PHP网站应用微信登录的方法
近期进行 PC 端的网站开发,需要用到微信授权登录,考虑到前期手机端已经获得了大量的微信用户群,现在想着进行资源整合,满足同一个微信用户的数据同步。
一、开发须知
1.概念区分
因为接触到微信开发的知识,必然会接触 OpenID 与UnionID 的使用,以下为微信官方文档的的介绍,请注意区分:
在关注者与公众号产生消息交互后,公众号可获得关注者的 OpenID(加密后的微信号,每个用户对每个公众号的 OpenID 是唯一的。对于不同公众号,同一用户的 OpenID 不同)。公众号可通过相应接口来根据 OpenID 获取用户基本信息,包括昵称、头像、性别、所在城市、语言和关注时间。
请注意,如果开发者有在多个公众号,或在公众号、移动应用之间统一用户帐号的需求,需要前往微信开放平台(open.weixin.qq.com)绑定公众号后,才可利用 UnionID 机制来满足上述需求。
简单概括来讲:
OpenID 是普通用户的标识,对当前开发者帐号唯一。一个 OpenID 对应一个公众号。
UnionID 是用户统一标识。针对一个微信开放平台帐号下的应用,同一用户的 UnionID 是唯一的。
2.归纳整理
绕了这个圈,也就是说,微信公众号开发与微信开发平台开发是有差别的,想让同一个微信用户使用不同平台(如PC端、app、微信小程序等)的网站登录,需要进行账号绑定,而这个绑定的账号不能以 OpenID 区分,而需要用 UnionID 区分。
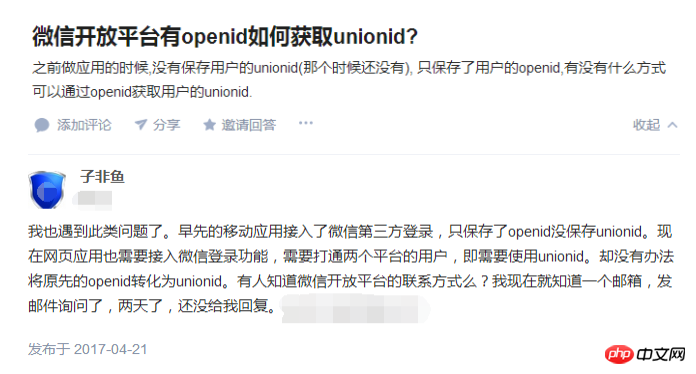
3.典型问题
附录一个常见的设计问题,主要在于开发前的知识使用不够全面,而造成后续拓展的影响,当然,这也是我遇到的问题,希望可以给各位敲个警钟。

二、微信开放平台操作
1.简要引导
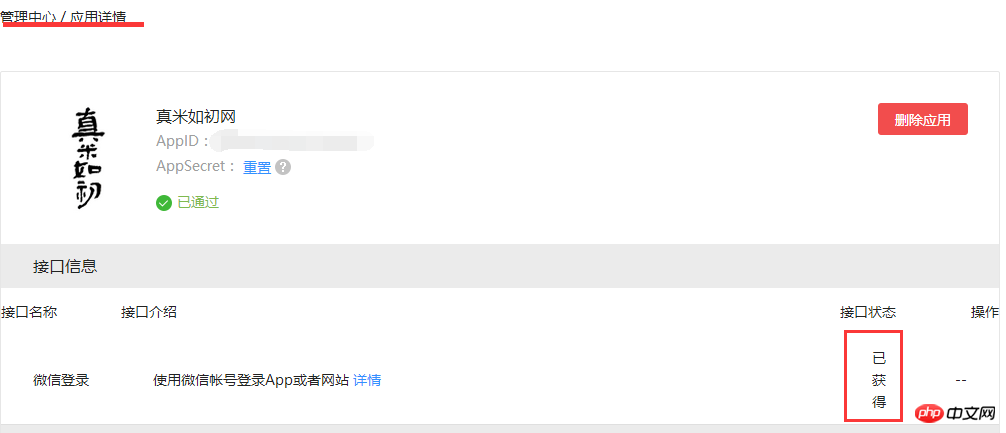
根据在下的需求,选择了“网站应用开发”的创建,然后按照官方提示进行材料的申请,一般需要三天以上。 
当应用创建通过后,必须还要满足接口权限的获取,会有工作人员主动联系,一般一天就能完成。 
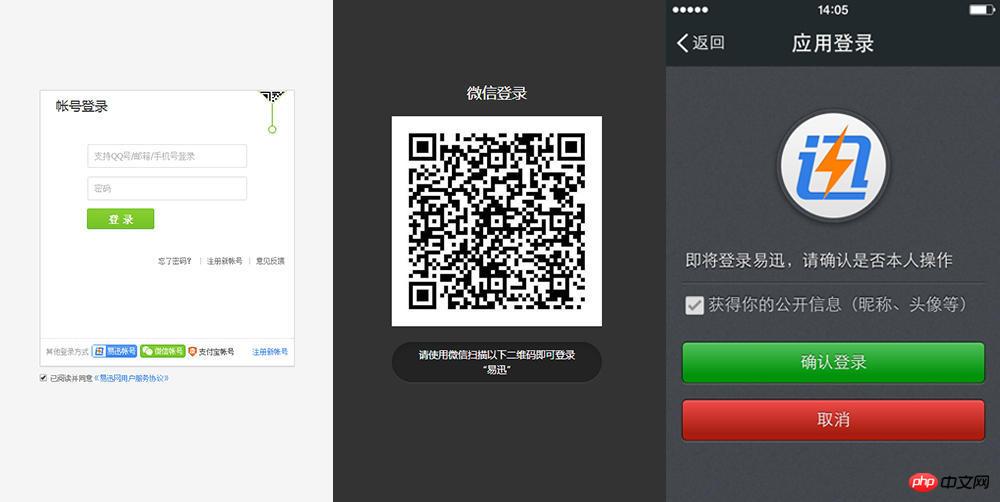
2.官方提供的场景参考

3.绑定公众账号/小程序
为了保证同一个开发账号下对应微信用户的 UnionID 绑定使用,需要在下面的列表中绑定对应的公众号/服务号,文档中介绍一般要满足微信支付功能

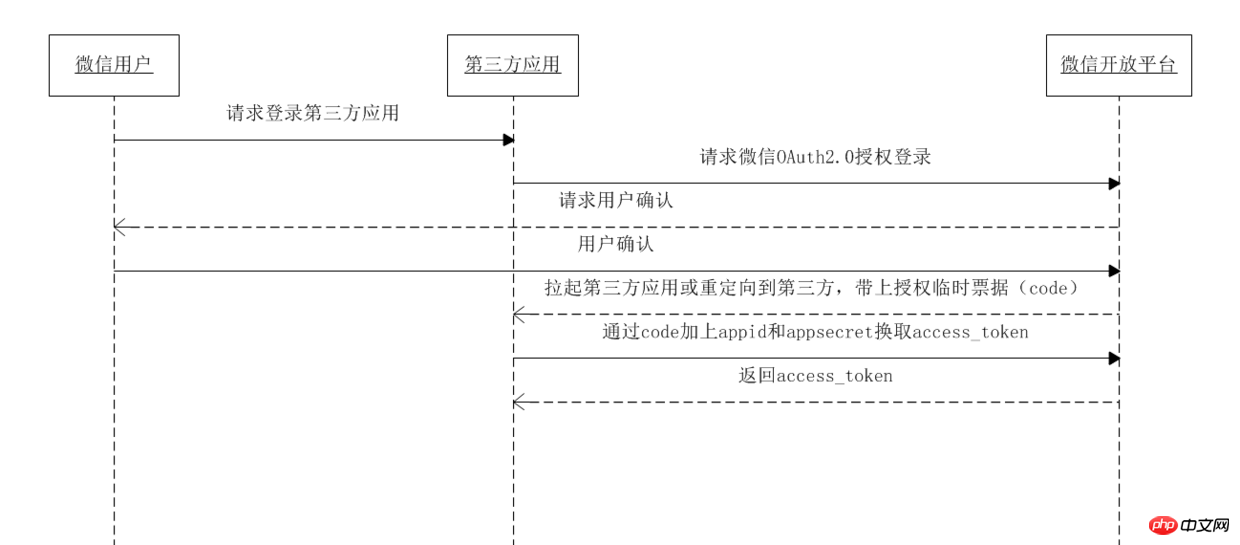
4.授权获取access_token时序图

三、代码实现
其实,主要的时间都花费在了前期的申请操作上,而真正的代码实现却是极为简单,以下是我的实现方式,敬请指摘。
1、公共文件配置
习惯主要的配置信息同意放在了配置文件中,‘\Application\Common\Conf\config.php’。
'WEIXIN_LOGIN' => array( // 微信开放平台 使用微信帐号登录App或者网站 配置信息
'OPEN_APPID' => 'wxbd961b2a6b7b2963', //应用 AppID
'OPEN_APPSECRET' => 'e6xxxxxxxxxxxxxxxxxxxxe90',//应用 AppSecret
'OPEN_CALLBACKURL' => 'http://www.52zhenmi.com/Home/Login/wxBack', //微信用户使用微信扫描二维码并且确认登录后,PC端跳转路径
),2.核心代码
public function wxIndex(){
//--微信登录-----生成唯一随机串防CSRF攻击
$state = md5(uniqid(rand(), TRUE)); $_SESSION["wx_state"] = $state; //存到SESSION
$callback = urlencode($this->callBackUrl); 'https://open.weixin.qq.com/connect/qrconnect?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect'; $wxurl = "https://open.weixin.qq.com/connect/qrconnect?appid="
.$this->appID."&redirect_uri="
.$callback."&response_type=code&scope=snsapi_login&state="
.$state."#wechat_redirect";
header("Location: $wxurl");
} public function wxBack(){
if($_GET['state']!=$_SESSION["wx_state"]){ echo 'sorry,网络请求失败...'; exit("5001");
} $url='https://api.weixin.qq.com/sns/oauth2/access_token?appid='.$this->appID.'&secret='.$this->appSecret.'&code='.$_GET['code'].'&grant_type=authorization_code'; $arr = curl_get_contents($url); //得到 access_token 与 openid
$url='https://api.weixin.qq.com/sns/userinfo?access_token='.$arr['access_token'].'&openid='.$arr['openid'].'&lang=zh_CN'; $user_info = curl_get_contents($url); $this->dealWithWxLogin($user_info);
} /**
* 根据微信授权用户的信息 进行下一步的梳理
* @param $user_info
*/
public function dealWithWxLogin($user_info){
//TODO 数据处理
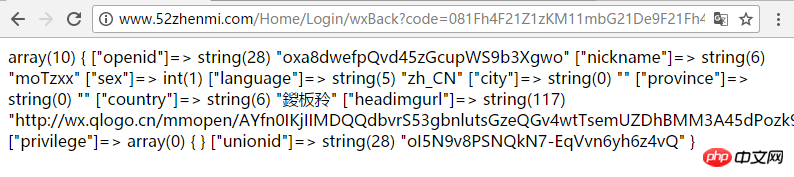
var_dump($user_info); die;
}3.前端显示
根据官方文档的介绍,既可以直接访问授权扫码界面,也可以进行自定义设计,估计本人脑抽,嵌套登录扫码的功能整了半天也没实现,在此只好使用默认跳转。

显示效果如下:

扫描登录成功后进行页面跳转 
四、总结
1.根据上面功能实现的最后,可以获取登录用户的信息,而其中的openID 和 UnionID 可存储数据库进行后期业务的处理.
2.在下阐述能力有限,建议多参考官方开发文档,谷歌前辈的干货经验…
3.网上看到一篇不错的文章,建议参考:微信公众号用户与网站用户的绑定方案
相关推荐:
以上是PHP网站应用微信登录的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

Video Face Swap
使用我们完全免费的人工智能换脸工具轻松在任何视频中换脸!

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
适用于 Ubuntu 和 Debian 的 PHP 8.4 安装和升级指南
Dec 24, 2024 pm 04:42 PM
PHP 8.4 带来了多项新功能、安全性改进和性能改进,同时弃用和删除了大量功能。 本指南介绍了如何在 Ubuntu、Debian 或其衍生版本上安装 PHP 8.4 或升级到 PHP 8.4
 我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
我后悔之前不知道的 7 个 PHP 函数
Nov 13, 2024 am 09:42 AM
如果您是一位经验丰富的 PHP 开发人员,您可能会感觉您已经在那里并且已经完成了。您已经开发了大量的应用程序,调试了数百万行代码,并调整了一堆脚本来实现操作
 如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
如何设置 Visual Studio Code (VS Code) 进行 PHP 开发
Dec 20, 2024 am 11:31 AM
Visual Studio Code,也称为 VS Code,是一个免费的源代码编辑器 - 或集成开发环境 (IDE) - 可用于所有主要操作系统。 VS Code 拥有针对多种编程语言的大量扩展,可以轻松编写
 在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
在PHP API中说明JSON Web令牌(JWT)及其用例。
Apr 05, 2025 am 12:04 AM
JWT是一种基于JSON的开放标准,用于在各方之间安全地传输信息,主要用于身份验证和信息交换。1.JWT由Header、Payload和Signature三部分组成。2.JWT的工作原理包括生成JWT、验证JWT和解析Payload三个步骤。3.在PHP中使用JWT进行身份验证时,可以生成和验证JWT,并在高级用法中包含用户角色和权限信息。4.常见错误包括签名验证失败、令牌过期和Payload过大,调试技巧包括使用调试工具和日志记录。5.性能优化和最佳实践包括使用合适的签名算法、合理设置有效期、
 您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和处理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示了如何使用PHP有效地处理XML文档。 XML(可扩展的标记语言)是一种用于人类可读性和机器解析的多功能文本标记语言。它通常用于数据存储
 php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
php程序在字符串中计数元音
Feb 07, 2025 pm 12:12 PM
字符串是由字符组成的序列,包括字母、数字和符号。本教程将学习如何使用不同的方法在PHP中计算给定字符串中元音的数量。英语中的元音是a、e、i、o、u,它们可以是大写或小写。 什么是元音? 元音是代表特定语音的字母字符。英语中共有五个元音,包括大写和小写: a, e, i, o, u 示例 1 输入:字符串 = "Tutorialspoint" 输出:6 解释 字符串 "Tutorialspoint" 中的元音是 u、o、i、a、o、i。总共有 6 个元
 解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
解释PHP中的晚期静态绑定(静态::)。
Apr 03, 2025 am 12:04 AM
静态绑定(static::)在PHP中实现晚期静态绑定(LSB),允许在静态上下文中引用调用类而非定义类。1)解析过程在运行时进行,2)在继承关系中向上查找调用类,3)可能带来性能开销。
 什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
什么是PHP魔术方法(__ -construct,__destruct,__call,__get,__ set等)并提供用例?
Apr 03, 2025 am 12:03 AM
PHP的魔法方法有哪些?PHP的魔法方法包括:1.\_\_construct,用于初始化对象;2.\_\_destruct,用于清理资源;3.\_\_call,处理不存在的方法调用;4.\_\_get,实现动态属性访问;5.\_\_set,实现动态属性设置。这些方法在特定情况下自动调用,提升代码的灵活性和效率。






