laravle5.4数据验证和用户认证的实现方法
本文主要和大家分享laravle5.4数据验证和用户认证的实现方法,希望能帮助到大家。
1、规划路由
//登入模块 Route::match(['get','post'],'/admin/login','Admin\ManagerController@login');
2、生成控制器
php artisan make:controller Admin\ManagerController
3、编写控制器对应的方法
public function Login(Request $request){ if($request->isMethod('get')){ //显示视图
return view('Admin.login');
}elseif($request->isMethod(''post)){ //数据处理
//1.数据验证(用户名长度是否合法)
//2.用户认证(用户名和密码在数据库中是否存在)
}
}集成验证码类
1、安装验证码功能包
功能包地址:验证码功能包
使用命令:
composer require mews/captcha
说明:如果出错,查看PHP扩展php_fileinfo是否开启
2、将验证码功能包注册到laravel中
2.1修改config/app.php,在providers项中添加如下代码:
//集成验证码类
Mews\Captcha\CaptchaServiceProvider::class,2.2注册别名
修改aliases数组:
将集成的验证码类去个别名,以后就可以像使用Route一样使用门面Captcha
加入如下代码:
'Captcha' => Mews\Captcha\Facades\Captcha::class,
说明:该验证码类也可以配置
①执行命令:
php artisan vendor:publish
②执行完命令后会生成文件config/captcha.php
③配置,如:
return [
'default' => [
'length' => 5,
'width' => 120,
'height' => 36,
'quality' => 90,
],
// ...
];3、生成验证码类:
有两种方法可以生成:
在视图中:Captcha::create();
在控制器中:Captcha::src();可见:博文
3.1直接在视图中生成
<img src="{{ captcha_src() }}"> <a id="kanbuq" href="javascript:;">看不清,换一张</a> </p>4、数据验证
4.1第一种
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
$this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);
echo "验证通过";
}
}4.2、第二种方式:使用validator门面验证
首先需要引入类:
use Validator;
public function login(Request $request)
{
if($request->isMethod('get')){
//显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){
//数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
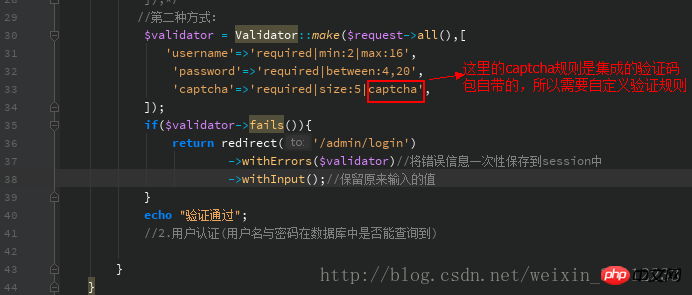
//第二种方式:
$validator = Validator::make($request->all(),[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',
]);
if($validator->fails()){
return redirect('/admin/login')//验证失败后跳转地址
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
}
echo "验证通过";
}
}在模板中显示错误信息:
@if (count($errors) > 0) <p class="alert alert-danger">
<ul>
@foreach ($errors->all() as $error) <li>{{ $error }}</li>
@endforeach </ul>
</p>
@endif**注意:因为withErrors()函数将错误信息一次性保存到session中,如果想要在验证错误之后,输入框内的值还保留,可以使用old()函数
如:
<input id="username" name="username" value="{{ old('username') }}" type="text" placeholder="账户" class="input-text size-L">5、关于错误信息显示英文
laravel默认情况下显示的错误信息为英文,我们如果想要显示为中文信息,则我们需要下载语言包,地址:中文语言包
5.1、解压后将语言包中的zh-CN复制到resources/lang目录下
5.2、修改config/app.php的local属性, 保证跟lang目录下的文件名一致
'locale' => 'zh-CN'
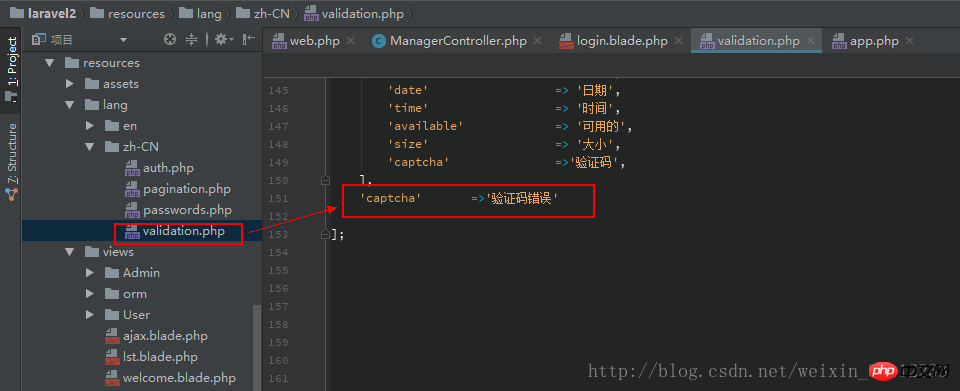
5.3、自定义添加captcha翻译
因为默认情况下,语言包内没有captcha对应的中文翻译,我们可以自定义,在resources/lang/zh-CN/validation.php文件中的数组attributes选项中添加
'captcha' =>'验证码',
5.4、添加添加validation.captcha的翻译
判断验证码是否正确
需要在验证规则中加入captcha, 是第三方的插件提供的规则 
修改文件如下: 
用户认证
1.引入Auth门面
//引入auth门面,用户认证 use Illuminate\Support\Facades\Auth;
2编写方法
在login方法中添加如下代码
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ echo "认证成功"; //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
}
}
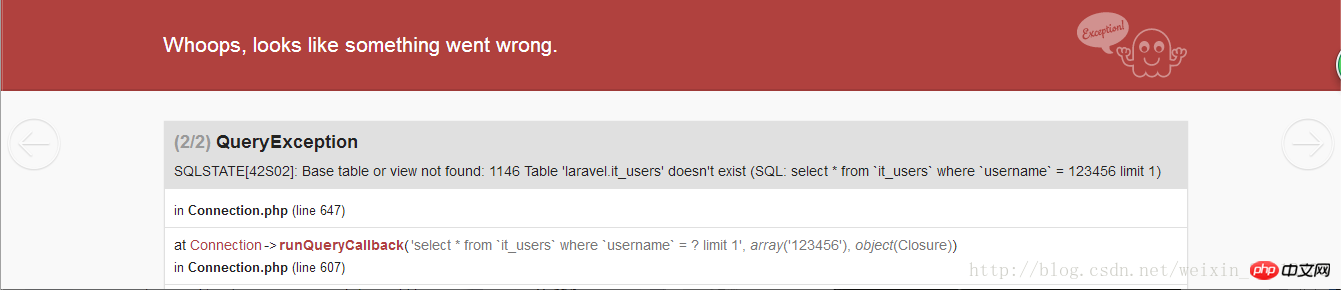
}发现报错: 
原因: SQL查询的是it_users表
解决:修改auth配置
1.自定义guard配置
'guards' => [ 'web' => [
'driver' => 'session', 'provider' => 'users',
], 'api' => [ 'driver' => 'token',
'provider' => 'users',
], 'admin' =>[ 'driver' => 'session',
'provider' => 'admin',
//报错信息,我们加入这样一个数组,对应下面的provider的配置
],
],2.配置providers
'providers' => [ 'users' => [
'driver' => 'eloquent', 'model' => App\User::class,
], 'admin' => [
'driver' => 'eloquent',
'model' => App\Manager::class,//建立的模型是与这里的Manager名称一致
],
// 'users' => [
// 'driver' => 'database',
// 'table' => 'users', // ],
],3.修改ManagerController.php中的login方法
public function login(Request $request)
{
if($request->isMethod('get')){ //显示数据
return view('Admin.login');
}elseif($request->isMethod('post')){ //数据处理
//1.数据验证(用户名长度,是否为空)
/*
*参数一:$request对象【接收的数据】
* 参数二:验证规则
* */
//第一种方式:
/* $this->validate($request,[
'username'=>'required|min:2|max:16',
'password'=>'required|between:4,20',
'captcha'=>'required|size:5|captcha',//这里的captcha规则是继承的验证码插件自带的
]);*/
//第二种方式:
$validator = Validator::make($request->all(),[ 'username'=>'required|min:2|max:16', 'password'=>'required|between:4,20', 'captcha'=>'required|size:5|captcha',
]); if($validator->fails()){ return redirect('/admin/login')
->withErrors($validator)//将错误信息一次性保存到session中
->withInput();//保留原来输入的值
} //2.用户认证(用户名与密码在数据库中是否能查询到)
$username =$request->input('username'); $password = $request->input('password'); //使用自定义的guard【admin】
if(Auth::guard('admin')->attempt(['username'=>$username,'password'=>$password])){ return redirect('/admin/index'); //记录认证状态
}else{ echo "认证失败"; //跳转到登入页面
return redirect('/admin/login')
->withErrors(['loginError'=>'用户名或密码错误'])
->withInput();
}
}
}创建Manager模型
执行命令:
php artisan make:model Manager
编写Manager.php模型
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model{
//3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
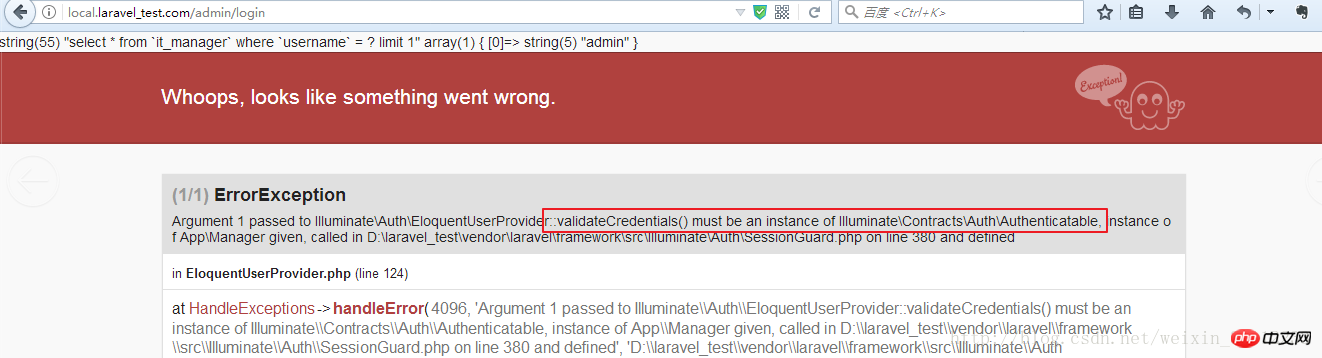
}发现报错 
解决办法:在模型中实现Auth接口(契约)
引入接口:
use \Illuminate\Auth\Authenticatable;
在类的内部使用use关键字: 包含trait, 实现了契约
<?phpnamespace App;use Illuminate\Database\Eloquent\Model;class Manager extends Model implements \Illuminate\Contracts\Auth\Authenticatable{
//使用auth模块下的Authenticatable实现Contracts\Auththenticatable
//查看这个类,发现这个类是trait 类型,就可以在类内使用use + 类名,从而可以使用这个类的方法
use \Illuminate\Auth\Authenticatable; //3.定义属性:代表软删除的字段
protected $data = ['deleted_at']; protected $table = "manager"; protected $primaryKey = "mg_id"; protected $fillable = ['username','password','mg_role_ids','mg_sex','mg_phone','mg_email','mg_remark'];
}注意:说明:如果在认证成功之后,在返回登入页面验证码无法正常显storage\framework\sessions下的session文件删除
相关推荐:
以上是laravle5.4数据验证和用户认证的实现方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何用小红书号查找用户?能查到手机号吗?
Mar 22, 2024 am 08:40 AM
如何用小红书号查找用户?能查到手机号吗?
Mar 22, 2024 am 08:40 AM
随着社交媒体的迅速发展,小红书已经成为了备受青睐的社交平台之一。用户可以通过创建小红书号来展示个人身份,并与其他用户交流互动。如果你需要查找某个用户的小红书号码,可以按照以下简单步骤进行操作。一、如何用小红书号查找用户?1.打开小红书APP,点击右下角的“发现”按钮,然后选择“笔记”选项。2.在笔记列表中,找到你想查找的用户发布的那篇笔记。点击进入笔记详情页。3.在笔记详情页中,点击用户头像下方的“关注”按钮,即可进入该用户的个人主页。4.在用户个人主页右上角,点击三个点按钮,然后选择“个人信息
 Windows 11 上缺少本地用户和组:如何添加它
Sep 22, 2023 am 08:41 AM
Windows 11 上缺少本地用户和组:如何添加它
Sep 22, 2023 am 08:41 AM
“本地用户和组”实用程序内置于“计算机管理”中,可以从控制台访问,也可以独立访问。但是,一些用户发现Windows11中缺少本地用户和组。对于可以访问它的一些人来说,该消息显示,此管理单元可能不适用于此版本的Windows10。若要管理此计算机的用户帐户,请使用“控制面板”中的“用户帐户”工具。该问题已在上一次迭代Windows10中报告,并且通常是由于用户端的问题或疏忽引起的。为什么Windows11中缺少本地用户和组?您运行的是Windows家庭版,本地用户和组在专业版及更高版本上可用。活动
 以超级用户身份登录Ubuntu
Mar 20, 2024 am 10:55 AM
以超级用户身份登录Ubuntu
Mar 20, 2024 am 10:55 AM
在Ubuntu系统中,root用户通常是禁用状态的。要激活root用户,可以使用passwd命令设置密码,然后使用su-命令以root身份登录。根用户是具有系统管理权限且不受限制的用户。他拥有访问和修改文件、用户管理、软件安装和删除,以及系统配置更改等权限。根用户与普通用户有着明显的区别,根用户拥有系统中最高的权限和更广泛的控制权。根用户可以执行重要的系统命令和编辑系统文件,而普通用户则无法做到这一点。在本指南中,我将探讨Ubuntu根用户,如何以根用户身份登录,以及它与普通用户的不同之处。注意
 探索Windows 11指南:如何访问旧硬盘驱动器上的用户文件夹
Sep 27, 2023 am 10:17 AM
探索Windows 11指南:如何访问旧硬盘驱动器上的用户文件夹
Sep 27, 2023 am 10:17 AM
由于权限,并不总是可以访问某些文件夹,在今天的指南中,我们将向您展示如何在Windows11上的旧硬盘驱动器上访问用户文件夹。此过程很简单,但可能需要一段时间,有时甚至数小时,具体取决于驱动器的大小,因此请格外耐心并严格按照本指南中的说明进行操作。为什么我无法访问旧硬盘上的用户文件夹?用户文件夹的所有权属于另一台电脑,因此您无法对其进行修改。除了所有权之外,您对该文件夹没有任何权限。如何打开旧硬盘上的用户文件?1.取得文件夹的所有权并更改权限找到旧的用户目录,右键单击它,然后选择属性。导航到“安
 教程:Ubuntu系统如何删除普通用户账户?
Jan 02, 2024 pm 12:34 PM
教程:Ubuntu系统如何删除普通用户账户?
Jan 02, 2024 pm 12:34 PM
Ubuntu系统添加了很多用户,想在不用的用户想要删除,该怎么删除呢?下面我们就来看看详细的教程。1、打开终端命令行,运用userdel命令删除指定的用户,注意要加sudo权限指令,如下图所示2、在删除的时候一定注意是在管理员目录下的,普通的用户是没有这个权限的,如下图所示3、删除指令执行完了以后怎么判断是否真正删除了呢?下面我们运用cat命令打开passwd文件,如下图所示4、我们看到passwd文件中已经没有了所删除的用户信息了,这证明用户已经被删除了,如下图所示5、然后我们进入home文件
 什么是 sudo,为什么它如此重要?
Feb 21, 2024 pm 07:01 PM
什么是 sudo,为什么它如此重要?
Feb 21, 2024 pm 07:01 PM
sudo(超级用户执行)是Linux和Unix系统中的一个关键命令,允许普通用户以root权限运行特定命令。sudo的功能主要体现在以下几个方面:提供权限控制:sudo通过授权用户以临时方式获取超级用户权限,从而实现了对系统资源和敏感操作的严格控制。普通用户只能在需要时通过sudo获得临时的特权,而不需要一直以超级用户身份登录。提升安全性:通过使用sudo,可以避免在常规操作中使用root账户。使用root账户进行所有操作可能会导致意外的系统损坏,因为任何错误或不小心的操作都将具有完全的权限。而
 Windows 11 KB5031455无法安装,导致某些用户出现其他问题
Nov 01, 2023 am 08:17 AM
Windows 11 KB5031455无法安装,导致某些用户出现其他问题
Nov 01, 2023 am 08:17 AM
Microsoft开始推出作为Windows503145511H22或更高版本的可选更新向公众KB2。这是第一个默认启用Windows11Moment4功能的更新,包括受支持区域中的WindowsCopilot、对“开始”菜单中项目的预览支持、任务栏的取消分组等。此外,它还修复了Windows11的几个错误,包括导致内存泄漏的潜在性能问题。但具有讽刺意味的是,2023年<>月的可选更新对于尝试安装更新的用户甚至已经安装更新的用户来说都是一场灾难。许多用户不会安装此Wi
 Win11 新版画图:一键移除背景实现抠图功能
Sep 15, 2023 pm 10:53 PM
Win11 新版画图:一键移除背景实现抠图功能
Sep 15, 2023 pm 10:53 PM
微软邀请Canary和Dev频道的WindowsInsider项目成员,测试和体验新版画图(Paint)应用,最新版本号为11.2306.30.0。本次版本更新最值得关注的新功能是一键抠图功能,用户只需要点击一下,就能自动消除背景,凸显画面主体,便于用户后续操作。整个步骤非常简单,用户在新版画图应用中导入图片,然后点击工具栏上“移除背景”(removebackground)按钮,就可以删除图片中的背景,用户也可以使用矩形来选择要消除背景的区域。






