这次给大家带来jquery怎样获取transform的值,jquery获取transform值的注意事项有哪些,下面就是实战案例,一起来看一下。
用transform的translateX写了一个侧滑效果,如何获取它改变的值是多少呢?
获取translateX值的方法:
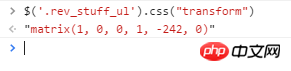
$('p').css("transform").replace(/[^0-9\-,]/g,'').split(',')[4];直接用css()获取是这样子的:

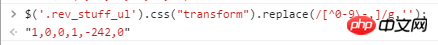
用正则获取一下它里面的数值:

然后获取第五个值就好了
以上这篇jquery获取transform里的值实现方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是jquery怎样获取transform的值的详细内容。更多信息请关注PHP中文网其他相关文章!




