怎样用jQuery验证表单密码的一致性
这次给大家带来怎样用jQuery验证表单密码的一致性,用jQuery验证表单密码的一致性的注意事项有哪些,下面就是实战案例,一起来看一下。
jQuery 脚本
<script type="text/javascript">
function check_password() {
if ($("#password").val() != $("#checkPWD").val()){
alert("请保证两次输入密码的一致性!");
$("#checkPWD").focus();
}
}
function check_email() {
var reg = /\w+[@]{1}\w+[.]\w+/;
if (!reg.test($("#email").val())){
alert("请输入正确的email!");
$("#email").focus();
}
}
function check_phone() {
var reg = /^1[34578]\d{9}$/;
if (!reg.test($("#phone").val())){
alert("请输入正确的手机号!");
$("#phone").focus();
}
}
</script>html 文件
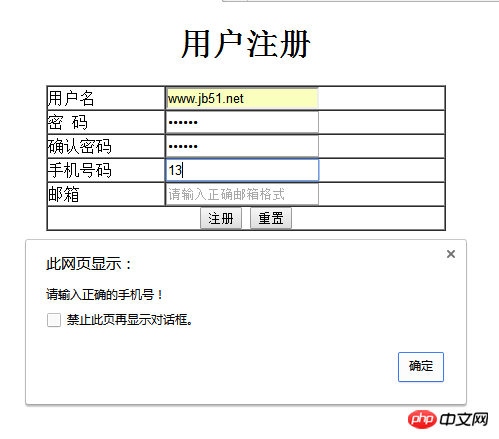
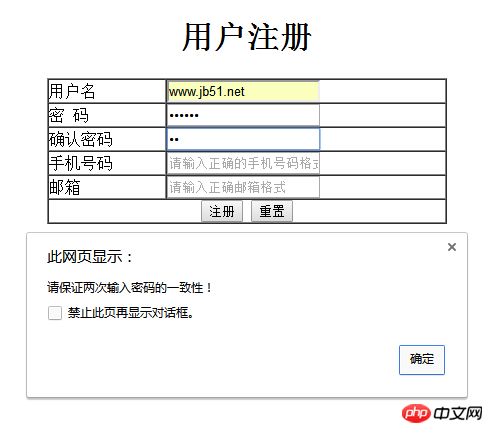
<!DOCTYPE html> <html> <head> <script src="jquery1.3.2.js"></script> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>注册界面</title> </head> <body> <center> <h1>用户注册</h1> <form action="" method="post"> <table width="400px" cellspacing="0px" cellpadding="0px" border="1px"> <tr> <td>用户名</td> <td><input type="text" name="username" placeholder="用户名为3-12位字母数字或下划线组合" ></td> </tr> <tr> <td>密 码</td> <td><input type="password" name="password" placeholder="密码长度为6-12位的纯数字" id="password"></td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="checkPWD" placeholder="密码长度为6-12位的纯数字" id="checkPWD" onchange="check_password()"></td> </tr> <tr> <td>手机号码</td> <td><input type="text" name="phone" placeholder="请输入正确的手机号码格式" id="phone" onchange="check_phone()"></td> </tr> <tr> <td>邮箱</td> <td><input type="email" name="email" placeholder="请输入正确邮箱格式" id="email" onchange="check_email()" required="required"></td> </tr> <tr> <td colspan="2" style="text-align:center"> <input type="submit" value="注册"> <input type="reset" value="重置"> </td> </tr> </table> </form> </center> </body> </html>
运行结果:


相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是怎样用jQuery验证表单密码的一致性的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)
 win11提示若要继续,请输入管理员用户名和密码怎么解决?
Apr 11, 2024 am 09:10 AM
win11提示若要继续,请输入管理员用户名和密码怎么解决?
Apr 11, 2024 am 09:10 AM
当使用Win11系统时,有时候会遇到需要输入管理员用户名和密码的提示,本文将探讨在遇到这种情况时应该如何处理。方法一:1、点击【Windows徽标】,然后按【Shift+重启】进入安全模式;或者这样进入安全模式:点击开始菜单,选择设置。选择“更新和安全”;选择“恢复”中的“立即重启”;重启进入选项后选择——疑难解答——高级选项——启动设置—&mdash
 如何使用手机设置路由器WiFi密码(以手机为工具)
Apr 24, 2024 pm 06:04 PM
如何使用手机设置路由器WiFi密码(以手机为工具)
Apr 24, 2024 pm 06:04 PM
无线网络已经成为人们生活中不可或缺的一部分、在当今数字化的世界中。保护个人无线网络的安全性却显得尤为重要、然而。设置一个强密码是确保你的WiFi网络不被他人侵入的关键。保障你的网络安全,本文将详细介绍如何使用手机来修改路由器WiFi密码。1.打开路由器管理页面-在手机浏览器中打开路由器管理页面、通过输入路由器的默认IP地址。2.输入管理员用户名和密码-以获得访问权限,在登录页面中输入正确的管理员用户名和密码。3.导航到无线设置页面-查找并点击进入无线设置页面,在路由器管理页面中。4.找到当前Wi
 密码不正确,小心BitLocker警告
Mar 26, 2024 am 09:41 AM
密码不正确,小心BitLocker警告
Mar 26, 2024 am 09:41 AM
本文将探讨如何解决密码错误的问题,特别是在处理BitLocker警告时需要小心。当在BitLocker中多次输入错误密码以解锁驱动器时,就会触发这个警告。通常,这个警告出现是因为系统设定了限制错误登录尝试的策略(通常是允许3次登录尝试)。在这种情况下,用户会收到相应的警告信息。完整的警告信息如下:输入的密码不正确,请注意-连续输入错误密码会导致账户被锁定,这是为了保护您的数据安全。如果需要解锁账户,您将需要使用BitLocker恢复密钥。密码不正确,小心BitLocker警告当您登录计算机时收到
 手机修改wifi密码教程(简单操作)
Apr 26, 2024 pm 06:25 PM
手机修改wifi密码教程(简单操作)
Apr 26, 2024 pm 06:25 PM
无线网络已经成为我们生活中不可或缺的一部分、随着互联网的快速发展。为了保护个人信息和网络安全,定期更改wifi密码是非常重要的、然而。帮助大家更好地保护家庭网络安全,本文将为大家介绍如何利用手机修改wifi密码的详细教程。1.了解wifi密码的重要性wifi密码是保护个人信息和网络安全的道防线,在网络时代、了解其重要性可以更好地理解为什么需要定期修改密码。2.确认手机连接到wifi首先确保手机已连接到要修改密码的wifi网络上,在修改wifi密码之前。3.打开手机设置菜单进入手机的设置菜单、在手
 Win10密码不满足密码策略要求咋办? 电脑密码不满足策略要求解决办法
Jun 25, 2024 pm 04:59 PM
Win10密码不满足密码策略要求咋办? 电脑密码不满足策略要求解决办法
Jun 25, 2024 pm 04:59 PM
在Windows10系统中,密码策略是一套安全规则,确保用户设置的密码符合一定的强度和复杂性要求,而系统提示您的密码不满足密码策略要求则通常意味着您的密码没有达到微软设定的复杂度、长度或字符种类的标准,那么这种情况要如何避免呢?用户们可以直接的找到本地计算机策略下的密码策略来进行操作就可以了,下面就一起来看看吧。不符合密码策略规范的解决方法修改密码长度:根据密码策略要求,我们可以尝试增加密码的长度,比如将原来的6位密码改为8位或更长。添加特殊字符:密码策略通常要求包含特殊字符,如@、#、$等。我
 如何给excel设置密码
Mar 21, 2024 am 09:00 AM
如何给excel设置密码
Mar 21, 2024 am 09:00 AM
前几天表弟找我诉苦说用excel辛苦做了一大堆数据,结果后来被同事给修改了,当时不知道情况,发给老板后被臭骂了一顿。这确实挺让人无奈的,有的人就是看你不顺眼,就是想故意整你,离开学校步入社会以后,你会发现背后捅刀子的人越来越多。除了安慰表弟几句以外,我还给了表弟一个意见,如果怕以后再遇到这样的事情,那就把excel表格设置密码,除了你可以打开以外,别人谁都打不开。广大网友们,如果你也怕自己的excel表格被别人偷偷修改,也应该设置密码的。excel密码表格如何设置密码?跟我一起来了解一下吧!1.
 win10电脑开机密码忘记了怎么进入系统_win10电脑忘记开机密码的处理方法
Mar 28, 2024 pm 02:35 PM
win10电脑开机密码忘记了怎么进入系统_win10电脑忘记开机密码的处理方法
Mar 28, 2024 pm 02:35 PM
1、在另一台电脑上下载安装小白一键重装系统工具,插入空u盘制作u盘启动盘,具体的教程可以参照:2、把U盘启动盘插到需要更改密码的电脑重启,按启动热键,一般启动热键是F12、F8、F9、F10、ESC其中一个。接着出现启动界面,选择U盘的选项回车进入。3、选择【1】启动win10x64PE按回车确定。4、选择桌面上的密码修改的工具,双击打开。5、接着出现账户名列表,选中需要更改密码的账户打开。6、点击下方的修改密码命令,输入两次新的密码,然后点击OK,保存更改。7、最后拔掉U盘,重启电脑就可以正常
 Oracle默认账号密码修改方法详解
Mar 09, 2024 pm 04:21 PM
Oracle默认账号密码修改方法详解
Mar 09, 2024 pm 04:21 PM
Oracle默认账号密码修改方法详解Oracle数据库是一种常用的关系型数据库管理系统,它具有强大的数据管理和处理能力,被广泛应用在企业和组织中。在使用Oracle数据库时,为了保障数据安全,我们需要及时修改默认的账号密码。下面将详细介绍Oracle默认账号密码修改方法,包括具体的代码示例。1.连接到Oracle数据库首先,使用SQL*Plus工具或者其他






