本篇文章讲述了javascript实现线程以及事件循环,大家对javascript实现线程以及事件循环不了解的话或者对javascript实现线程以及事件循环感兴趣的话那么我们就一起来看看本篇文章吧, 好了废话少说进入正题吧
1.为什么说JavaScript是单线程的?
浏览器渲染页面过程中涉及到的几个线程有:JavaScript执行线程,负责执行js代码,UI线程,负责UI展示,JavaScript事件循环线程,管
理JavaScript事件,其中JavaScript执行线程和UI线程是互斥的.如果说JavaScript是多线程的话,那么多个JavaScript执行线程在操作同一
个dom的时候,比如分别把一个按钮变成红色和黄色,这时候UI线程就懵逼了,应该听谁的?JavaScript中为了避免这种出现这种情况,这些
线程必须分开执行,所以JavaScript是单线程的,这已经成了这门语言的核心特征,将来也不会改变。
单线程就意味着,所有任务需要排队,前一个任务结束,才会执行后一个任务。如果前一个任务耗时很长,后一个任务就不得不
一直等着。
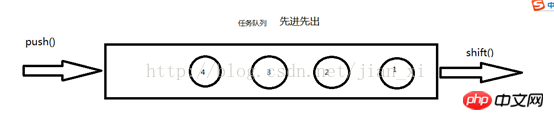
JavaScript中执行任务是按照队列数据结构形式来执行的,如下图:

JavaScript中的任务:
1.同步任务:for循环,求和,js赋值,js运算等
2.异步任务:dom事件,bom的api处理 ajax
所谓"回调函数"(callback),就是那些会被主线程挂起来的代码。异步任务必须指定回调函数,当主线程开始执行异步任务,
就是执行对应的回调函数。
循环机制:
JavaScript主线程直接执行同步任务,异步任务先执行一部分,然后退出主线程执行,然后等异步任务再准备好之后再交给主线程执行,
总之,JavaScript的代码是队列的形式一个个进行执行的,同一时间只能执行一段代码.
以上就是本篇文章的所有内容,大家要是还不太了解的话,可以尝试着去写点事件循环等这样就很容易掌握了哦!
相关推荐:
以上是javascript实现线程以及事件循环详解的详细内容。更多信息请关注PHP中文网其他相关文章!




