让JS自动匹配出proto Js的方法
这次给大家带来让JS自动匹配出proto Js的方法,JS自动匹配出proto Js的方法的注意事项有哪些,下面就是实战案例,一起来看一下。
在与后端的WebSocket通信时,前端要带一个proto文件是一个累赘的事情。首先是明显的曝光了协议实体对象,再一个浏览器客户端很容易会缓存该文件,新的协议更新可能导致客户端不能使用,另外在cdn服务器上还需要配置.proto类型客户端才能下载过去。真是遗毒不浅,自己使用的时候会注意这些,但给别人使用的时候就很不乐观了,所以这次全部将proto文件转成JavaScript对象,省去协议文件和加载的步骤。
先看代码:
args = [].slice.call(arguments, 1 obj = ( i = 0; i < args.length; i++ p = key = i + 1 protobuf.Field(p[0], key, p[1] || "string" obj = ( i = 0; i < list.length; i++ ( protobuf == "undefined") ;= protobuf.Root().define("IMEntity""Token", ["UserID"], ["Token"], ["Device"], ["Version", "int32"], ["Appkey""Feedback", ["ResultCode", "int32"], ["ResultData"], ["Seq", "int32"], ["MsgID""ReceiptType", ["Receive", "Read"
};proto 主要有两种类型,Type和Enum。Type对应协议中的message,相当于是类。Enum就是枚举类型
var Root = protobuf.Root,
Type = protobuf.Type,
Field = protobuf.Field;var AwesomeMessage = new Type("AwesomeMessage").add(new Field("awesomeField", 1, "string"));var root = new Root().define("awesomepackage").add(AwesomeMessage);枚举的创建不要需要Field。只需要add 字段名即可。那么接下来的问题是,手写root.add 也很烦,因为要一个一个对照属性,不断的复制粘贴,很容易出错。所以又做了个自动生成代码的页面:
<textarea id="content"> //登陆Token message Token{
string UserID = 1; //登陆接口返回的IMUserID
string Token = 2; //登陆接口返回的Token
string Device = 3; //客户端设备号
int32 Version = 4; //版本号,发布前与服务端约定值
string Appkey = 5; //客户端Appkey }
//收到私信 message ReceivePrivateMessage{
string MsgID = 1; //消息id
string SenderID = 2; //发送者id
string ReceiverID = 3; //接收者id
string Content = 4; //消息内容。客户端转换成业务相关的实体后,再做后续处理(客户端使用,服务器不做任何处理,原样下发)
bool Ack = 5; //是否需要已读回执
int32 SendDateTime = 6; //消息发送时间
int32 ContentType = 7; //内容类型(客户端使用,服务器不做任何处理,原样下发) } //回执类型 enum ReceiptType{
Receive = 0; //已收回执(收到消息后立即发送给服务器的回执)
Read = 1; //已读回执(用户进入消息阅读界面后发送给服务器的回执) } </textarea>
<p id="result"></p>
<script> function start() {
$("#result").html("");
$("#result").append('root = new protobuf.Root().define("IMProtoEntity")<br>'); var reg = /("([^\\\"]*(\\.)?)*")|('([^\\\']*(\\.)?)*')|(\/{2,}.*?(\r|\n))|(\/\*(\n|.)*?\*\/)/g,// 过滤注释
str = $('#content').val(); // 欲处理的文本
// console.log(str.match(reg));// 打印出:匹配子串
var news = str.replace(reg, ""); // console.log(news); // 打印出:原文本
var reg1 = /[message|enum].*?{/mg; var regobj = /{[^}{]*?}/g;//新地址
var names = news.match(reg1); var protos = news.match(regobj); // console.log(names, protos);
var root = {}; for (var i = 0; i < names.length; i++) { var rawname = names[i]; var rawObj = protos[i]; //if (~rawname.indexOf("message"))
if (!rawObj) continue; var name = rawname.replace("{", '').replace("message ", '').replace("enum ", ''); var obj = { name: name }; if (~rawname.indexOf("enum")) {
obj["type"] = "enum";
}
rawObj = rawObj.replace("{", '').replace("}", ''); var protolist = rawObj.split(';'); // console.log("protolist", protolist);
var plist = []; for (var j = 0; j < protolist.length; j++) { var p = $.trim(protolist[j]); if (p) { var args = []; var list = p.split(' '); // console.log("list", list);
list.forEach(function (n) {
n && args.push(n);
}), // console.log("args", args); plist.push(args);
}
}
obj.list = plist;
console.log(obj);
toProto(obj);
}
}
start(); function toProto(obj) { var root = "root"; var fun = "createProto"; var enumfun = "createEnum"; var str = root + '.add('; var args; if (!obj.type) {//message
args = ''; for (var i = 0; i < obj.list.length; i++) { var item = obj.list[i]; //老协议2.0
if (item[0] == "required" || item[0] == "optional") {
item.shift();
} //新协议3.0
if (item[0] != "string") {
args += '["' + item[1] + '","' + item[0] + '"]';
} else {
args += '["' + item[1] + '"]';
} if (i < obj.list.length - 1) args += ",";
}
} else {//enum
args = '['; for (var i = 0; i < obj.list.length; i++) { var item = obj.list[i];
args += '"' + item[0] + '"'; if (i < obj.list.length - 1) args += ",";
}
args += ']';
} var all = str + (obj.type ? enumfun : fun) + '("' + obj.name + '",' + args + '));'; // console.log(all);
$("#result").append(all + "<br>");
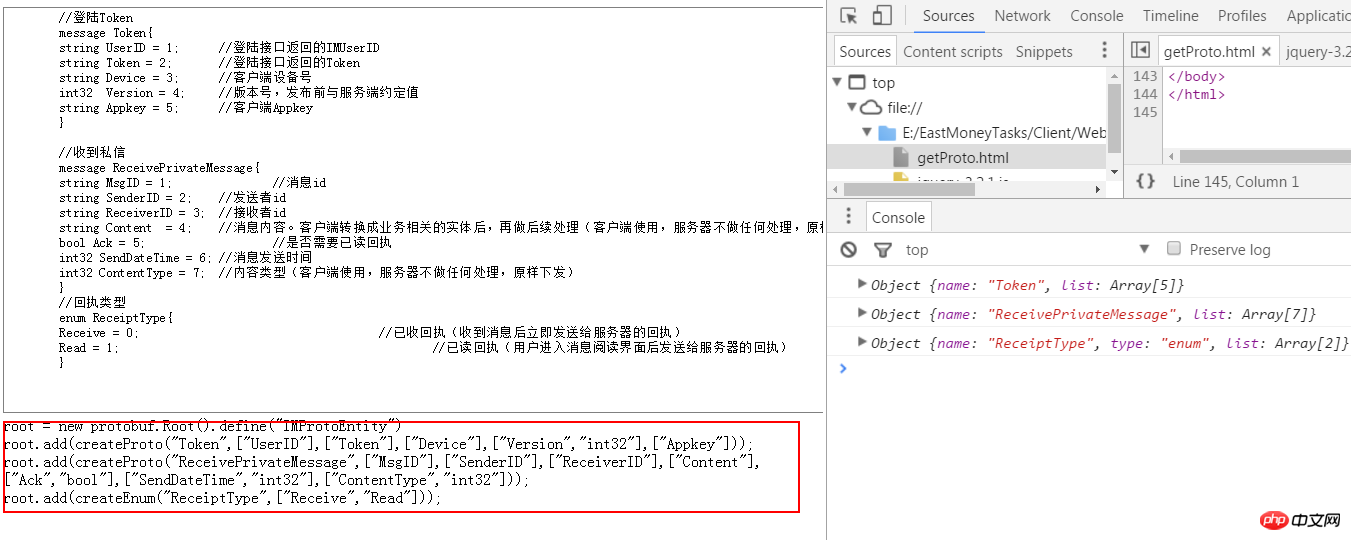
} </script>然后页面上会得到:

红色部分复制到工程里面就可以用了。当然要带上createProto和createEnum两个方法。proto的格式要规范,毕竟start里面是以空格split的。相对于protobuf.load("xx.proto",callback)的方式要好很多。load对位置要求比较死板,一定要在根目录。而且有类型不存在就会报错,终止程序。add方法不存在找不到类型的错误。另外速度也快了很多。
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
以上是让JS自动匹配出proto Js的方法的详细内容。更多信息请关注PHP中文网其他相关文章!

热AI工具

Undresser.AI Undress
人工智能驱动的应用程序,用于创建逼真的裸体照片

AI Clothes Remover
用于从照片中去除衣服的在线人工智能工具。

Undress AI Tool
免费脱衣服图片

Clothoff.io
AI脱衣机

AI Hentai Generator
免费生成ai无尽的。

热门文章

热工具

记事本++7.3.1
好用且免费的代码编辑器

SublimeText3汉化版
中文版,非常好用

禅工作室 13.0.1
功能强大的PHP集成开发环境

Dreamweaver CS6
视觉化网页开发工具

SublimeText3 Mac版
神级代码编辑软件(SublimeText3)

热门话题
 如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript实现在线语音识别系统引言:随着科技的不断发展,语音识别技术已经成为了人工智能领域的重要组成部分。而基于WebSocket和JavaScript实现的在线语音识别系统,具备了低延迟、实时性和跨平台的特点,成为了一种被广泛应用的解决方案。本文将介绍如何使用WebSocket和JavaScript来实现在线语音识别系
 WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术
Dec 17, 2023 pm 05:30 PM
WebSocket与JavaScript:实现实时监控系统的关键技术引言:随着互联网技术的快速发展,实时监控系统在各个领域中得到了广泛的应用。而实现实时监控的关键技术之一就是WebSocket与JavaScript的结合使用。本文将介绍WebSocket与JavaScript在实时监控系统中的应用,并给出代码示例,详细解释其实现原理。一、WebSocket技
 如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript实现在线预约系统在当今数字化的时代,越来越多的业务和服务都需要提供在线预约功能。而实现一个高效、实时的在线预约系统是至关重要的。本文将介绍如何使用WebSocket和JavaScript来实现一个在线预约系统,并提供具体的代码示例。一、什么是WebSocketWebSocket是一种在单个TCP连接上进行全双工
 如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket实现实时在线点餐系统介绍:随着互联网的普及和技术的进步,越来越多的餐厅开始提供在线点餐服务。为了实现实时在线点餐系统,我们可以利用JavaScript和WebSocket技术。WebSocket是一种基于TCP协议的全双工通信协议,可以实现客户端与服务器的实时双向通信。在实时在线点餐系统中,当用户选择菜品并下单
 JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的实时天气预报系统引言:如今,天气预报的准确性对于日常生活以及决策制定具有重要意义。随着技术的发展,我们可以通过实时获取天气数据来提供更准确可靠的天气预报。在本文中,我们将学习如何使用JavaScript和WebSocket技术,来构建一个高效的实时天气预报系统。本文将通过具体的代码示例来展示实现的过程。We
 简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
简易JavaScript教程:获取HTTP状态码的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教程:如何获取HTTP状态码,需要具体代码示例前言:在Web开发中,经常会涉及到与服务器进行数据交互的场景。在与服务器进行通信时,我们经常需要获取返回的HTTP状态码来判断操作是否成功,根据不同的状态码来进行相应的处理。本篇文章将教你如何使用JavaScript获取HTTP状态码,并提供一些实用的代码示例。使用XMLHttpRequest
 PHP正则表达式:精确匹配与排除模糊包含
Feb 28, 2024 pm 01:03 PM
PHP正则表达式:精确匹配与排除模糊包含
Feb 28, 2024 pm 01:03 PM
PHP正则表达式:精确匹配与排除模糊包含正则表达式是一种强大的文本匹配工具,能够帮助程序员在处理文本时进行高效的搜索、替换和筛选。在PHP中,正则表达式也被广泛应用于字符串处理和数据匹配中。本文将重点介绍在PHP中如何进行精确匹配和排除模糊包含的操作,同时结合具体的代码示例进行说明。精确匹配精确匹配意味着只匹配符合完全条件的字符串,不匹配任何变种或包含额外字
 PHP字符串匹配技巧:避免模糊包含表达式
Feb 29, 2024 am 08:06 AM
PHP字符串匹配技巧:避免模糊包含表达式
Feb 29, 2024 am 08:06 AM
PHP字符串匹配技巧:避免模糊包含表达式在PHP开发中,字符串匹配是一个常见的任务,通常用于查找特定的文本内容或验证输入的格式。然而,有时候我们需要避免使用模糊的包含表达式来确保匹配的准确性。本文将介绍一些在PHP中进行字符串匹配时避免模糊包含表达式的技巧,并提供具体的代码示例。使用preg_match()函数进行精确匹配在PHP中,可以使用preg_mat






