怎样用canvas来绘制弧线和圆
这次给大家带来怎样用canvas来绘制弧线和圆,用canvas来绘制弧线和圆的注意事项有哪些,下面就是实战案例,一起来看一下。
html文件如下所示:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8"/>
<title>Canvas绘制弧线和圆</title></head><body><style>
#canvas{ border: 1px solid #aaa; text-align: center;
}</style><canvas id="canvas" width="800" height="800">
当用户浏览器不支持Canvas,请更换浏览器重试!</canvas></body></html>绘制弧线或圆需要使用arc方法,首先,让我们了解一下这个方法:
context.arc( x,y,r,sAngle,eAngle,counterclockwise);
该方法共有6个参数:
x :圆心x轴坐标
y:圆心y轴坐标
r:半径
sAngle:弧线起始位置
eAngle:弧线终止位置
counterclockwise:可选参数,默认为false,规定应该逆时针还是顺时针绘图。false = 顺时针,true = 逆时针。
首先,让我们开始绘制一条弧线,代码如下:
var canvas=document.getElementById("canvas");var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="blue"context.arc(300,300,200,0,2*Math.PI);
context.stroke();//画一个空心弧线
context.fillStyle="red"
context.fill();//收尾直接相连为一个封闭图形,以红色填充该图形绘制了一个弧线之后,让我们尝试绘制多个弧线,以致为一个圆,直接上代码:
window.onload= function () { var canvas=document.getElementById("canvas"); if(canvas.getContext("2d")){ var context=canvas.getContext("2d");
context.lineWidth=5;
context.strokeStyle="red";
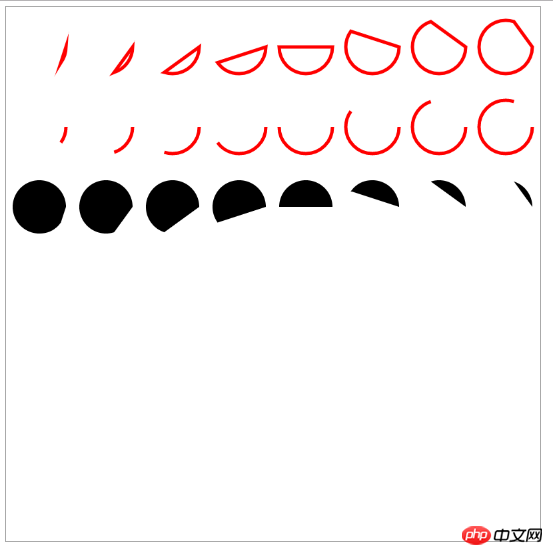
for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭,没有填充色
context.beginPath();
context.arc(50+i*100,60,40,0,2*Math.PI*(i+1)/10);
context.closePath();//使弧线封闭,形成一个闭合图形
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾不封闭,没有填充色
context.beginPath();
context.arc(50+i*100,180,40,0,2*Math.PI*(i+1)/10);
context.stroke();
} for(var i=0;i<10;i++){//绘制十个弧线,收尾封闭且填充为默认色
context.beginPath();
context.arc(50+i*100,300,40,0,2*Math.PI*(i+1)/10,true);//逆时针绘制
context.fill();
}
}else {
alert("不支持canvas,请更换浏览器!")
}
};
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样用canvas来绘制弧线和圆的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 建筑ppt可以直接绘制平面图吗
Mar 20, 2024 am 08:43 AM
建筑ppt可以直接绘制平面图吗
Mar 20, 2024 am 08:43 AM
ppt在很多领域和工作中被广泛使用,教育类、建筑类等等的使用更是普遍。提到建筑ppt,肯定我们首先想到的是一些建筑类图纸的呈现,如果我们没有使用专业图纸绘画软件,能不能直接绘制简单的建筑平面图呢?其实,这里,我们是可以完成操作的,下边,我们就绘制一个比较简单的平面图,给大家一个思路,希望大家能够在这个思路下完成更好的平面图绘制。1、首先,我们双击打开桌面上ppt软件,单击新建演示空白文档。2、我们在菜单栏找到插入→形状→矩形。3、绘制矩形完成,随后,双击图形,我们修改填充颜色类型,这里我们可以修
 如何用Python绘制3D地理图表
Sep 28, 2023 am 10:19 AM
如何用Python绘制3D地理图表
Sep 28, 2023 am 10:19 AM
如何用Python绘制3D地理图表概述:绘制3D地理图表可以帮助我们更直观地理解地理数据和空间分布。Python作为一种功能强大且易于使用的编程语言,提供了许多库和工具,可用于绘制各种类型的地理图表。在本文中,我们将学习如何使用Python编程语言和一些流行的库,如Matplotlib和Basemap,来绘制3D地理图表。环境准备:在开始之前,我们需要确保已
 五分钟学会用Python绘制树状图和雷达图
Sep 27, 2023 pm 12:48 PM
五分钟学会用Python绘制树状图和雷达图
Sep 27, 2023 pm 12:48 PM
五分钟学会用Python绘制树状图和雷达图在数据可视化中,树状图和雷达图是两种常用的图表形式。树状图用于展示层级结构,而雷达图则用于比较多个维度的数据。本文将介绍如何使用Python绘制这两种图表,并提供具体的代码示例。一、绘制树状图Python中有多个库可以用于绘制树状图,如matplotlib和graphviz。下面以使用matplotlib库为例,演示
 学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
学习canvas框架 详解常用的canvas框架
Jan 17, 2024 am 11:03 AM
探索Canvas框架:了解常用的Canvas框架有哪些,需要具体代码示例引言:Canvas是HTML5中提供的一个绘图API,通过它我们可以实现丰富的图形和动画效果。为了提高绘图的效率和便捷性,许多开发者开发了不同的Canvas框架。本文将介绍一些常用的Canvas框架,并提供具体代码示例,以帮助读者更深入地了解这些框架的使用方法。一、EaselJS框架Ea
 html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas有哪些版本
Aug 22, 2023 pm 05:58 PM
html2canvas的版本有html2canvas v0.x、html2canvas v1.x等。详细介绍:1、html2canvas v0.x,这是html2canvas的早期版本,目前最新的稳定版本是v0.5.0-alpha1。它是一个成熟的版本,已经被广泛使用,并且在许多项目中得到了验证;2、html2canvas v1.x,这是html2canvas的新版本。
 uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果
Oct 18, 2023 am 10:42 AM
uniapp实现如何使用canvas绘制图表和动画效果,需要具体代码示例一、引言随着移动设备的普及,越来越多的应用程序需要在移动端展示各种图表和动画效果。而uniapp作为一款基于Vue.js的跨平台开发框架,提供了使用canvas绘制图表和动画效果的能力。本文将介绍uniapp如何使用canvas来实现图表和动画效果,并给出具体的代码示例。二、canvas
 如何用Python绘制动画图表
Sep 27, 2023 am 09:53 AM
如何用Python绘制动画图表
Sep 27, 2023 am 09:53 AM
如何用Python绘制动画图表Python作为一种功能强大的编程语言,可以用于各种数据可视化和图表绘制。其中,绘制动画图表可以让数据更加生动有趣。本文将介绍如何使用Python绘制动画图表,并提供具体的代码示例。首先,我们需要安装matplotlib库,这是Python中最常用的图表绘制库之一。在终端中运行以下命令安装matplotlib:pipinsta
 三分钟学会用Python绘制线形图、柱状图和饼图
Sep 27, 2023 am 09:29 AM
三分钟学会用Python绘制线形图、柱状图和饼图
Sep 27, 2023 am 09:29 AM
三分钟学会用Python绘制线形图、柱状图和饼图Python是一种非常流行的编程语言,广泛应用于数据分析和可视化。在这篇文章中,我们将学习如何使用Python绘制三种常见的图表:线形图、柱状图和饼图。我将为你提供具体的代码示例,以帮助你快速上手。线形图线形图是一种通过连接数据点来显示趋势变化的图表类型。在Python中,我们可以使用matplotlib库来绘






