这次给大家带来jQuery向动态列表添加新元素,jQuery向动态列表添加新元素的注意事项有哪些,下面就是实战案例,一起来看一下。
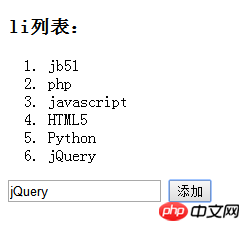
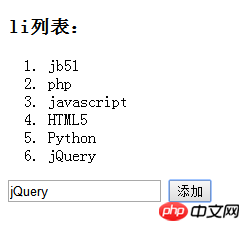
先看看效果图:

完整实现代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>jQuery列表添加新元素</title>
<script src="jquery-1.7.2.min.js"></script>
</head>
<body>
<h3>li列表:</h3>
<ol>
<li>jb51</li>
<li>php</li>
<li>javascript</li>
<li>HTML5</li>
</ol>
<input type="text" id="text">
<input type="button" id="btn" value="添加">
<script type="text/javascript">
$(function () {
$('#btn').click(function () {
$('ol').append('<li>'+$('#text').val()+'</li>');
});
});
</script>
</body>
</html>
|
登录后复制
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
实用的jQuery抽屉式在线客服
图片查看插件Magnify使用详解
JS实现表格中相同单元格合并
jQuery+ajax怎么样实现动态数据分页
以上是jQuery向动态列表添加新元素的详细内容。更多信息请关注PHP中文网其他相关文章!