本文主要和大家分享javascript实现倒置字符串的方法,希望能帮助到大家。
javascript倒置字符串的方法
方法一:
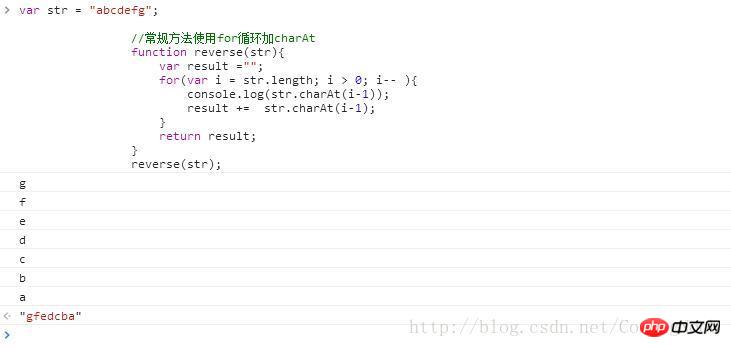
var str = "abcdefg"; //常规方法使用for循环加charAt
function reverse(str){
var result =""; for(var i = str.length; i > 0; i-- ){
console.log(str.charAt(i-1));
result += str.charAt(i-1);
} return result;
}输出结果:

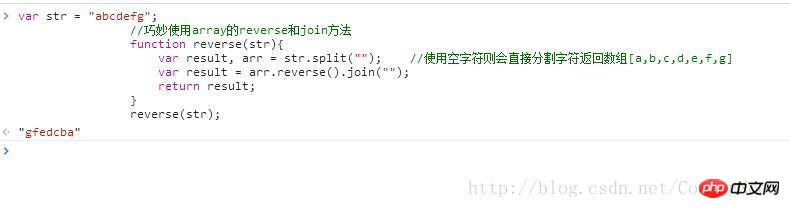
方法二:巧妙使用array的reverse和join方法
//巧妙使用array的reverse和join方法
function reverse(str){
var result, arr = str.split(""); //使用空字符则会直接分割字符返回数组[a,b,c,d,e,f,g]
var result = arr.reverse().join(""); return result;
}输出结果:

项目过程中有时候会遇到一些比较好的方法,记录下来也不错,比如如下如果js原生的domList想使用数组方法,那么也可以这样,这样就可以避免过多的使用for循环
var op = document.querySelectorAll("select option");
var arr = Array.prototype.slice.call(op,1);
arr.forEach(function(item, index, arr){
item.style.backgroundColor = "red";
console.log(index);
console.log(item);
console.log(arr);
});
相关推荐:
以上是javascript实现倒置字符串的方法的详细内容。更多信息请关注PHP中文网其他相关文章!




