好用的js插件分享
从一些开源网站上下载下来的 后台管理系统模板一般会有很多的js ,其js 的功能是什么呢?这里随手查询了一下,记录下来,希望本文能帮助到大家。
正文:
1.zDialog.js
各种弹窗插件
详细案例:http://www.2ky.cn/Pri_upfile/txdemo/0811/zDialog/zDialogDemo.html
2.基于Bootstrap Ace模板的菜单和Tab页效果,ace.min.js,ace-element.min.js
一款漂亮的后台模板(html/js)可直接部署于项目中
详细介绍:http://www.tuicool.com/articles/aiiQFjb
3.jquery.flot.js Jquery的图表插件float
Flot是一个Jquery下图表插件,具有简单使用,交互效果,具有吸引力外观特点。目前支持 Internet Explorer 6+, Chrome, Firefox 2+, Safari 3+ and Opera 9.5+ 等浏览器,是一个基于Javascript和Jquery纯客端户的脚本库
4.jquery.easypiechart.js
主要是用来统计新的访问、跳出率、服务器负载、使用的RAM等,功能很强大,带有HTML5的动画效果,效果非常炫。
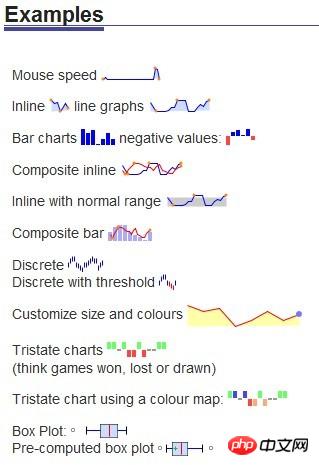
5. jquery画小图插件-jquery.sparkline.js
基本的线图,柱图,饼图等等
官网链接:http://omnipotent.net/jquery.sparkline/#s-feedback
6.jquery.slimscroll.js jQuery的内容滚动插件
可以定义高度、宽度,还可以定义位置、滚动条大小、尺寸、颜色以及众多参数自定义
7.jquery.ui.touch.js jQuery触摸效果
结决触摸事件,提供IPhone的滑动效果
8.camera.min.js 幻灯片播放插件
图片轮播效果,幻灯片播放效果
官网地址:http://www.pixedelic.com/plugins/camera/#download_anchor
9.templatemo-script.js自适应屏幕分辨路大小
一般用来实现自适应屏幕的代码
10.jQuery Easing插件
是一款比较老的jQuery插件,在很多网站都有应用,尤其是在一些页面滚动、幻灯片切换等场景应用比较多。它非常小巧,且有多种动画方案供选择,使用简单,而且免费
11.jquery.cookie.js
一个轻量级的cookie 插件,可以读取、写入、删除 cookie。
portal系统
门户,原意是指正门、入口,现多用于互联网的门户(入口)网站和企业应用系统的门户系统.
Spin.js是一个用于创建过程进度提醒控件的框架
ace.min.js 模板的菜单和Tab页效果

Bootbox.js 是一个小型的 JavaScript 库用来创建简单的可编程对话框,基于 Twitter 的 Bootstrap 开发。

chosen.jquery.min.js
http://www.oschina.net/p/jquery-chosen-plugin/
Query Chosen Plugin 是一个 jQuery 插件,用来将网页中的下拉框进行功能扩展和美化。可实现对下拉框的搜索,多个标签编辑等功能,如下图所示:

prettify.js
语法高亮着色器prettify
prettify是Google提供的一款源代码语法高亮着色器,它提供一种简单的形式来着色HTML页面上的程序代码,最值得亮点的地方是不需要指明代码的语言类型,它会自动进行判断。
jquery.ui.touch-punch.min.js
Touch Punch jQuery UI这个jQuery控件库,附带不支持触摸事件。
Touch Punch插件刚好为这个控件库添加触摸事件支持。通过模拟事件将触摸事件映射到相似的鼠标事件上。使用非常简单,只要将文件引到网页就可以,无需编码。
项目主页: http://touchpunch.furf.com/
下载地址: https://github.com/furf/jquery-ui-touch-punch
jquery.sparkline.min.js 线状图插件

官网地址:http://omnipotent.net/jquery.sparkline/
文档地址:http://omnipotent.net/jquery.sparkline/#docs
下载地址:http://omnipotent.net/jquery.sparkline/#download
相关推荐:
以上是好用的js插件分享的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 夸克网盘怎么分享到百度网盘?
Mar 14, 2024 pm 04:40 PM
夸克网盘怎么分享到百度网盘?
Mar 14, 2024 pm 04:40 PM
夸克网盘和百度网盘都是很便利的存储工具,不少的用户们都在询问这两款软件互通吗?夸克网盘怎么分享到百度网盘?下面就让本站来为用户们来仔细的介绍一下夸克网盘的文件怎么保存到百度网盘方法吧。 夸克网盘的文件怎么保存到百度网盘方法 1、想要知道怎么把夸克网盘的文件转到百度网盘,首先在夸克网盘上下载需要保存的文件,然后打开百度网盘客户端后,选择压缩文件要保存的文件夹,双击打开该文件夹。 2、打开该文件夹后,点击窗口左上角区域的“上传”。 3、在电脑中找到需要上传的压缩文件,点击选
 PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解插件安装!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能强大且受欢迎的Python集成开发环境(IDE),提供了丰富的功能和工具,使得开发者们可以更加高效地编写代码。而PyCharm的插件机制更是其功能扩展的利器,通过安装不同的插件,可以为PyCharm增加各种功能和定制化的特性。因此,对于PyCharm新手来说,了解并熟练安装插件是至关重要的。本文将为你详细介绍PyCharm插件安装的全
![在Illustrator中加载插件时出错[修复]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
在Illustrator中加载插件时出错[修复]
Feb 19, 2024 pm 12:00 PM
启动AdobeIllustrator时是否会弹出加载插件时出错的消息?一些Illustrator用户在打开该应用程序时遇到了此错误。消息后面紧跟着一系列有问题的插件。该错误提示表明已安装的插件存在问题,但也可能是由于VisualC++DLL文件损坏或首选项文件受损等其他原因引起。如果遇到此错误,我们将在本文中指导您修复问题,请继续阅读以下内容。在Illustrator中加载插件时出错如果您在尝试启动AdobeIllustrator时收到“加载插件时出错”的错误消息,您可以使用以下用途:以管理员身
 网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
网易云音乐怎么分享到微信朋友圈_网易云音乐分享到微信朋友圈教程
Mar 25, 2024 am 11:41 AM
1、首先我们进入到网易云音乐中,然后在软件首页界面中,点击进入到歌曲的播放界面中。2、然后在歌曲播放界面中,找到右上方的分享功能按钮,如下图红框所示位置,点击选择分享的渠道;在分享渠道中,点击底部的“分享至”选项,然后选择第一个“微信朋友圈”,即可将内容分享至微信朋友圈。
 分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
分享Edge浏览器不支持此插件的三种解决办法
Mar 13, 2024 pm 04:34 PM
用户使用Edge浏览器的过程中可能会添加一些插件来满足自己更多的使用需求。但是在添加插件时显示不支持此插件,这该如何解决?今日小编就来给大家分享三种解决办法,快来试试吧。 方法一:尝试用其他的浏览器。 方法二:浏览器上的FlashPlayer可能过时或者丢失,导致此插件不受支持状态,可在官网下载最新版本。 方法三:同时按下“Ctrl+Shift+Delete”键。 点击“清除数据”,重新打开浏览器即可。
 Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么
Mar 08, 2024 am 08:55 AM
Chrome的插件扩展程序安装目录是什么?正常情况下,Chrome插件扩展程序的默认安装目录如下:1、windowsxp中chrome插件默认安装目录位置:C:\DocumentsandSettings\用户名\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件默认安装目录位置:C:\Users\用户名\AppData\Local\Google\Chrome\User
 百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
百度网盘怎么分享文件给好友
Mar 25, 2024 pm 06:52 PM
近期,百度网盘安卓客户端迎来了全新的8.0.0版本,这一版本不仅带来了众多变化,还增添了诸多实用功能。其中,最为引人注目的便是文件夹共享功能的增强。现在,用户可以轻松邀请好友加入,共同分享工作和生活中的重要文件,实现更加便捷的协作与共享。那么究竟该如何分享给好友自己需要分享的文件呢,下文中本站小编就将为大家带来详细内容介绍,希望能帮助到大家!1)打开百度云APP,首先点击在首页中选择相关的文件夹,然后再点击界面右上角的【...】图标;(如下图)2)随后点击“共享成员”一栏中的【+】,最后在勾选所
 PyCharm社区版支持的插件足够吗?
Feb 20, 2024 pm 04:42 PM
PyCharm社区版支持的插件足够吗?
Feb 20, 2024 pm 04:42 PM
PyCharm社区版支持的插件足够吗?需要具体代码示例随着Python语言在软件开发领域的应用越来越广泛,PyCharm作为一款专业的Python集成开发环境(IDE),备受开发者青睐。PyCharm分为专业版和社区版两个版本,其中社区版是免费提供的,但其插件支持相对专业版有所限制。那么问题来了,PyCharm社区版支持的插件足够吗?本文将通过具体的代码示例






