熟悉jquery的小伙伴应该都知道jquery获取当前点击对象是有多么的粗暴,直接$(dom)获取当前点击的dom元素,根据这个,几乎可以获取这个dom元素的所有属性。不过,当我们使用vue的时候呢?
也许刚开始会有一点迷茫。唉?对啊,我用vue该怎么做到(屠龙宝刀)点击就送...哦不,点击就能获取到我点击的是哪一个元素对象呢?其实很简单,vue.js,它不照样是javascript么,我们也是可以通过点击事件来传递$event事件的。
我们来看一下javascript文档上有关event标准属性的介绍:
| 属性 | 描述 |
|---|---|
| bubbles | 返回布尔值,指示事件是否是起泡事件类型。 |
| cancelable | 返回布尔值,指示事件是否可拥可取消的默认动作。 |
| currentTarget | 返回其事件监听器触发该事件的元素。 |
| eventPhase | 返回事件传播的当前阶段。 |
| target | 返回触发此事件的元素(事件的目标节点)。 |
| timeStamp | 返回事件生成的日期和时间。 |
| type | 返回当前 Event 对象表示的事件的名称。 |
先来看看第三个属性:
currentTarget:currentTarget 事件属性返回其监听器触发事件的节点,即当前处理该事件的元素、文档或窗口。
通俗一点说,就是你的点击事件绑定在哪一个元素上,currentTarget获取到的就是哪一个元素。
再来看看第五个属性:
target:target 事件属性可返回事件的目标节点(触发该事件的节点),如生成事件的元素、文档或窗口。
通俗一点说,就是你当前点击的是哪一个元素,target获取到的就是哪一个元素。
可能这样说大家还是不太明白,下面我们就以vue来举一个小例子:
模版代码:
<li v-for="img in willLoadImg" @click="selectImg($event)"> <img class="loadimg" :src="img.url" :data-id="img.id" alt=""></li>
我们给li标签绑定了一个点击事件selectImg(),传入了$event对象。(这里循环遍历了一个图片数组,是为了展示更好的效果,如有需要请自行定义数组及其对应的图片,可不要只是完全复制了代码来问我为什么报错神马的)
事件方法代码:
methods: {
selectImg(event) {
console.log(event.currentTarget);
console.log(event.target);
}
}模版效果图:

同样的,为了演示效果,我们选择了两张竖直方向比较长的图片并做了左右居中的处理。(灰色边框之内都属于li标签)
接下来我们先点击空白区域(即只点击li标签,不点击img图片):

控制台输出:

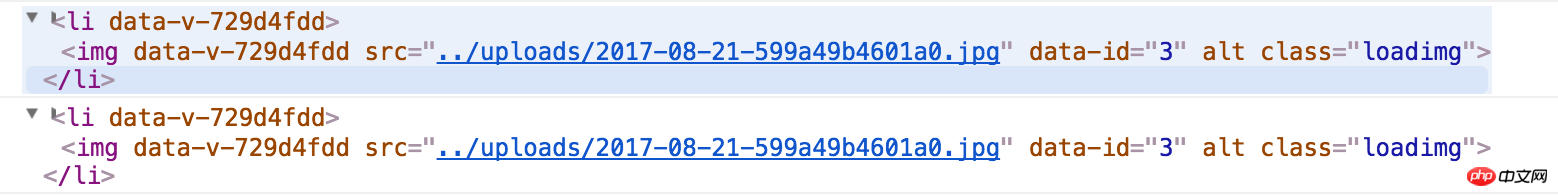
我们展开看一下:

我们发现,当前点击事件下无论是currentTarget还是target获取到的都是完整的li。好像没有什么区别。
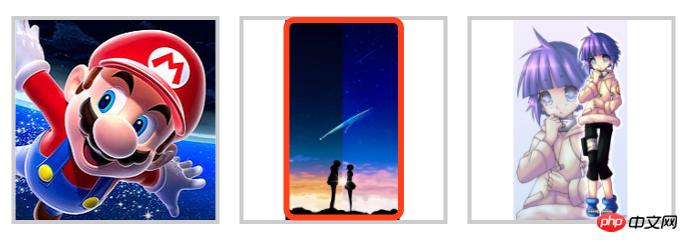
我们再来点击中间的图片区域:

控制台输出:

我们发现,当前点击事件下currentTarget获取到的是完整的li,而target获取到的只有完整img标签。
相信小伙伴们已经看出了不同之处:
我们的事件绑定在li标签上,无论我们只点击li标签还是点击li标签下的子级img图片,currentTarget属性获取到的都是我们事件所绑定的那一个元素(即li标签),而target属性获取到的是我们点击的那一个元素。
好啦,理解了这些之后,相信大家以后就能快速实现自己项目中获取当前点击对象的功能了,就不会再迷茫于我是用currentTarget还是target,也不会再疑惑于为什么我获取到的点击对象好像有些不太对不能满足我的需要了。
也许还有人会问,获取当前点击对象其实没什么用唉,实际项目中更需要的是获取对象的属性。。。。。。。。。。。。。。。。好吧,既然理解了vue其实还是javascript,获取对象属性很难么。
相关推荐:
以上是vue.js获取当前点击对象方法实例的详细内容。更多信息请关注PHP中文网其他相关文章!




