
Promise.resolve()详解,需要具体代码示例Promise是JavaScript中一种用于处理异步操作的机制。在实际开发中,经常需要处理一些需要按顺序执行的异步任务,而Promise.resolve()方法就是用来返回一个已经Fulfilled状态的Promise对象。Promise.resolve()是Promise类的一个静态方法,它接受一个
 详细解析C语言学习路线
Feb 18, 2024 am 10:38 AM
详细解析C语言学习路线
Feb 18, 2024 am 10:38 AM
C语言作为一门广泛应用在软件开发领域的编程语言,是很多程序员初学者的首选。学习C语言不仅可以帮助我们建立编程的基础知识,还可以提升我们解决问题和思考的能力。本文将详细介绍一条C语言学习的路线图,帮助初学者更好地规划自己的学习进程。1.学习基本语法在开始学习C语言之前,我们首先需要了解C语言的基本语法规则。这包括变量和数据类型、运算符、控制语句(如if语句、